前言
初次学习React,最先接触的关键字应该就是响应式UI,虚拟DOM,组件
本文中,我们来讲讲Dom,虚拟Dom,以及diff算法的理解。
DOM
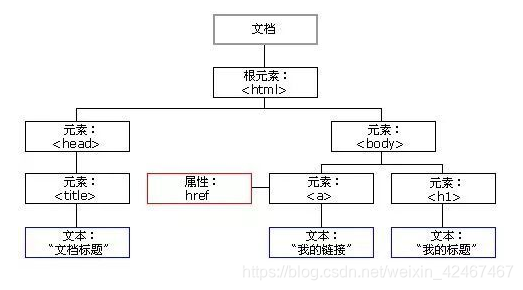
DOM的全称是“Document Object Model”,即文档对象模型。
通过这个截图我们可以发现,其实简单点我们可以将DOM理解为一棵树,一颗倒长的树。也可以说是一颗家谱树,而家谱树本身就是一种模型,其典型用法是表示人类家族谱系。它能很容易表明家族成员之间的关系,把复杂的关系简明地表示出来。
一般的,在传统的Web开发模式中,原生JavaScript是直接对DOM进行更新操作的,这样的做法会非常浪费资源,每操作一次DOM都会对页面进行重新渲染,且新生成一颗DOM树。
对于我们熟悉的jQuery,他是一个JS库。JQuery的Dom操作就是把html里面的元素进行提取和修改然后对文档进行相应的操作。可以很容易的进行样式的设计,内容的提取等等。这样可以很好的操作前端然后获取到你所需要的很多东西。方便了我们的操作和达到我们要求的效果。
而在React中,开发者再也不需要直接与DOM进行沟通。他在开发者与DOM间扮演的一个中间角色,降低了两者之间的开发成本,同时简化了使用的过程。
虚拟DOM
定义:
虚拟DOM其实就是将真实DOM转化为一个抽象的JS对象
背景:
大家都知道,在网页中浏览器资源开销最大便是DOM节点了,DOM很慢并且非常庞大,网页性能问题大多数都是有JavaScript修改DOM所引起的。我们使用Javascript来操纵DOM,操作效率往往很低,由于DOM被表示为树结构,每次DOM中的某些内容都会发生变化,因此对DOM的更改非常快,但更改后的元素,并且它的子项必须经过Reflow / Layout阶段,然后浏览器必须重新绘制更改,这很慢的。因此,回流/重绘的次数越多,您的应用程序就越卡顿。
但是,Javascript运行速度很快,虚拟DOM是放在JS 和 HTML中间的一个层。它可以通过新旧DOM的对比,来获取对比之后的差异对象,然后有针对性的把差异部分真正地渲染到页面上,从而减少实际DOM操作,最终达到性能优化的目的。
树的算法,只会对同层次的两棵树进行比较。遍历时React会逐层次对节点进行比较,只考虑同层次的节点变化,其他层次的节点只进行删除和创建的操作。
此外,虚拟DOM对比与真实DOM没有那么多无用的东西,例如DOM事件,属性等…它只对页面上真正发生变化的内容进行DOM操作,再统一地映射到真实DOM中。所以当浏览器去进行遍历的时候,虚拟DOM的速度是比真实DOM快很多的。
原理:
-
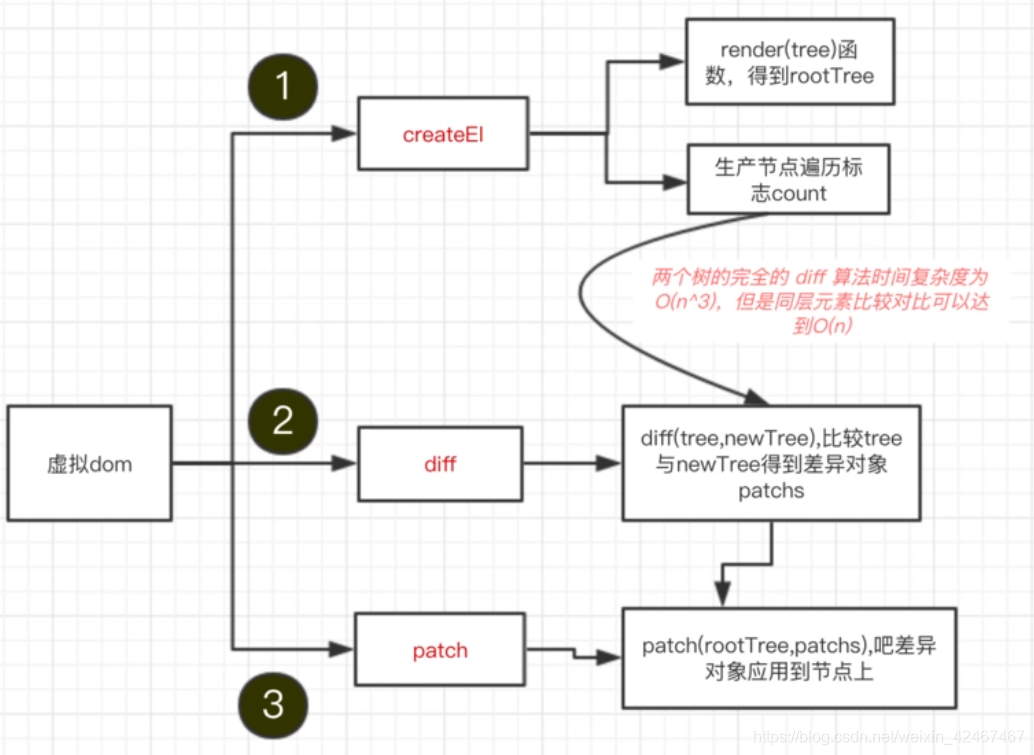
用JavaScript模拟DOM树,并渲染这个DOM树
-
比较新老DOM树,得到比较的差异对象
-
把差异对象应用到渲染的DOM树。
diff算法
背景
-
我们已经完成了创建虚拟DOM并将其映射成真实DOM,这样所有的更新都可以先反应到虚拟DOM上,那么是如何反应的呢?这就需要用到Diff算法了。
-
虚拟DOM性能更快一个重要因素也是使用了diff算法。
-
diff算法的作用是计算出Virtual DOM中真正变化的部分,并只针对该部分进行原生DOM操作,而非重新渲染整个页面。
React中的diff算法
1. 调和
- 将Virtual DOM树转换成actual DOM树的最少操作的过程称为调和 。
- diff算法是调和的具体实现。
2. diff策略
React用 三大策略 将O(n^3)复杂度 转化为 O(n)复杂度
- 策略一(tree diff):
Web UI中DOM节点跨层级的移动操作特别少,可以忽略不计。 - 策略二(component diff):
拥有相同类的两个组件 生成相似的树形结构, 拥有不同类的两个组件 生成不同的树形结构。 - 策略三(element diff):
对于同一层级的一组子节点,通过唯一id区分。
参考文档:
https://segmentfault.com/a/1190000016647776
https://www.jianshu.com/p/3ba0822018cf

























 4047
4047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








