制作能进行加减乘除的简易计算器,主要是练习动态注册事件。因以练习为主,所以包含了较多基础方法。
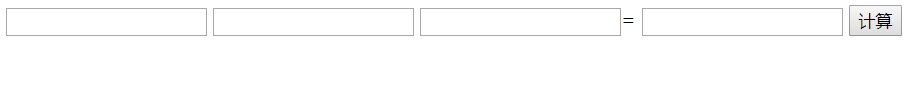
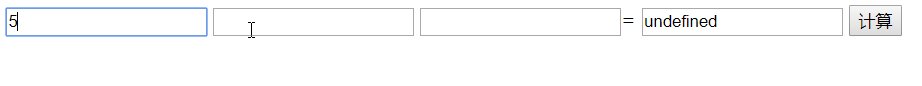
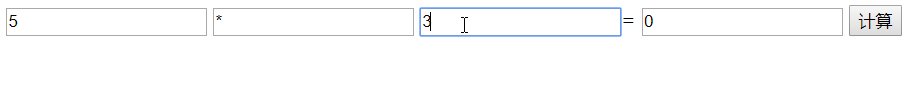
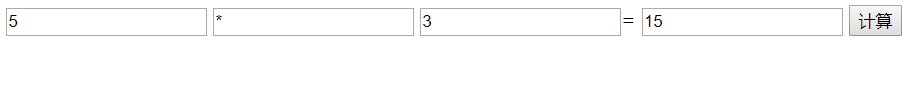
效果图

代码
简易计算器window.onload = function(){
document.onclick = function(){
var ipts = document.getElementsByTagName("input");
for (var i = 0; i < ipts.length; i++) {//得到值和符号
if (ipts[i].type == "text") {
switch (i){
case 0:
num1 = ipts[i].value;
num1 = Number(num1);
break;
case 1:
opt = ipts[i].value;
break;
case 2:
num2 = ipts[i].value;
num2 = Number(num2);
break;
}
}
}
var res;//结果
switch (opt){//通过得到的值和符号进行计算
case "+":
res = num1 + num2;
break;
case "-":
res = num1 - num2;
break;
case "*":
res = num1 * num2;
break;
case "/":
res = num1 / num2;
break;
}
var r = document.getElementById("result");
r.value = res;
}
}
=
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








