7.1 概述
常用多媒体标记:
| 标记 | 描述 |
|---|---|
<marquee> | 设置文字等对象在页面中的滚动效果 |
<embed> | 在页面中嵌入MP3、视频等多媒体内容 |
<applet> | 在页面中插入java applet小程序 |
<bgsound> | 设置页面的背景音乐 |
7.2 设置滚动字幕<marquee>
7.2.1 设置默认效果的滚动字幕
在网页中要获得如字幕般的滚动文字效果,可以使用<marguee>标记
基本语法:
<marquee>默认情况下,滚动文字从右向左滚动</marquee>
语法说明:处在<marquee>和</marquee>之间的滚动文字将以一定速度从右向左循环滚动,当滚动文字换成时,将获得图片的滚动效果
7.2.2 设置滚动字幕的滚动效果
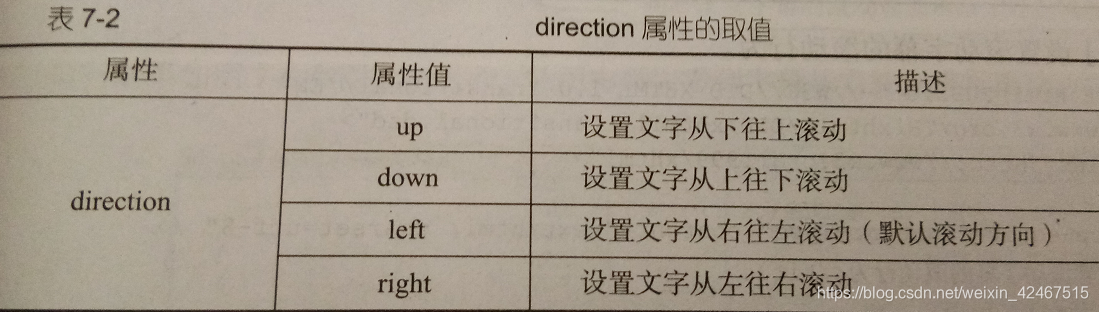
使用<marquee>标记的direction属性可以修改滚动字幕的滚动方向
基本语法:
<marquee direction="滚动方向">滚动文字</marquee>

7.2.3 设置滚动字幕的滚动行为
默认情况下,滚动字幕循环地以一个方向向另外一个方向的方式滚动
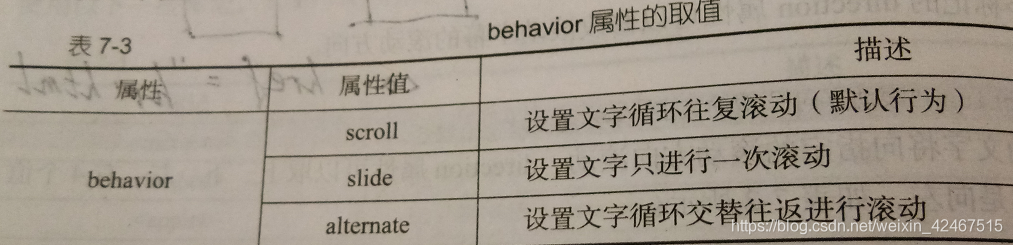
使用<marquee>标记的behavior属性可以修改滚动字幕的滚动方式
基本语法:
<marquee behavior="滚动行为">滚动文字</marquee>
语法说明:滚动文字将以指定的滚动行为进行滚动,behavior属性可以取回滚、幻灯片和交替往返3个值,其中默认的滚动行为是回滚

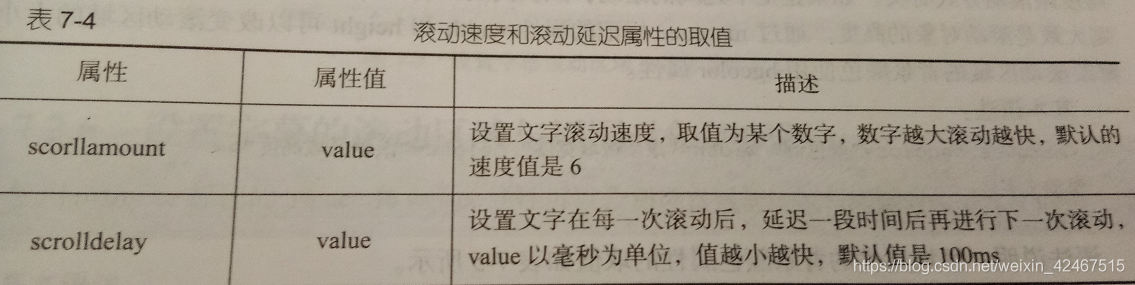
7.2.4 设置字幕的滚动速度和滚动延迟特性
滚动速度 =》 scrollamount
滚动延迟特性 =》 scrolldelay
基本语法:
<marquee scrollamount="滚动速度值" scrolldelay="延迟时间">
滚动文字
</marquee>
语法说明,如下图:

7.2.5 设置字幕的滚动区域及其背景颜色
默认情况下,字幕将在一个与浏览器窗口等宽的白色背景颜色的区域中进行滚动,该区域的高度与滚动方式有关
上下之间的滚动 =》 默认高度为200像素
左右之间的滚动 =》 高度大致为滚动对象的高度
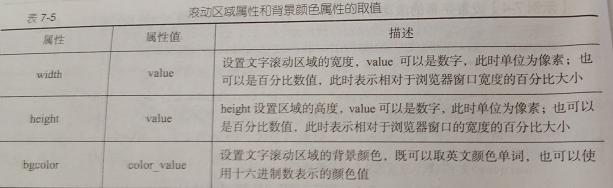
通过marquee标记的属性width和height可以改变滚动区域的大小
修改滚动区域的背景颜色使用bgcolor属性
基本语法:
<marquee bgcolor="背景颜色" width="滚动区域宽度" height="滚动区域高度">
滚动文字
</marquee>

7.2.6 设置字幕的滚动区域与周围对象的间距
hspace => 水平间距
vspace => 垂直间距
基本语法:
<marquee hspace="水平间距" vspace="垂直间距">
滚动文字
</marquee>
7.3 嵌入音视频文件
在网页中,可以使用嵌入标记<embed>嵌入MP3音乐、电影等多种多媒体内容,也可以嵌入HTML文件
基本语法:
<embed src="file_url"> </embed>
在标记中,除了必须设置src属性外,还可以设置其他属性获得所嵌入多媒体对象的不同表现效果,如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | file_url | 指定嵌入式对象的文件路径 |
| width | value | 以像素为单位定义嵌入式对象的宽度 |
| height | value | 以像素为单位定义嵌入式对象的高度 |
| loop | true\false | 设置嵌入式对象的播放是否循环不断,取值true时循环不断,否则只播放一次,默认值是false |
| hidden | true\false | 设置多媒体播放软件的可视性,默认为false |
7.4 嵌入Flash动画
在网页中嵌入flash动画,通常使用<object>标记,<object> 元素定义了在 HTML 文档中嵌入的对象。
该标签用于插入对象 (例如在网页中嵌入 Java 小程序, PDF 阅读器, Flash 播放器)
实列:
<object width="400" height="50" data="bookmark.swf"></object>
或嵌入html文件:
<object width="100%" height="500px" data="snippet.html"></object>
或嵌入一张图片:
<object data="audi.jpeg"></object>
7.5 设置背景音乐
基本语法:
<bgsound src="file_url" loop="循环次数">
语法说明:
src属性是标记必设的属性,用于指定嵌入的背景音乐文件。
loop属性为可选属性,当取值为某个数字时,表示背景音乐循环播放该数字所指定的次数
如果取值为-1,则表示背景音乐循环不断播放;默认情况下,背景音乐播放一次
7.6 嵌入Java Applet
Applet 是用Java开发的一种小程序,不能独立运行,必须嵌入HTML文件中,并通过支持Java的浏览器来运行
基本语法:
<applet code="xxx.class" width="区域宽度" height="区域高度"></applet>
语法说明:
XXX.class表示所嵌入的applet类文件,width、height属性用于设置applet文件显示区域,单位是像素






















 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








