PS: 本人跟着尚硅谷 的 老师打算做一个项目 结果在 搭建路由之后 一直报错且不显示 路由页面
报错如下 :
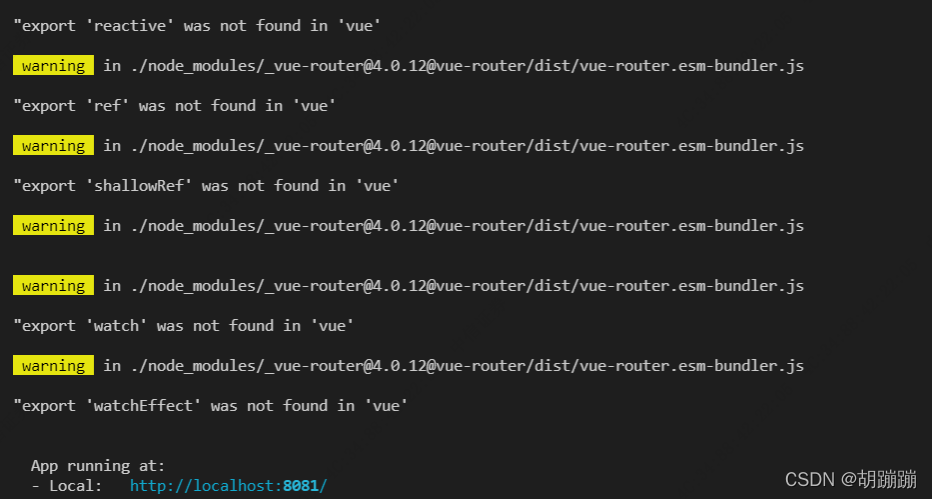
启动的时候 是这样的 :

页面中的错误是这样的 :
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in render: "TypeError: Cannot read properties of undefined (reading 'matched')"

上代码
- router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/pages/home/Home'
import Login from '@/pages/login/Login'
Vue.use(VueRouter)
const route = [
{
path: '/',
name: 'Home',
component: Home
},
{
path:'/home',
name:'Home'
},
{
path:'/login',
name:'Login',
component:Login
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes:route
})
export default router找了好久的问题都没有找出来 ,最后 查出来问题所在是 main.js 中的
import Vue from 'vue'
import App from './App.vue'
// 引入路由
import routers from '@/router/index' //这里 不能写成 routers
new Vue({
render: h => h(App),
// 注册路由
routers
}).$mount('#app')在引入 路由的时候 不能写成 import routers from '@/router/index'
要写成 router 正确写法 :
import Vue from 'vue'
import App from './App.vue'
// 引入路由
import router from '@/router/index'
new Vue({
render: h => h(App),
// 注册路由
router
}).$mount('#app')问题就解决了 完美!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








