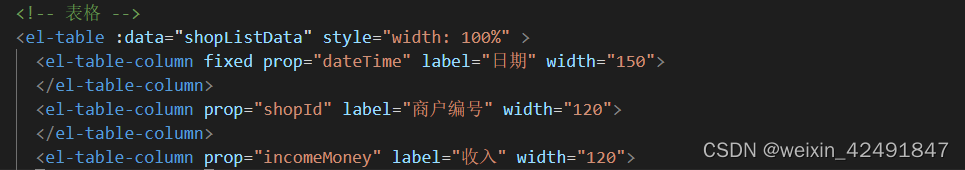
项目开发中使用Element-UI表格组件,在el-table-column通过prop参数展示每列的数据(prop:对应列内容的字段名,也可以使用 property 属性),如下代码:
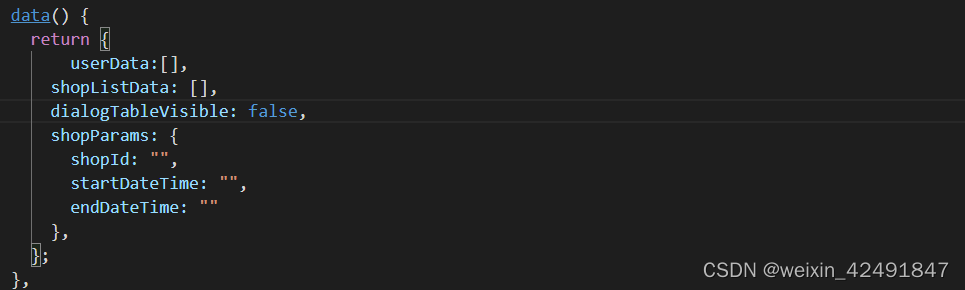
data中初始化数据 axios的get发请求,返回数据
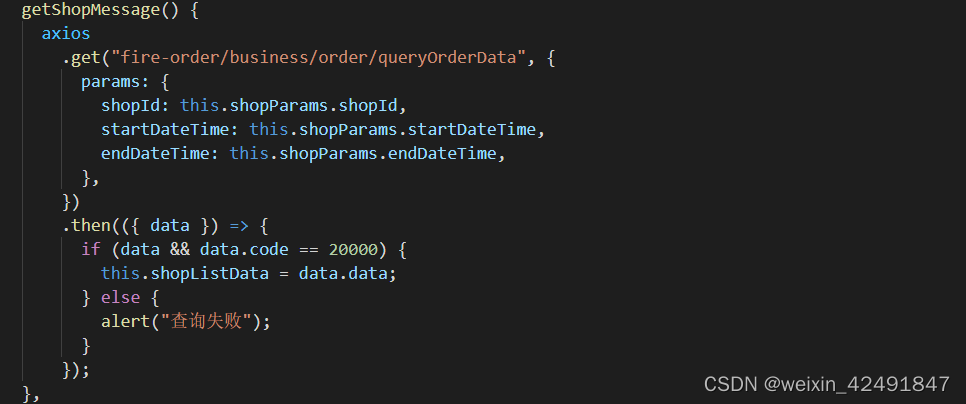
axios的get发请求,返回数据 在表格中传参
在表格中传参 对于有的column列不适合通过具体的数据直接展示到页面,该column列中不要设置prop,而需要呈现的内容可以通过el-table-column的标签在内容区域呈现即可。
对于有的column列不适合通过具体的数据直接展示到页面,该column列中不要设置prop,而需要呈现的内容可以通过el-table-column的标签在内容区域呈现即可。
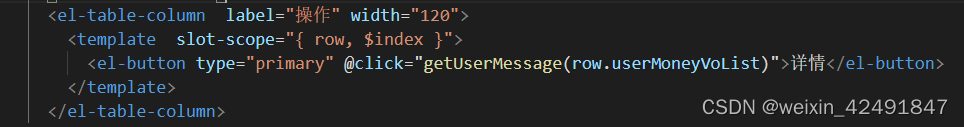
Table-column Scoped Slot 自定义列的内容,参数为 { row, column, $index }如下代码: 对于不适合通过具体的数据直接展示到页面,我们可以进行操作,例如编辑,删除,操作等等,在这里我们可以设置一个点击事件,比如弹出一个对话框,展示出具体要显示的内容,如下代码:
对于不适合通过具体的数据直接展示到页面,我们可以进行操作,例如编辑,删除,操作等等,在这里我们可以设置一个点击事件,比如弹出一个对话框,展示出具体要显示的内容,如下代码: 点击详情按钮的方法,
点击详情按钮的方法,
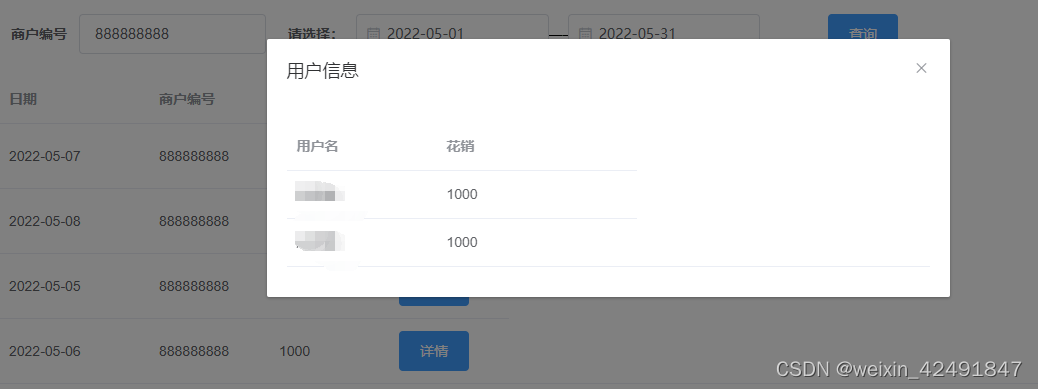
页面展示效果:
弹窗页面显示:




















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








