方法一:编写一个不写 setup 的 script 标签,来指定组件名字

代码如下,
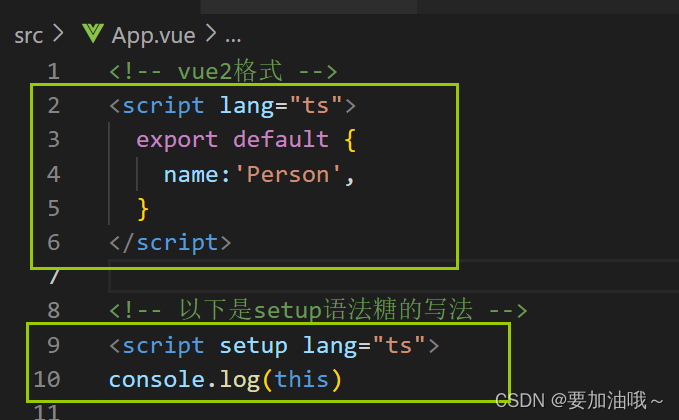
<!-- vue2格式 (vue3兼容vue2) -->
<script lang="ts">
export default {
name:'Person',
}
</script>
<!-- 以下是setup语法糖的写法 -->
<script setup lang="ts">
console.log(this)
</script>
方法二:使用插件 vite-plugin-vue-setup-extend(安装->配置->命名)
步骤:
第一步: npm i vite-plugin-vue-setup-extend -D
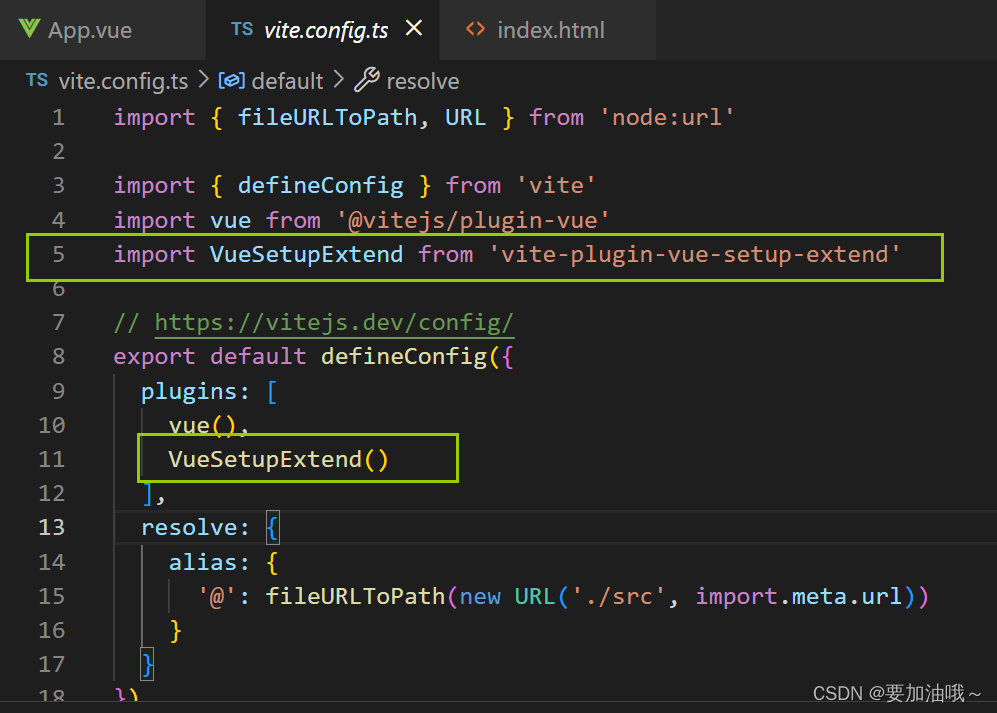
第二步: vite.config.ts 中
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [VueSetupExtend()]
})
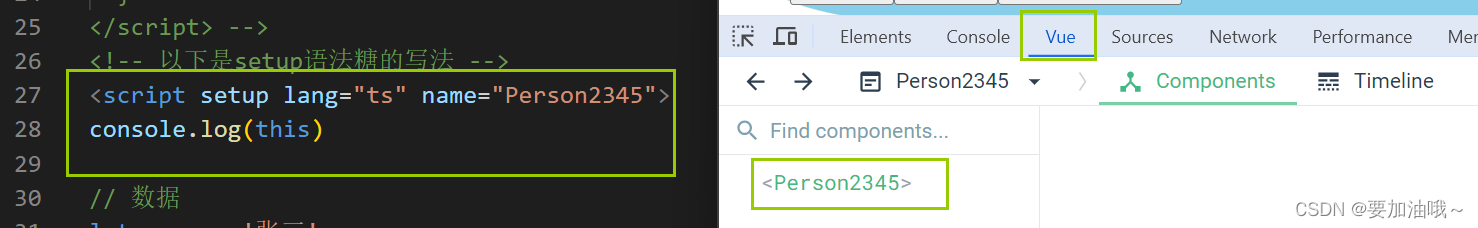
第三步: <script setup lang='ts' name="Person">
结果:命名成功











 本文介绍了两种方法:一是不使用传统`setup`脚本的vue2/vue3组件命名方式,二是通过vite-plugin-vue-setup-extend插件在vite项目中轻松为scriptsetup语法糖命名。步骤包括安装插件、配置vite.config.ts和在script标签中指定组件名。
本文介绍了两种方法:一是不使用传统`setup`脚本的vue2/vue3组件命名方式,二是通过vite-plugin-vue-setup-extend插件在vite项目中轻松为scriptsetup语法糖命名。步骤包括安装插件、配置vite.config.ts和在script标签中指定组件名。














 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








