HTMLCollection 无法遍历
今天使用vant的输入框时,原本是想动态改变这个输入框右边图标的默认样式,可是在获取到对应的元素时,遇到了问题。
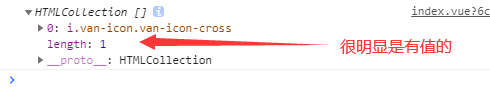
通过 document.getElementsByClassName(‘van-icon-cross’) 得到了 HTMLCollection 对象,并在控制台打印了出来,是显示有元素的,没问题。

但是通过 HTMLCollection.item(0) 却无法获取里面的元素,而且这个HTMLCollection 对象无法遍历。

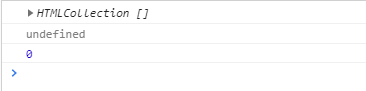
document.getElementsByClassName(‘van-icon-cross’)[0] 得到的是 undefined
document.getElementsByClassName(‘van-icon-cross’).length 得到的是 0
尝试了 window.onload 没用,在 Vue 的 mounted 钩子函数中也没用,最后看到一位大神解决了。
解决办法:
利用 vm.$nextTick 最终解决,也就是在所有的视图元素全部加载完毕后再执行。
虽然 mounted 也是在视图加载完成后,但是 mounted 不会承诺所有的子组件也都一起被挂载,所以在此阶段,dom 结构还没加载完,js 就执行了。
也可以使用定时器 setTimeout
最后还是感谢这位朋友:https://blog.csdn.net/weixin_41602509/article/details/86661758






















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








