安装 pnpm i axios
axios 二次封装
// 实用性工具文件 放于 utils文件中
// 对axios函数库进行二次封装?
// 二次封装的目的?利用axios请求、响应拦截器
import axios from 'axios'
// axios.create 创建一个axios实例:可以设置基础路径,超时时间的设置
const request = axios.create({
baseURL: '/api', // 请求的基础路径设置
timeout: 5000 // 超时时间的设置,超出五秒请求是失败的
})
// 请求拦截器
request.interceptors.request.use((config) => {
// config: 请求拦截器回调注入的对象(配置对象),配置对象的身上最重要的headers属性
// 可以通过请求头携带公共参数 -token
return config;
})
// 响应拦截器
request.interceptors.response.use((response)=>{
return response; //响应拦截器成功的回调,一般会简化数据
},(error)=>{
// 失败处理,如 处理http网络错误
return Promise.reject(new Error(error.message))
});
// 务必对外暴露axios 才可使用
export default request;配置代理跨域:
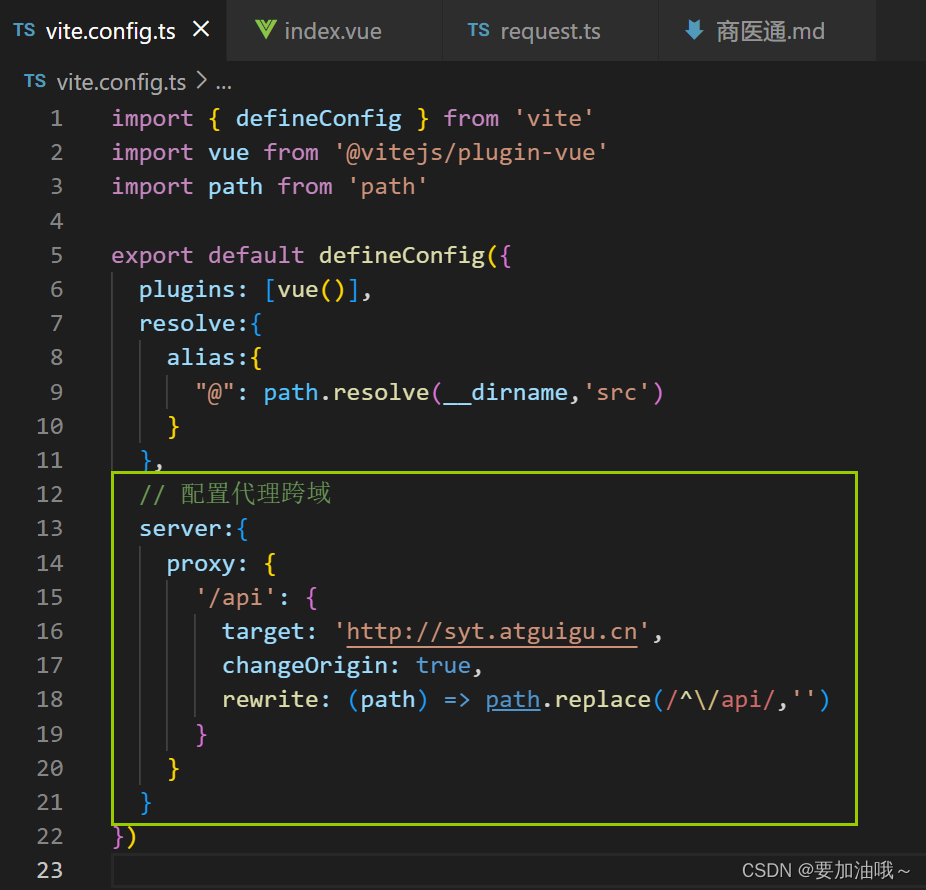
 vite.config.ts文件中,加入下列代码,配置完重启(重新运行 pnpm run dev)
vite.config.ts文件中,加入下列代码,配置完重启(重新运行 pnpm run dev)
// 配置代理跨域
server:{
proxy: {
'/api': {
target: 'http://syt.atguigu.cn',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/,'')
}
}
}






















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








