一、处理9省+2市地理信息为geojson集成到项目

shp转geojson关键Java代码
/**
* shp转换为Geojson
* @param shpPath
* @return
*/
public static Map shape2Geojson(String shpPath,String filePath){
Map map = new HashMap();
FeatureJSON fjson = new FeatureJSON();
try{
StringBuffer sb = new StringBuffer();
sb.append("{\"type\": \"FeatureCollection\",\"features\": ");
File file = new File(shpPath);
ShapefileDataStore shpDataStore = null;
shpDataStore = new ShapefileDataStore(file.toURL());
//设置编码
Charset charset = Charset.forName("utf-8");
shpDataStore.setCharset(charset);
String typeName = shpDataStore.getTypeNames()[0];
SimpleFeatureSource featureSource = null;
featureSource = shpDataStore.getFeatureSource (typeName);
SimpleFeatureCollection result = featureSource.getFeatures();
SimpleFeatureIterator itertor = result.features();
JSONArray array = new JSONArray();
while (itertor.hasNext())
{
SimpleFeature feature = itertor.next();
StringWriter writer = new StringWriter();
fjson.writeFeature(feature, writer);
JSONObject json = new JSONObject(writer.toString());
array.put(json);
}
itertor.close();
sb.append(array.toString());
sb.append("}");
//写入文件
try {
File geofile = new File(filePath);
PrintStream ps = new PrintStream(new FileOutputStream(geofile));
ps.println( sb.toString());// 往文件里写入字符串
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
map.put("status", "success");
map.put("message", sb.toString());
}
catch(Exception e){
map.put("status", "failure");
map.put("message", e.getMessage());
e.printStackTrace();
}
return map;
}
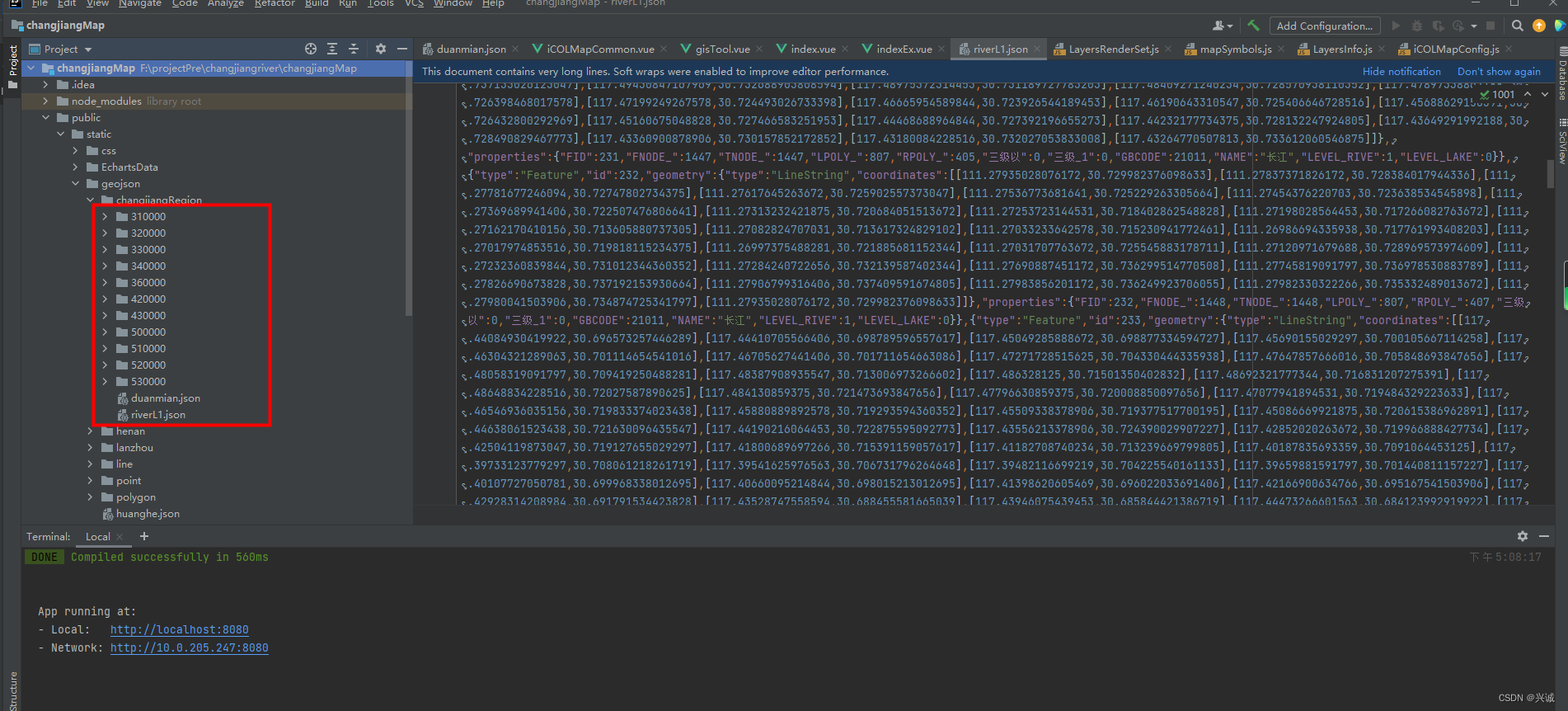
二、配置可视化展示图层信息
前端架构设计实现可参照:iClientOL实现前端gis开发架构_兴诚的博客-CSDN博客
import { Layersymbols } from '../SymbolsInfo/mapSymbols'
import GeoJSON from 'ol/format/GeoJSON'
import {getLyaerRenderSymbol} from '../MapCommon'
import {LayersRenderSet} from '../RendersInfo/LayersRenderSet'
export let layersInfo = {
wyl: {
layerCode:'wyl',
sourceType:'ArcgisTile',
title:'午夜蓝',
url:'http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer',
visible:false
},
XZQHRegion: {
layerCode:'XZQHRegion',
isRLayerPanel: true,
sourceType: 'Vector',
title: '行政区划',
url: '/static/geojson/changjiangRegion/510000/bound.json',
dataPath:'',
geoType: 'geojson',
wrapX: false,
opacity: 1,
location: {longitude: 109.46198629061443, latitude: 29.504518455495273, level: 5.64688833592623},
visible: true
},
shanghaiRegion: {
layerCode:'shanghaiRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/310000/bound.json',
title:'上海市',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
jiangsuRegion: {
layerCode:'jiangsuRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/320000/bound.json',
title:'江苏省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
zhejiangRegion: {
layerCode:'zhejiangRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/330000/bound.json',
title:'浙江省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
anhuiRegion: {
layerCode:'anhuiRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/340000/bound.json',
title:'安徽省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
jiangxiRegion: {
layerCode:'jiangxiRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/360000/bound.json',
title:'江西省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
hubeiRegion: {
layerCode:'hubeiRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/420000/bound.json',
title:'湖北省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
hunanRegion: {
layerCode:'hunanRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/430000/bound.json',
title:'湖南省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
chongqingRegion: {
layerCode:'chongqingRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/500000/bound.json',
title:'重庆市',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
sichuanRegion: {
layerCode:'sichuanRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/510000/bound.json',
title:'四川省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
yunnanRegion: {
layerCode:'yunnanRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/530000/bound.json',
title:'云南省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
guizhouRegion: {
layerCode:'guizhouRegion',
isRLayerPanel: true,
sourceType:'GeoVector',
url:'/static/geojson/changjiangRegion/520000/bound.json',
title:'贵州省',
style:Layersymbols.areaRegionSymbol,
format: new GeoJSON(),
wrapX: false,
opacity: 1,
location: {longitude: 115.783878, latitude: 34.308761, level: 8},
visible:true
},
changjiangLine: {
layerCode: 'changjiangLine',
isRLayerPanel: true,
sourceType: 'Vector',
title: '长江',
url: '/static/geojson/changjiangRegion/riverL1.json',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 109.46198629061443, latitude: 29.504518455495273, level: 5.64688833592623},
visible: true
},
geoJsonFe1: {
layerCode: 'geoJsonFe1',
isRLayerPanel: true,
sourceType: 'Vector',
title: '断面',
url: '/static/geojson/changjiangRegion/duanmian.json',
dataPath:'',
floatLabelInfo: {floatLabelField: 'val', offsetX: 8, offsetY: -16},
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 109.46198629061443, latitude: 29.504518455495273, level: 5.64688833592623},
visible: true
},
CRegion: {
layerCode: 'CRegion',
sourceType: 'Vector',
title: '绘制区域',
wrapX: false,
isModify: true,
opacity: 1,
visible: false
},
LS: {
layerCode:'LS',
sourceType:'Vector',
title:'临时',
wrapX:false,
opacity: 1,
visible:true
}
}
三、行政区划刷新关键前端代码
refreshXZQH(regionCode){
commonRefreshVectorGeojsonLayer('/static/geojson/changjiangRegion/'+regionCode+'/XZQH.json',layersInfo,'XZQHRegion',this.smap)
}
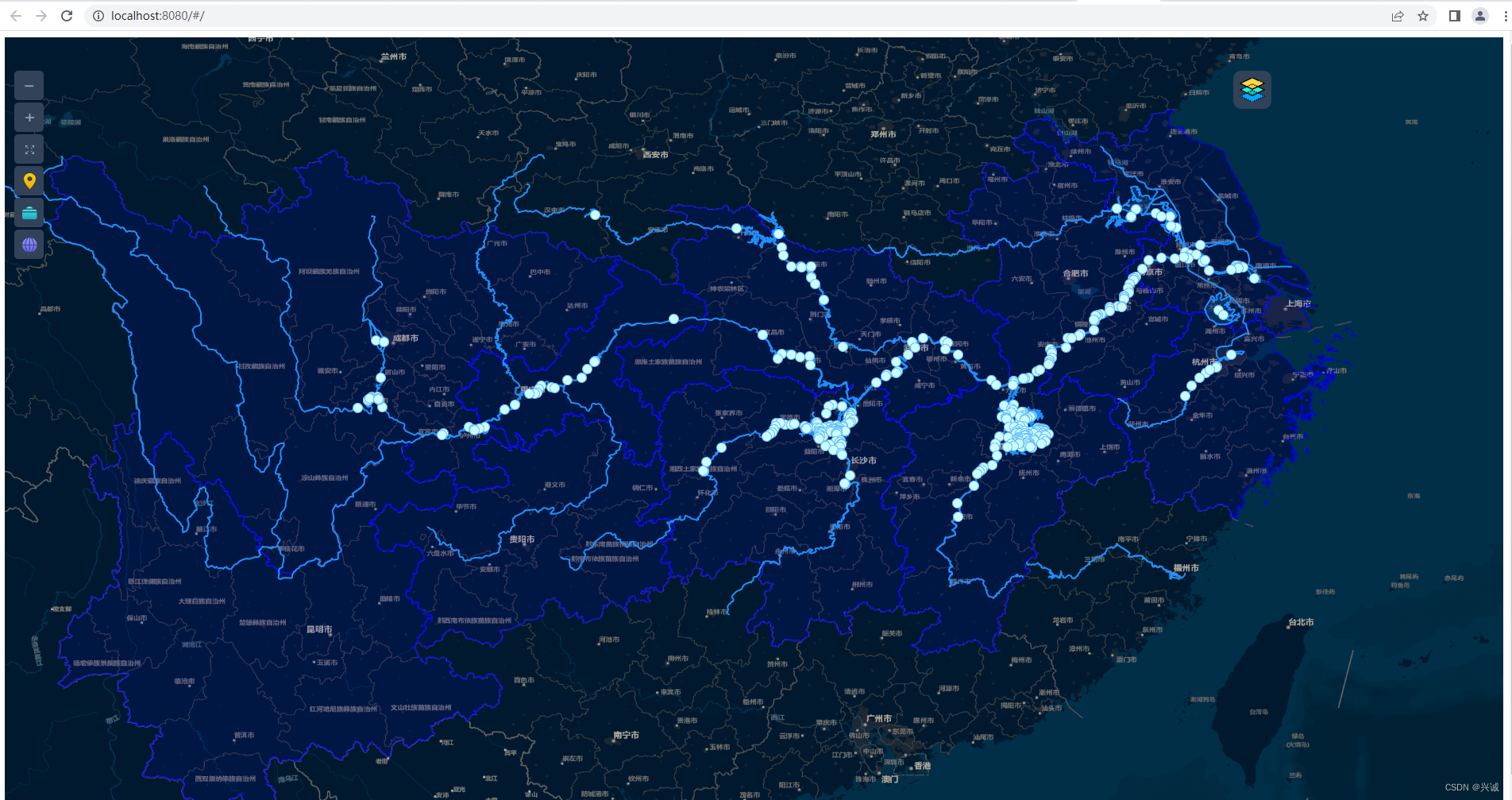
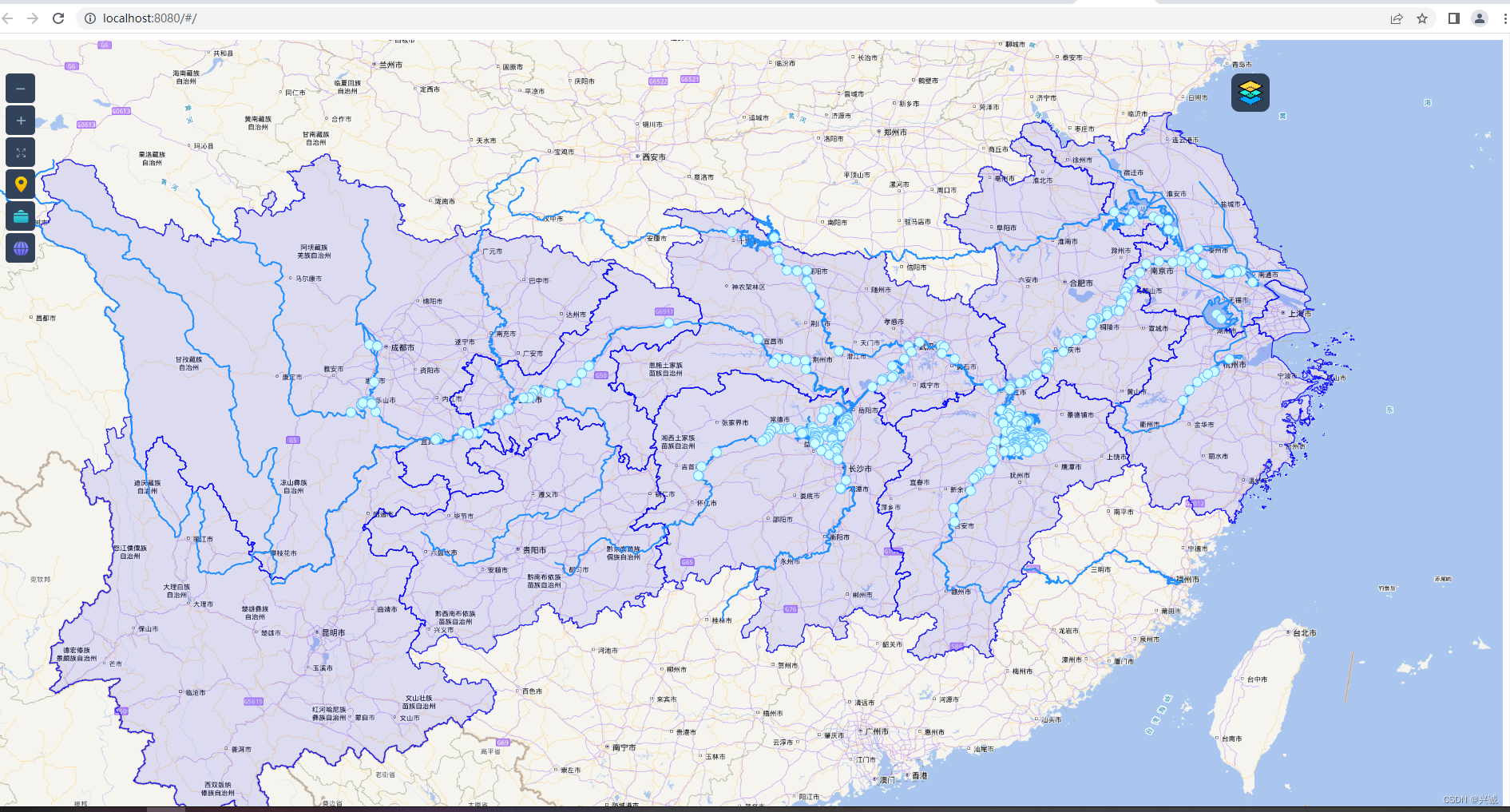
四、可视化效果


 如果对恁有帮助,请点赞打赏支持!
如果对恁有帮助,请点赞打赏支持!
技术合作交流qq:2401315930






















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










