在vscode中打开我们创建的项目,vue.config.js文件中添加以下代码进行配置,解决跨域问题
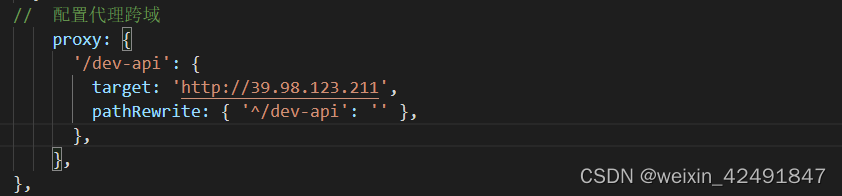
方式一:开启单个代理服务器

方式二:开启多个代理服务器(项目中常用) 注意:如果有些项目中不仅有mock数据还有请求接口返回的数据,在某些情况下,例如axios发post请求,前端向服务器发送成功了,状态码status为200,但是没有返回的数据,这种情况是因为,我们在解决跨域配置的时候,首先调用mock,已经消耗了入参(这里的消耗指的是:将流中的数据读取,导致向后端发请求的时候,请求体中无数据),这样后端接口就会报错,无数据返回。因此我们需要先调接口,后mock,因为实际项目中肯定是优先采用接口数据的呀
注意:如果有些项目中不仅有mock数据还有请求接口返回的数据,在某些情况下,例如axios发post请求,前端向服务器发送成功了,状态码status为200,但是没有返回的数据,这种情况是因为,我们在解决跨域配置的时候,首先调用mock,已经消耗了入参(这里的消耗指的是:将流中的数据读取,导致向后端发请求的时候,请求体中无数据),这样后端接口就会报错,无数据返回。因此我们需要先调接口,后mock,因为实际项目中肯定是优先采用接口数据的呀
通过以下代码实现: 





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








