公司的积分商城项目,经常有变更临时需求,上线后,客户大部分反馈并没有更新。由此推断是页面缓存问题。
而微信浏览器的缓存机制,是一贯被诟病的。各种机型测下来,用户不断的点刷新,可以解决一部分。但是如果用户不主动刷新,用户就一直看不到新版本。


以下文章,从解决问题的思路出发,循序渐进给出缓存的解决方案。
从前端项目的架构来说:
client端 <—> nginx cache <—>源服务器
我们考虑问题,从这三个方向出发,发散思维,排除问题。
-
从自身项目 (client端的代码) 出发加时间戳,比如线上html引入的
html,css,js文件都加上时间戳,确保引入的文件从服务器上获取,而不是使用微信的缓存文件。如果是用webpack打包工具重新打包的,因为hash值变了,所以仅要给入口的html文件增加时间戳。 -
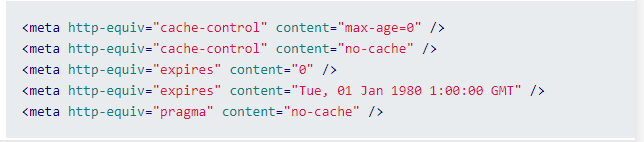
给html文件增加上meta头,经过测试,也许仅对html文件由内部引用有用,但是对于微信缓存机制是没啥用的。

-
nginx的静态服务器出发。因为nginx收到客户端的请求的时候,默认使用缓存,不再去源服务器取。所以更改nginx的缓存设置是解决微信缓存的关键步骤。这个需要运维同学配合。
location /html/ {
#解决微信缓存页面配置
add_header Cache-Control "no-store";
expires -1;
}
- 源服务器出发。朋友是安卓开发,他们说他们项目组也经常碰到这样的缓存问题,他们的处理方法是每次发版都到堡垒机上,把服务器的缓存清理一遍。这个方法我们公司没有去试过。因为前面三步已经把这个缓存解决的差不多了。
- 前面三步分析了之后,发布上线,但是仍然有老牌的机型说仍然有缓存。这时候,我们怀疑是公众号商城链接的是一个html地址。
html这个地址不变的话,微信还是给了缓存页面。由此我们开始考虑怎么客户无感知的状态下,能够让入口的html文件也能加上时间戳,让微信浏览器不使用原来的缓存页面呢。经过几个人的思维碰撞,从自身业务逻辑出发,我们商城的授权登录,是服务器从客户端的去取session,并且规定了session有效期限是2小时。如果超过两个小时,页面的任意接口,都会返回超时认证不通过,静默location到授权接口,完成授权之后,再跳转回来时,为html加上时间戳,这个过程是我们代码里面处理的,用户仅感知了页面的刷新。 - 另外,关于html页面入口不更新,还可以使用打开页面重新reload一次。也就是每次都主动刷新一次。但是这样做,每次都会刷新页面。造成不良好的用户体验。
- 关于html页面入口不更新,我同事还提出,由后台写接口,告知前端是否有新版本更新,如果有的话,当前html加上版本号,且重新加载页面一次或者location一次。























 9499
9499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








