在根路径下,新建 jsconfig.json 文件,即可 在输入@ 自动联想到src目录。

代码如下:
// 别名路径联想提示:输入@自动联想
{
"compilerOptions":{
"baseUrl":"./",
"paths": {
"@/*":[
"src/*"
]
}
}
}注:这里只是提示,其 实际的路径转换在vite中。
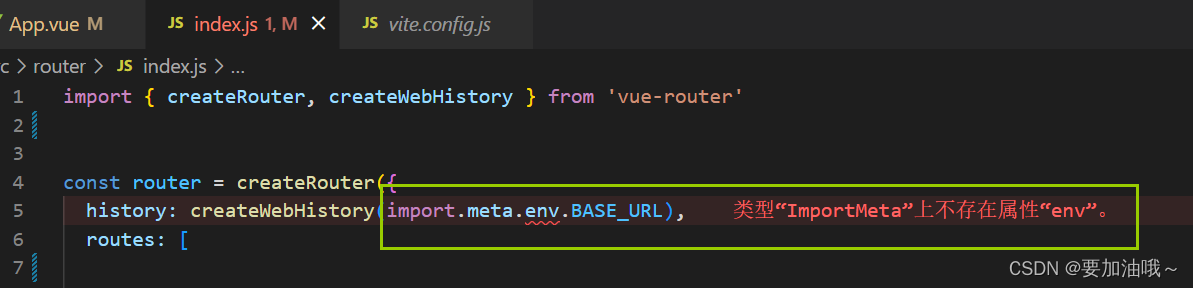
报错:类型” “上不存在属性”env“,也可以这么解决(添加上述 jsconfig.json文件)。

报错问题 可另外参考:
























 64
64











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








