
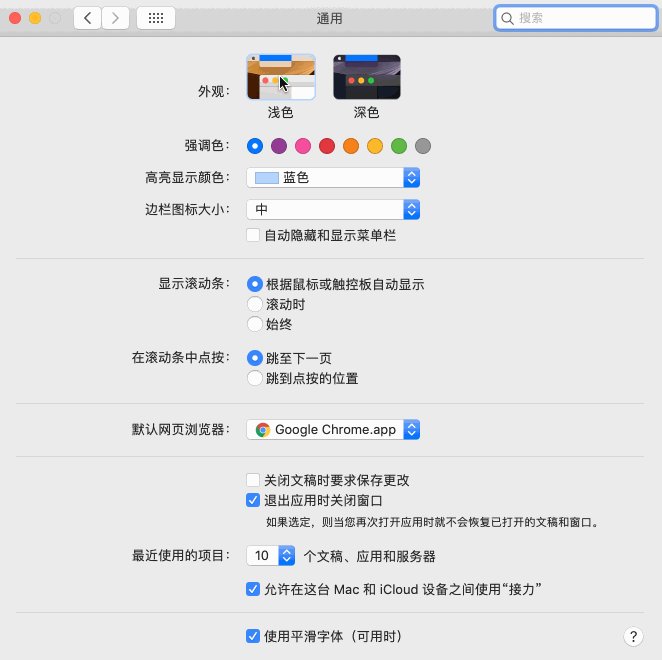
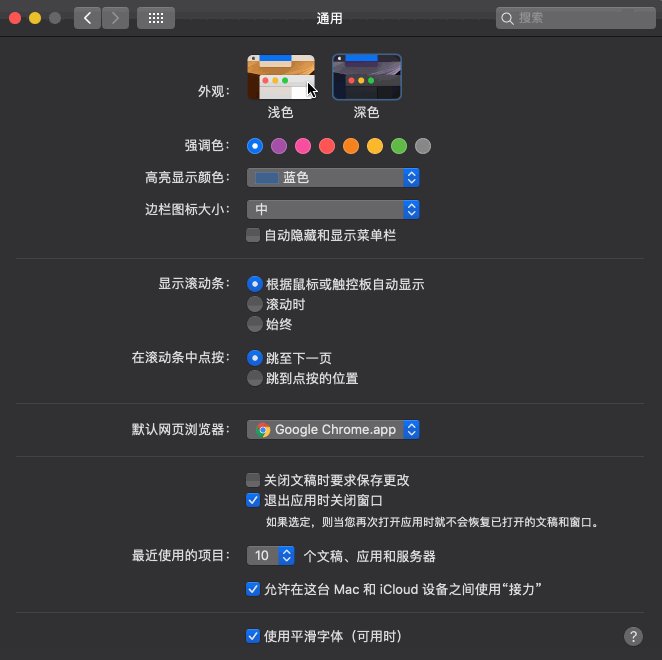
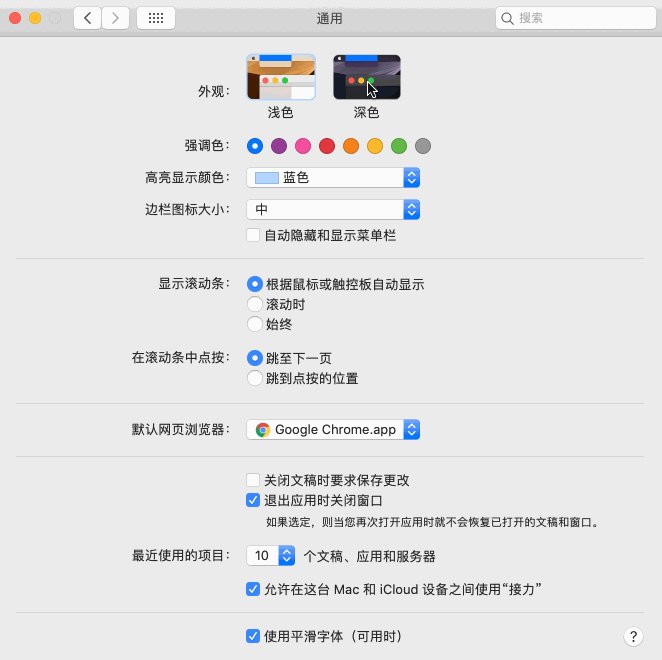
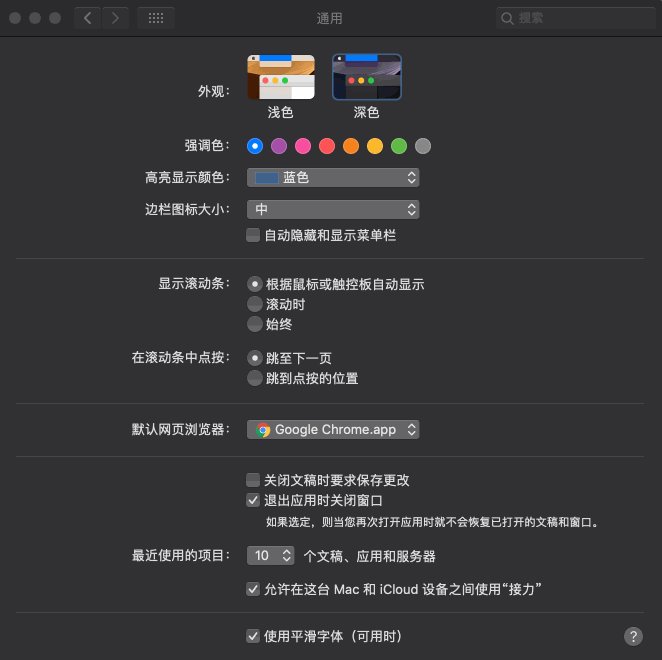
究竟什么是暗黑模式?这个概念起初来源于macOS系统,该系统的mojave版本为用户提供两个主题皮肤,即浅色和深色的皮肤。自从有了这个概念之后,很多网站和系统都会用户提供了相应的两套肤色,便于用户根据自己的习惯或爱好进行切换

从科学的角度讲,低对比度的暗色可以降低屏幕对视网膜的刺激,同时还可以让电子设备更加省电。
在过往的印象之中,最早实现类似的效果,一般都是通过JavaScript来更换Web页面或Web应用程序主题皮肤的.css文件,但是对于维护多套样式是较为痛苦的,特别当你要为你的产品提供更多的皮肤的时候更为堪忧。这个时候你可以借助类似Sass这样的处理器来维护你的主题样式,声明好变量,然后维护对应的变量值。
这就是css3的自定义属性,自定义属性的出现,可以让css样式也使用变量,通过js可以动态的修改变量的值
//现在全局定义
:root{
--theme-color:red;
}
//使用的时候
#app{
background-color:var(--theme-color);
}
//假如我们没有指定--theme-color这个属性,则可以在使用的时候加上替代值
#app{
background-color:var(--theme-color,black);//没有指定--theme-color则会由black代替
}
通过JS获取和设置自定义的属性
//js中获取--theme-color的值
var styles = getComputedStyle(document.documentElement);
var value = styles.getPropertyValue("--theme-color");
console.log(value);//red
//js中更改--theme-color的值
document.documentElement.style.setProperty("--theme-color","black");
明白了这个原理,以我的个人网站为例,我只需要,改变三个颜色属性即可将我的网站改变风格:logo,背景色,和字体色
:root{
--bg-color:#fff;
--a-color:#4A4A4A;
--logo:url(../images/logo.png);
}
然后利用js,实时切换这三个变量即可
function check_model(){
var _items = [];
var items = document.getElementsByName("switch_default");
for(var i=0;i
if (items[i].checked){_items.push(items[i].value);}
}
if(_items.length==0){
document.documentElement.style.setProperty("--bg-color",'#fff');
document.documentElement.style.setProperty("--a-color",'#4A4A4A');
document.documentElement.style.setProperty("--logo",'url(../images/logo.png)');
localStorage.setItem("mode", "light");
}else{
document.documentElement.style.setProperty("--bg-color",'#292a2d');
document.documentElement.style.setProperty("--a-color",'#a9a9b3');
document.documentElement.style.setProperty("--logo",'url(../images/logo_dark.png)');
localStorage.setItem("mode", "dark");
}
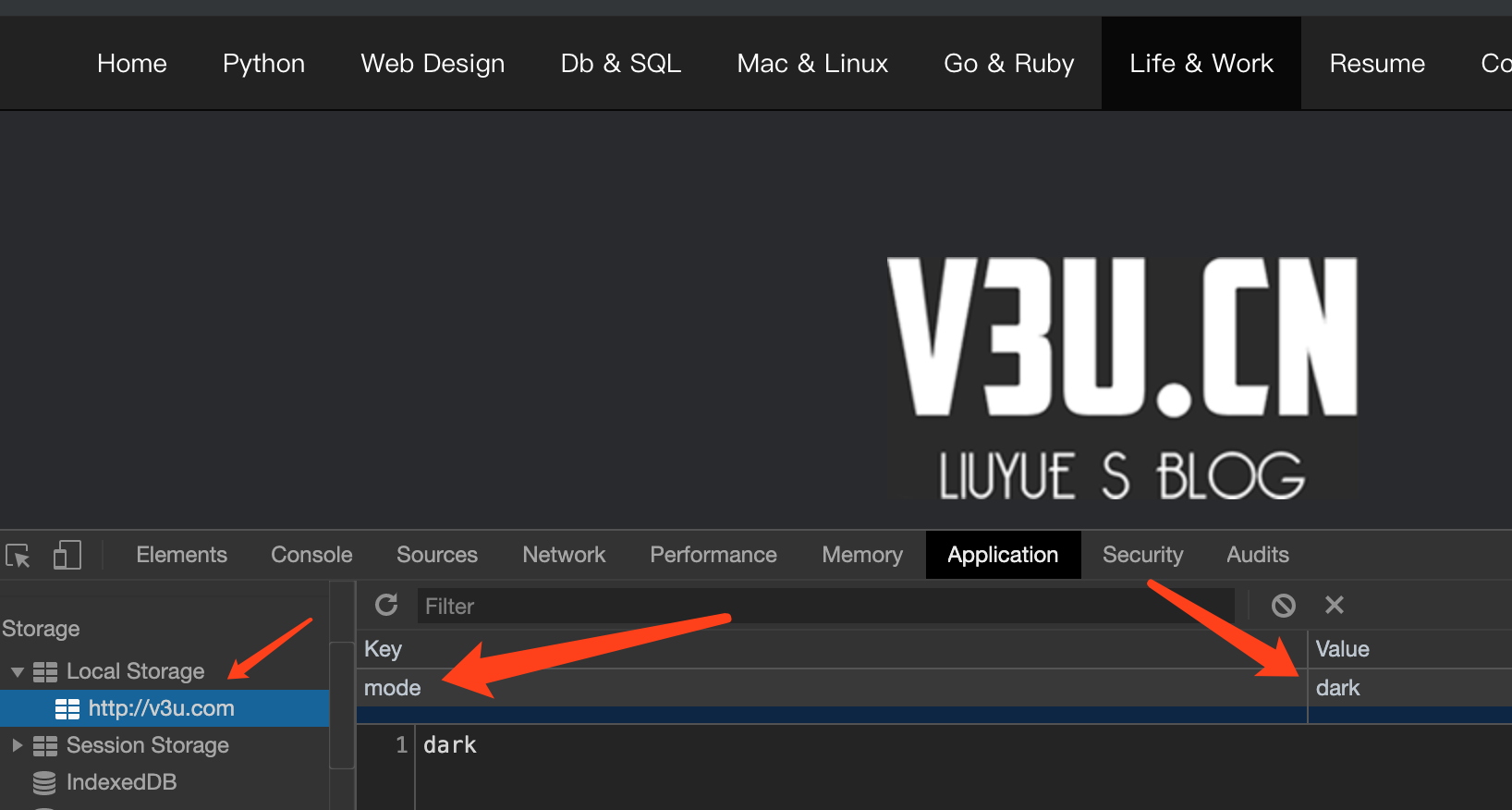
是不是很简单呢,这样就可以实现了,你可能也发现了,我利用webstorage技术来实现风格的状态保存,这样就可以保证用户在切换风格以后,可以记录用户选择的状态

前端技术虽然博大精深,但是作为一名全栈工程师,掌握前端也是十分必要的,想在互联网行业生存下去就取决于一个人的技术是否全面,我始终对同学的建议就是,不要惧怕前端,要热爱前端,关注前端从而反哺后端,只有不停的探索和学习,才能在技术这条路上走的平稳和长久。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








