在目前的小程序开发中,为了更好的用户体验,以及信息推荐,我们难免要获取用户的授权拿到定位。所以在uni-app的学习中,我决定将实现的步骤详细地记录下来,希望可以帮助到更多的人!
使用到的方法及api:
实现这个功能时,最好先看一遍官方的文档
- uni.authorize(OBJECT) 向用户发起授权请求 点击查看uni-app官方文档
- qqmapsdk = new QQMapWX({ }) 实例化API核心类 查看微信小程序jsSDK
- reverseGeocoder(options:Object) 逆地址解析 查看微信小程序jsSDK
- uni.getLocation(OBJECT) 点击查看uni-app官方文档
- vuex的使用 点击查看作者的vuex入门
获取微信小程序的AppID以及腾讯位置服务的Key
AppID
- 登录微信小程序公众平台 https://mp.weixin.qq.com/cgi-bin/wx
- 点击 开发 》开发设置 》 复制AppID
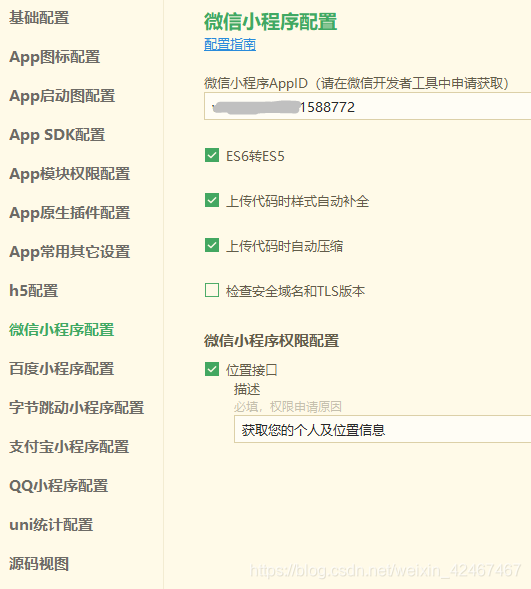
- 在uni-app项目中的 manifest.json 文件中的微信小程序配置AppID
Key
-
搜索腾讯地图api进去并登录 https://lbs.qq.com/
-
点击控制台 》 key与配额 》 key管理 》创建新密钥,完成如图配置
-
下载微信小程序JavaScriptSDK 点击下载 ,也可以通过访问腾讯地图文档https://lbs.qq.com/qqmap_wx_jssdk/index.html查看教程
-
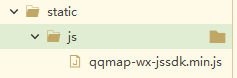
将下载的压缩包解压放入项目静态文件夹中
-
复制刚刚配置的Key填入代码中
let qqmapsdk = new QQMapWX({
key: 'GFHBZ-JU3CD-NEJ4S-PT3J2-JGFH6-7DBOX'
});
实现定位服务:
vuex配置:
store 》index.js
import Vue from 'vue'
import Vuex from 'vuex'
// 引入腾讯地图jssdk文件
import QQMapWX from "../static/js/qqmap-wx-jssdk.min.js"
Vue.use(Vuex)
export default new Vuex.Store ({
state: {
// 默认城市
city: '北京市'
},
mutations:{
newCityFun (state, newCity) {
state.city = newCity
console.log(state.city)
}
},
actions: {
getCity(context) {
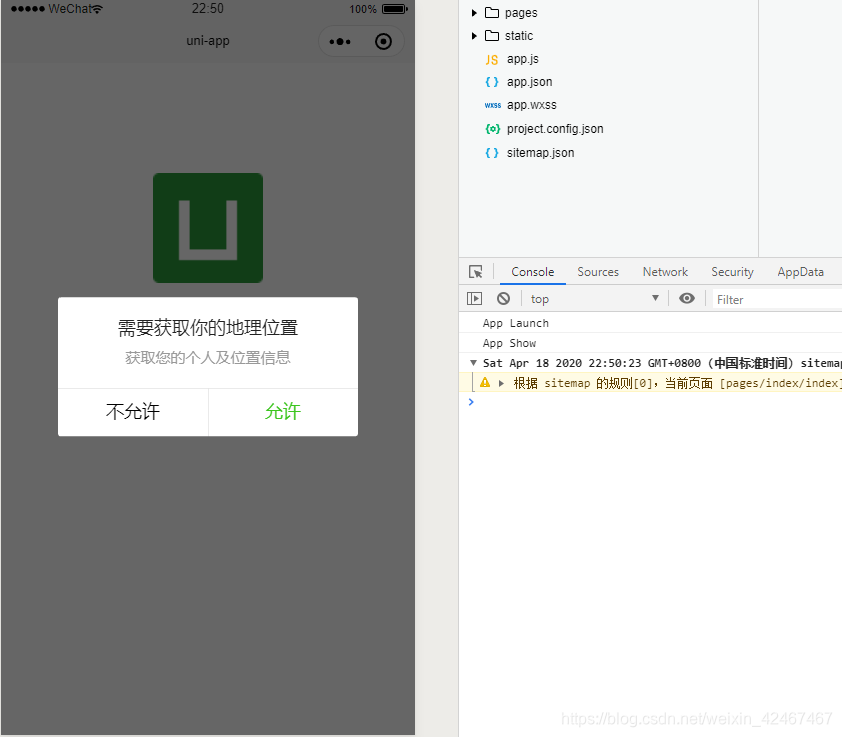
// 向用户发起授权请求,弹框提示
uni.authorize({
// 获取用户定位信息
scope: "scope.userLocation",
// 用户同意授权执行
success(){
// 引入腾讯地图api
// 实例化API核心类
let qqmapsdk = new QQMapWX({
// 填写自己的Key值,这个值是与AppID绑定的
key: 'GFHBZ-JU3CD-NEJ4S-PT3J2-JGFH6-7DBOX'
});
//获取位置信息
uni.getLocation({
type: 'gcj02',
success: function (res) {
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
// 逆地址解析方法
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success(res) {
var newCity = ''
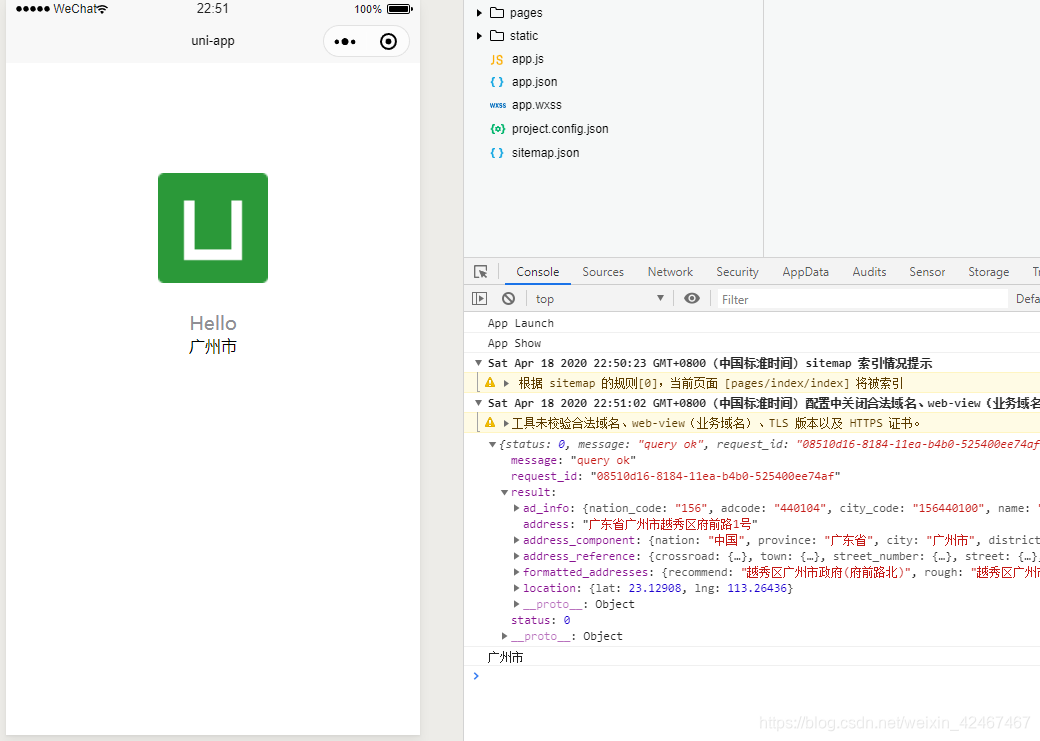
console.log(res)
// 取到用户的定位城市,赋值传递出去
newCity = res.result.address_component.city
context.commit('newCityFun', newCity)
}
})
}
})
},
// 若用户不同意授权,弹框提示
fail(res){
uni.showToast({
icon :"none",
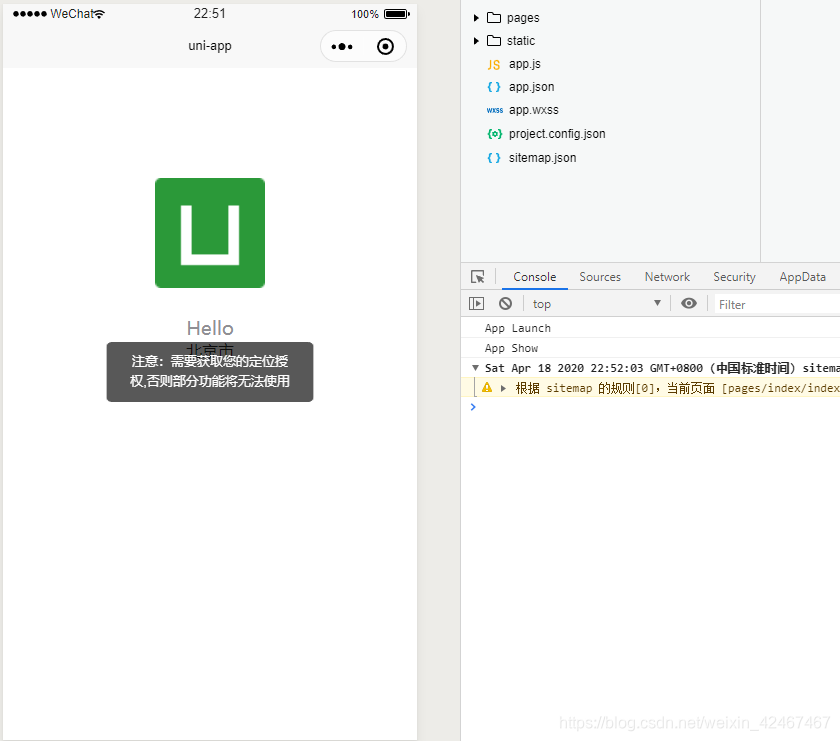
title: '注意:需要获取您的定位授权,否则部分功能将无法使用',
duration: 2000
})
}
})
}
}
})
页面配置
page 》index.vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view>{{newCity}}</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
}
},
onLoad() {
},
onReady() {
this.$store.dispatch('getCity')
},
methods: {
},
computed: {
newCity() {
return this.$store.state.city
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>































 2917
2917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








