理论
关于VueX
VueX是适用于在Vue项目开发时使用的状态管理工具。试想一下,如果在一个项目开发中频繁的使用组件传参的方式来同步data中的值,一旦项目变得很庞大,管理和维护这些值将是相当棘手的工作。为此,Vue为这些被多个组件频繁使用的值提供了一个统一管理的工具——VueX。在具有VueX的Vue项目中,我们只需要把这些值定义在VueX中,即可在整个Vue项目的组件中使用。
VueX中的核心内容
在VueX对象中,其实不止有state,还有用来操作state中数据的方法集,以及当我们需要对state中的数据需要加工的方法集等等成员。
成员列表:
- state 存放状态
- mutations state成员操作
- getters 加工state成员给外界
- actions 异步操作
- modules 模块化状态管理
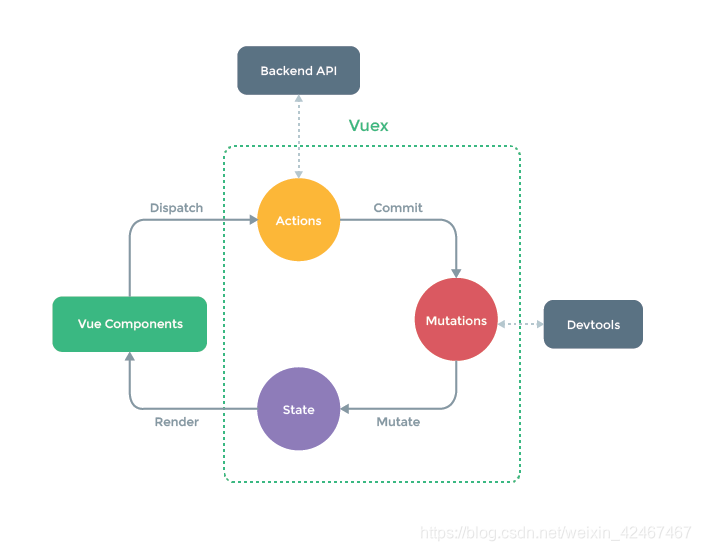
VueX的工作流程

首先,Vue组件如果调用某个VueX的方法过程中需要向后端请求时或者说出现异步操作时,需要dispatch VueX中actions的方法,以保证数据的同步。可以说,action的存在就是为了让mutations中的方法能在异步操作中起作用。
如果没有异步操作,那么我们就可以直接在组件内提交状态中的Mutations中自己编写的方法来达成对state成员的操作。注意,1.3.3节中有提到,不建议在组件中直接对state中的成员进行操作,这是因为直接修改(例如:this.$store.state.name = ‘hello’)的话不能被VueDevtools所监控到。
最后被修改后的state成员会被渲染到组件的原位置当中去。
使用
安装vuex
- 使用npm下载:
npm install vuex --save - 使用vue-cli构建项目时选择使用vuex
创建文件及基本结构
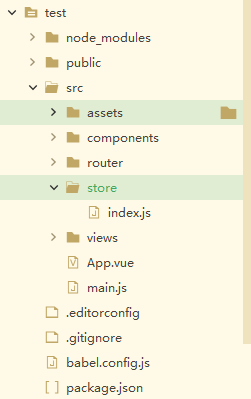
- 创建store文件夹,目录结构如下:
- 创建index.js,代码结构如下:
// 导入vue及vuex
import Vue from 'vue'
import Vuex from 'vuex'
// 挂载vuex
Vue.use(Vuex)
// 创建vuex对象并向外暴露
export default new Vuex.Store({
// 全局属性变量
state: {
},
// 全局同步方法, 调用方法,this.$store.commit("xxx")
mutations: {
},
// 异步方法 调用方法,this.$store.dispatch("xxx")
actions: {
},
// Vuex属性计算,在视图里面当变量使用
getters: {
},
// 模块化注册
modules: {
}
})
挂载到vue实例中并设置全局调用
在入口文件main.js中添加
// 导入
import store from './store/index.js'
// 挂载到Vue实力上,全局可通过this.$store进行调用
Vue.prototype.$store = store
理解
State:
vuex中的数据源,我们需要保存的数据就保存在这里,可以在页面通过 this.$store.state来获取我们定义的数据;
state: {
name: 'Trist',
age: 21
}
<div> {{ this.$store.state.name }} </div>
<div> {{ this.$store.state.age }} </div>
实现效果如图:
Mutations:
在我们获取到数据后,我们想修改定义在state中的数据,这时我们就需要在mutations中定义方法,实现state中数据的修改,增加,删除等
- 我们现在test.vue文件中添加两个按钮,一个加1,一个减1;这里我们点击按钮调用 addFun(执行加的方法)和 minusFun(执行减法的方法),然后在里面直接提交mutations中的方法修改值
<template>
<div>
<h1>使用vuex状态管理模式</h1>
<div> {{ this.$store.state.name }} </div>
<div> {{ this.$store.state.age }} </div>
<button @click="addFun"> + </button>
<button @click="minusFun"> - </button>
</div>
</template>
<script>
export default {
name: 'vuex',
methods: {
addFun () {
this.$store.commit('add')
},
minusFun () {
this.$store.commit('minus')
}
}
}
</script>
- 我们进去到store中的index.js文件,添加mutations,在mutations中定义两个函数,用来对age进行加1和减1的操作,这里定义的两个方法就是上面commit提交的两个方法
mutations: {
add (state) {
state.age = state.age + 1
},
minus (state) {
state.age = state.age - 1
}
}
实现效果如图:
Getters:
Getters相当于vue中的computed计算属性,getters 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,Getters 可以用于监听、state中的值的变化,返回计算后的结果
Getters中的方法有两个默认参数
- state 当前VueX对象中的状态对象
- getters 当前getters对象,用于将getters下的其他getter拿来用
- 添加getters,定义一个名字显示的方法以及名字加年龄显示的方法,getters可以帮助我们对state的数据进行加工后传递,并且能监听state中age数据的变化,实时传递出去。
getters: {
nameInfo (state) {
return '我是' + state.name
},
fullInfo (state, getter) {
return getter.nameInfo + '我今年' + state.age
}
}
- 在test.vue中渲染
<div> {{ this.$store.getters.nameInfo }} </div>
<div> {{ this.$store.getters.fullInfo }} </div>
实现效果如图:
Actions:
由于直接在mutation方法中进行异步操作,将会引起数据失效。所以提供了Actions来专门进行异步操作,最终提交mutation方法。
Actions中的方法有两个默认参数
- context 上下文(相当于箭头函数中的this)对象
- payload 挂载参数
- 我们看到,当点击加减的按钮后,页面上的值是改变了;我们达到了修改store中状态值的目的,但是,官方并不支持我们这样直接去修改store里面的值,而是让我们去提交一个actions,在actions中提交mutation再去修改状态值,接下来我们修改index.js文件,先定义actions提交mutation的函数
actions: {
addFun (context) {
context.commit('add')
},
minusFun (context) {
context.commit('minus')
}
}
- 这里我们把commit提交mutations修改为使用dispatch来提交actions
methods: {
addFun () {
this.$store.dispatch('addFun')
},
minusFun () {
this.$store.dispatch('minusFun')
}
}
可以发现页面实现效果不变,无报错
Modules:
当项目庞大,状态非常多时,可以采用模块化管理模式。Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
示例:
- 主index.js进行导入
modules: {
city
}
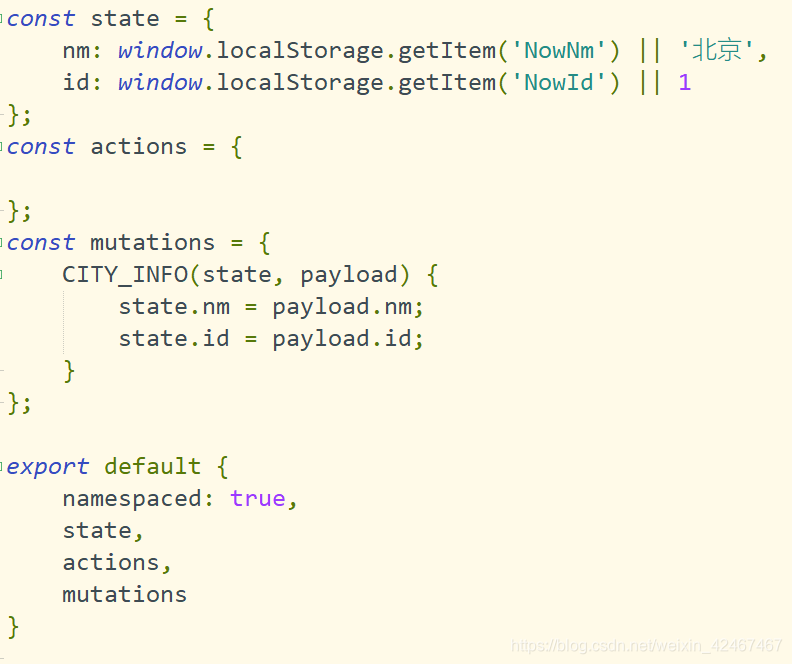
- 模块 city.js 将信息配置在内,并暴露出去
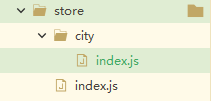
- 目录结构:
刚开始学习vuex时,只是大致懂一点。在实战项目开发的时候,发现有些方面还是不太熟悉,于是查询网络上的资料,作出了以下文档,希望能帮助到您
参考网址:
https://vuex.vuejs.org/zh/
https://www.jianshu.com/p/2e5973fe1223
https://baijiahao.baidu.com/s?id=1618794879569468435&wfr=spider&for=pc































 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








