什么是BFC(Block Formatting Context )
定义:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
可以理解为BFC是一个块独立的作用域,它有些自己的特性
那如何产生BFC?
通过以下几种方法就能生成一个BCF
float的值不是noneposition的值不是static或者relative。display的值是inline-block、table-cell、flex、table-caption或者inline-flexoverflow的值不是visible
BFC有哪些特点
-
根元素会默认创建一个BFC
-
在同一个BCF中,每一个元素左外边与包含块(父块)的左边相接触(对于从右到左的格式化,右外边接触右边), 即使存在浮动也是如此(尽管一个元素的内容区域会由于浮动而压缩–包裹性),除非这个元素也创建了一个新的 BFC。



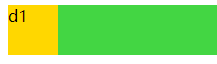
就像上面的例子,container是一个BFC,里面的元素按照‘元素左外边与包含块(父块)的左边相接触’,就算是浮动元素也是这样,所以两者会发生重叠 -
创建了BFC的元素不能与浮动元素重叠。
还是上面那个例子,如果把d2创建为BFC,那么两者将不会发生重叠


-
当容器有足够的剩余空间容纳 BFC 的宽度时,所有浏览器都会将 BFC 放置在浮动元素所在行的剩余空间内。
还是上面那个例子,d2之所以会放在d1后面,就是因为这条规则,假如container宽度只有60px,那么剩余10px的空间放不下d2(50px),就会将d2放到下一行(少数浏览器可能实现不同) -
css规定,在计算生成了 BFC 的元素的高度时,其浮动子元素应该参与计算。
所以说BFC包含浮动元素不会发生高度坍塌,可以利用BFC这个特性来清除浮动。 -
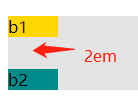
两个相邻的普通流中的块在垂直位置的空白边会发生折叠现象。
也就是处于同一个BFC中的两个垂直窗口的margin会重叠,解决这种现象可以分别给两个块包裹一层BFC,这样就不会折叠了。因为BFC还有一个特性就是:生成 BFC 的元素不会和在流中的子元素发生空白边折叠。



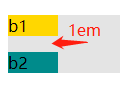
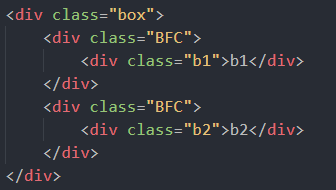
上面这种情况margin会发生折叠,本来应该是2em,折完只剩1em(所以说margin也可以理解为‘最小的间距’)。然后为了解决这种情况,我们分别给b1,b2包裹一个BFC



这样就能解决折叠问题了。不能直接让b1,b2变成BFC,这样是无法解决折叠的,因为b1,b2这时是处于同一个BFC中!(你可以仅把.BFC里面的overflow注释掉,看看会发生什么,然后结合这个现象去理解接下来这一条特性) -
BCF就是页面上的一个隔离的独立容器,容器里面的子元素不会在布局上影响到外面的元素,反之也是如此。






















 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








