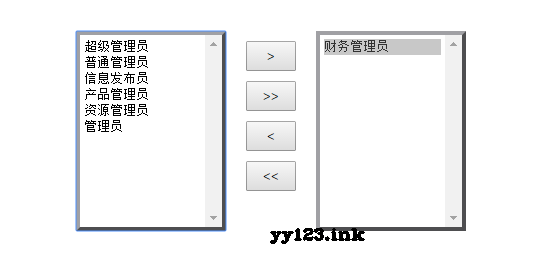
js代码相当简单//移到右边 $("#add").click(function(){ //获取选中的选项,删除并追加给对方 $("#select1 option:selected").appendTo("#select2"); }); //移到左边 $("#remove").click(function(){ $("#select2 option:selected").appendTo("#select1"); }); //全部移到右边 $("#add_all").click(function(){ //获取全部的选项,删除并追加给对方 $("#select1 option").appendTo("#select2"); }); //全部移到左边 $("#remove_all").click(function(){ $("#select2 option").appendTo("#select1"); }); //双击选项 $("#select1").dblclick(function(){ //绑定双击事件 //获取全部的选项,删除并追加给对方 $("option:selected",this).appendTo("#select2"); //追加给对方 }); //双击选项 $("#select2").dblclick(function(){ $("option:selected",this).appendTo("#select1"); });

dd:






















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








