

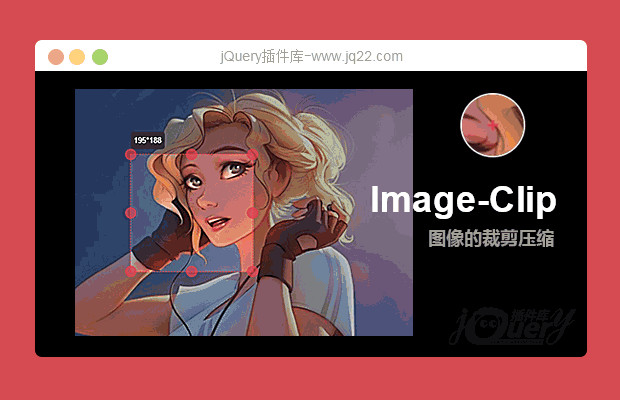
插件描述:支持旋转,预览,裁剪框选择,压缩比例设置等
Image-Clip
图像的裁剪压缩
功能包括:canvas绘制图片
裁剪框选择裁剪大小
旋转功能
放大镜(方便旋转)
裁剪功能
缩放、压缩功能(通过参数控制)
使用
引入dist/image-clip.css
dist/image-clip.js
全局变量ImageClip
调用方法var cropImage = new ImageClip(options);
cropImage.method()
img对象示例var img = new Image();
img.src = b64;
img.onload = function() {
// 需要在onload中进行操作
new ImageClip(...);
};
options配置参数参数类型默认值说明
containerString'#imgclip&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








