简介:本项目通过Vue.js框架以及Vue2、Vuex、Sass/SCSS、Vuetoast和localStorage等现代前端技术实现了一个功能完备的在线记事本应用。项目利用Vue2的组件化和响应式数据绑定,Vuex进行状态管理,Sass/SCSS实现样式的模块化和重用,以及使用Vuetoast提供用户操作反馈。同时,localStorage被用来持久化存储用户笔记数据,确保数据即使在浏览器关闭后也能保存。开发者可以通过源代码目录结构学习如何构建一个具有丰富功能的Web应用,并提升Vue.js开发技能。 
1. Vue2核心特性和优势
Vue.js是目前最受欢迎的前端JavaScript框架之一,凭借其轻量级、双向数据绑定、组件化等特性,已成为很多前端开发者的首选。让我们深入了解Vue2的核心特性及其带来的优势。
1.1 Vue2的响应式原理
Vue2采用数据驱动的视图更新模式,核心在于其响应式原理,使得开发者能够专注于数据的维护,而视图层则自动更新。
1.1.1 数据驱动视图的实现方式
Vue2利用Object.defineProperty方法,将数据对象转换为响应式对象。当数据变化时,会触发视图的自动更新。开发者只需关注数据的修改,无需直接操作DOM。
// 示例代码
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
1.1.2 双向数据绑定的原理和应用
Vue2中的双向数据绑定是通过v-model指令实现的。它结合了数据的监听和DOM的更新,极大地简化了表单处理。
<!-- 示例代码 -->
<input v-model="message">
1.2 Vue2的组件化开发
组件化是Vue2重要的设计原则,它允许开发者创建可复用的组件,并通过自定义事件进行通信。
1.2.1 组件的创建和注册
在Vue中,组件的创建通常遵循定义选项对象,并通过***ponent进行全局注册。
// 示例代码
***ponent('my-component', {
template: '<div>A custom component!</div>'
});
1.2.2 组件间的通信机制
组件间可以通过props传递数据,通过自定义事件进行通信。这种机制使得组件之间的耦合度降低,数据流更加清晰。
// 父组件传递数据给子组件
<my-component :my-data="parentData"></my-component>
// 子组件通过props接收数据,并通过$emit发送事件
***ponent('my-component', {
props: ['myData'],
template: '<button @click="notifyParent">Click me</button>',
methods: {
notifyParent() {
this.$emit('some-event', this.myData);
}
}
});
通过以上内容,我们已经概述了Vue2的核心特性及其优势。下一章节我们将深入探讨组件化开发,以及Vue2如何与现代前端开发相契合。
2. Vuex状态管理实现
2.1 Vuex的基本概念和结构
2.1.1 State、Getters、Mutations和Actions的角色与关系
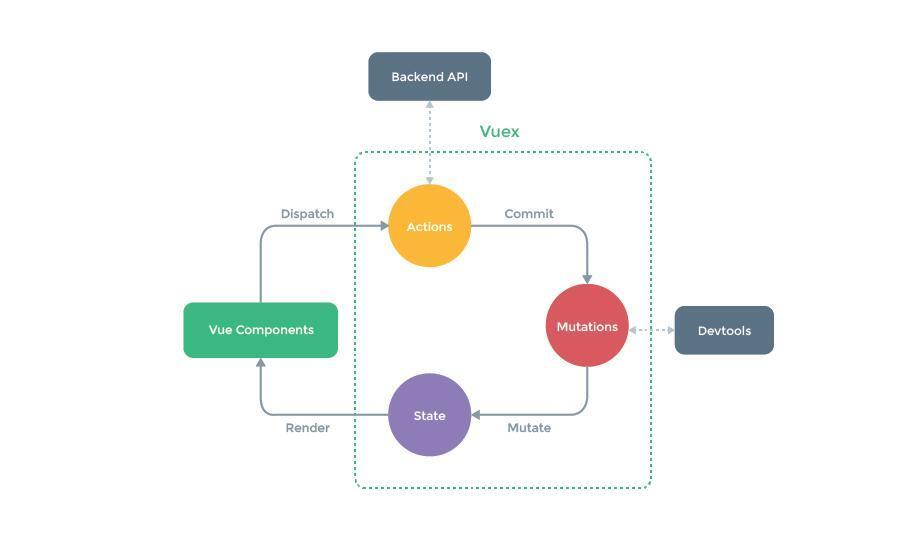
Vuex 是 Vue.js 的一种状态管理模式,它为组件提供了集中式的状态管理服务。在Vuex中,状态(state)就是应用的数据源,它被存储在一个全局对象中,可以被所有的组件所访问。为了有效地管理状态,Vuex定义了几个核心概念,即State、Getters、Mutations和Actions。
- State : 用于存储状态(state),它类似于单一状态树。每个应用都将仅仅包含一个state树,这样可以更容易地跟踪和调试状态。
- Getters : 类似于计算属性,它们提供了一种访问state的方式,其结果是基于state的派生值。Getters 可以用于进行一些复杂的计算,然后将结果返回给使用它们的组件。
- Mutations : 更改Vuex中的状态的唯一方法是提交(commit)mutation。Vuex中的mutation很像事件:每个mutation都有一个字符串事件类型(type)和一个回调函数(handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受state作为第一个参数。
- Actions : 类似于mutation,不同在于:
- Action 提交的是mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
这些角色和关系设计使得状态管理既清晰又高效,易于理解和维护。
2.1.2 Vuex的安装和初始化
要在Vue项目中使用Vuex,首先需要安装Vuex:
npm install vuex --save
然后,通过创建一个store实例来初始化Vuex:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: 0,
todos: []
},
mutations: {
INCREMENT(state) {
state.count++;
},
DECREMENT(state) {
state.count--;
}
},
actions: {
increment({ commit }) {
commit('INCREMENT');
},
decrement({ commit }) {
commit('DECREMENT');
}
},
getters: {
doubleCount: state => state.count * 2,
// ...
}
});
new Vue({
store,
// ...
}).$mount('#app');
安装Vuex后,需要在根Vue实例中注入store。这样,组件就可以通过 this.$store 访问state、commit mutations和dispatch actions了。
2.2 Vuex的核心功能深入解析
2.2.1 状态管理的单一数据源原则
Vuex采用的单一数据源原则可以简化状态的管理。在大型应用中,不同的组件可能会以不同的方式更改状态,如果没有一个单一的数据源,那么状态就会变得难以跟踪和同步。通过将状态存储在中央store中,我们可以确保所有的状态更改都是可追踪的,易于理解和维护。
graph LR
A[组件] -->|commit mutation| B[Store]
B -->|mutation| C[状态]
A -->|dispatch action| D[异步操作]
D -->|commit mutation| B
2.2.2 对于复杂状态逻辑的处理
随着应用变得复杂,状态管理也会变得复杂。Vuex提供了一些辅助结构来帮助我们处理复杂的状态逻辑:
- 模块化 : Vuex允许我们将store分割成不同的模块,每个模块有自己的state、mutations、actions和getters。这样可以使得状态树的管理更加模块化。
- 命名空间 : 在模块化的store中,通过命名空间可以区分不同模块中的action和mutation类型。
- 辅助函数 : Vuex提供了一些辅助函数,例如
mapState,mapGetters,mapActions等,它们可以帮助我们减少模板代码。
2.3 Vuex在实际项目中的应用
2.3.1 状态管理的最佳实践
在实际项目中,有一些最佳实践可以帮助我们更好地利用Vuex进行状态管理:
- 状态扁平化 : 尽量保持state简单和扁平化,这样可以避免嵌套过深带来的复杂性。
- 模块化 : 将相关的状态和功能封装到模块中,这有助于保持代码的组织和可维护性。
- 避免在组件中直接修改状态 : 所有的状态更改都应该通过提交mutation来完成,以保证状态更改的可跟踪性。
- 使用Getters作为计算属性 : 可以利用getters作为计算属性,来获取派生状态。
2.3.2 多组件状态同步与管理
在复杂的多组件应用中,状态同步是一个挑战。Vuex通过提供一些机制帮助同步状态:
- Mutation同步操作 : Mutations保证状态更改的同步性,这是因为它们是同步执行的。
- Action异步操作 : Actions可以处理异步操作,如API调用,确保不会阻塞UI。
在实际项目中,可能需要将某些状态与特定组件保持同步,可以通过本地组件状态(局部状态)来实现。局部状态和全局状态管理结合使用,可以让应用的响应性更强,同时保持状态管理的简洁性。
3. Sass/SCSS的样式编写和模块化
3.1 Sass/SCSS与CSS的比较
3.1.1 预处理器语言的优势和特性
Sass/SCSS作为CSS的预处理器,为前端开发者带来了众多传统CSS所不具备的优势和特性。首先,Sass/SCSS支持变量,这一点对于大型项目尤为关键,因为它使得样式的维护变得更加容易。例如,改变一个颜色变量的值,所有引用该变量的地方都会自动更新。
// Sass/SCSS变量示例
$primary-color: #3498db;
header {
background-color: $primary-color;
}
其次,Sass/SCSS支持嵌套规则,可以让我们像编写HTML一样编写CSS,极大提高代码的可读性和易维护性。
// SCSS嵌套示例
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
}
除此之外,Sass/SCSS还支持导入、混合(mixins)、继承、条件语句、循环等编程语言特性,使得样式处理变得更为灵活和强大。
3.1.2 Sass/SCSS语法基础
Sass/SCSS的基本语法与CSS类似,但其语法具有更强的表达能力。例如,Sass/SCSS支持变量定义、算术运算以及更复杂的嵌套和选择器分组。
// SCSS语法基础示例
$font-stack: Arial, sans-serif;
$primary-color: #3498db;
body {
font-family: $font-stack;
color: $primary-color;
}
在上述代码中, $font-stack 和 $primary-color 是变量,可以在整个样式表中被重复使用。SCSS的这些基础特性帮助开发者编写出更清晰、更具可维护性的代码。
3.2 样式的模块化和复用
3.2.1 混入(Mixins)的使用和定义
混入(Mixins)是Sass/SCSS的一个重要特性,它允许我们将一组属性定义在一个地方,并且可以通过简单的包含指令来复用这些属性。这在需要重复相同的一组样式时尤其有用。
// SCSS混入定义和使用示例
@mixin box-sizing {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
div {
@include box-sizing;
}
在这个例子中, box-sizing 混入定义了 box-sizing 属性,然后通过 @include 指令在 div 选择器中使用它。这样做不仅可以减少代码的重复,还可以保持代码的一致性。
3.2.2 继承(Extend)在样式复用中的应用
继承是另一个Sass/SCSS中用于提高样式复用性的特性。它允许一个选择器继承另一个选择器的样式规则。
// SCSS继承示例
%button-base {
font-size: 16px;
padding: 8px;
border: 1px solid #ccc;
}
.button-primary {
@extend %button-base;
background-color: #3498db;
color: white;
}
在这个例子中, %button-base 是一个占位选择器(使用 % 符号定义),它可以被其他选择器继承。 button-primary 通过 @extend 指令继承了 button-base 的所有样式,并添加了自己的特有样式。
3.3 Sass/SCSS在项目中的高效应用
3.3.1 变量的使用和作用域管理
变量在Sass/SCSS中非常灵活,可以被用于颜色、字体、间距等值。良好的变量管理可以大大提高项目的可维护性。Sass/SCSS的作用域管理确保了变量的适用范围和优先级,避免了全局作用域污染。
// SCSS变量和作用域示例
$primary-color: #3498db !global; // 全局变量
header {
$primary-color: #2ecc71 !default; // 局部变量
background-color: $primary-color;
}
footer {
background-color: $primary-color; // 使用全局变量
}
在这个例子中, $primary-color 在全局作用域被定义为蓝色,并通过 !global 指令标记为全局变量。在 header 中,它被重新定义为绿色,并通过 !default 指令标记为局部变量。 footer 中使用的是全局变量。
3.3.2 嵌套(Nesting)和条件/循环控制指令的高级技巧
嵌套规则让我们能够以更自然的方式表达CSS选择器的层次结构。同时,Sass/SCSS还提供了条件和循环控制指令,使得复杂的样式逻辑可以被直接在样式表中处理。
// SCSS嵌套、条件和循环控制示例
@mixin list-style($type) {
@if $type == unordered {
list-style-type: disc;
} @else if $type == ordered {
list-style-type: decimal;
} @else {
@error "Invalid list type: #{$type}.";
}
}
ul {
@include list-style(unordered);
}
在上述代码中, list-style 混入根据传入的参数类型来设置不同的 list-style-type 属性。这个示例展示了Sass/SCSS的高级特性,包括条件判断和自定义错误消息。
以上章节内容展示了Sass/SCSS预处理器的多个核心特性和优势,从基础语法到高级功能,每一点都通过具体的代码示例和逻辑解释,帮助读者深入理解并能够在实际项目中应用这些知识。Sass/SCSS通过模块化和复用的方式,极大地提升了样式代码的效率和质量。
4. vuetoast插件的消息通知功能
4.1 vuetoast插件的安装和配置
4.1.1 插件的引入和基本配置
Vuetoast 是一个轻量级的 Vue.js 通知插件,可用来创建各种自定义的消息提示框。安装过程非常简单,通过npm或yarn来安装vuetoast即可。下面介绍如何引入和进行基本配置。
首先,使用npm安装vuetoast插件:
npm install vuetoast
或者使用yarn:
yarn add vuetoast
然后,在Vue项目的主文件(通常是 main.js 或者 app.js )中进行引入和注册:
import Vue from 'vue';
import App from './App.vue';
import VueToast from 'vuetoast';
import 'vuetoast/dist/vuetoast.css';
Vue.use(VueToast);
new Vue({
render: h => h(App),
}).$mount('#app');
在上面的代码中,首先从 vuetoast 包中导入 VueToast ,然后导入 vuetoast 的样式文件。通过 Vue.use(VueToast) 将vuetoast插件注册到Vue实例中,使其在项目的任何地方都可以使用。
4.1.2 调用方式和消息类型的定制
安装并注册后,我们可以在Vue组件中调用vuetoast来显示消息通知了。在调用时可以定制消息类型,例如默认信息、成功、错误等。
以下是一个简单的调用示例:
export default {
methods: {
showToast() {
this.$toast('Hello VueToast');
}
}
};
在上面的示例中,我们通过 this.$toast() 方法调用了消息通知,传递了一个字符串参数'Hello VueToast'作为消息内容。除了传递字符串,我们还可以传递一个对象来自定义消息通知的更多细节,如下:
this.$toast({
message: '操作成功',
type: 'success', // 可以是 success, error, warning, info 或者自定义类型
position: 'top-right', // 可以是 top-right, top-left, bottom-right, bottom-left
duration: 3000 // 显示时间,单位是毫秒
});
通过上述方法,可以非常灵活地在Vue项目中使用消息提示功能,从而提升用户体验。
4.2 消息通知的高级应用
4.2.1 消息队列管理与优先级控制
在一些复杂的场景中,消息通知可能会非常频繁,这时就需要队列管理来控制消息的显示顺序。Vuetoast支持队列管理,消息将按照它们被添加的顺序被依次显示。
优先级控制可以保证在消息较多的情况下,用户更关注的消息可以优先显示。这通常是通过设置消息对象的优先级属性实现的,例如:
this.$toast({
message: '警告信息',
type: 'warning',
duration: 5000,
priority: 1 // 更高的优先级
});
4.2.2 消息模板的扩展和自定义
如果要对消息通知的外观进行个性化定制,可以通过配置自定义消息模板来实现。Vuetoast允许开发者自定义模板,可以将插件提供的默认模板作为起点进行修改。
this.$toast({
message: '这是一个自定义模板的消息',
type: 'custom-template', // 使用自定义模板类型
duration: 6000,
template: '<div class="my-custom-template">{{ message }}</div>'
});
在上面的代码中,我们通过 template 属性指定了一个自定义的模板字符串。在这个模板中, {{ message }} 将会被消息内容替换。
4.3 vuetoast在用户交互中的实践
4.3.1 错误处理和警告消息的展示
在用户与应用交互过程中,错误处理是非常重要的一环。使用vuetoast可以轻松地展示错误消息给用户。
this.$toast.error('发生错误,请重试!');
通过调用 this.$toast.error 方法,我们可以快速展示一个错误类型的消息提示框。同时,也可以使用 this.$toast.warning 来展示警告信息。
4.3.2 成功提示和操作反馈的消息通知
当用户完成某个操作,如提交表单或者完成注册后,我们希望给用户即时的反馈。通过vuetoast可以非常方便地实现这样的功能。
this.$toast.success('注册成功!');
使用 this.$toast.success 方法,我们可以展示一个成功的消息通知,通常会伴随一个绿色的图标和积极的语言,以鼓励用户。
通过以上内容,我们了解了如何在Vue项目中使用vuetoast插件来实现丰富的消息通知功能。无论是简单的信息提示,还是复杂的用户交互场景,vuetoast都能提供强大的支持。
5. localStorage的数据持久化应用
5.1 localStorage的基本用法
5.1.1 数据存储和读取机制
localStorage是Web存储API的一部分,它提供了一种在客户端存储数据的方式。与传统的cookies相比,localStorage能够存储更多的数据且不会随HTTP请求发送到服务器,从而减少了网络带宽的消耗。
在使用localStorage进行数据存储和读取时,开发者需要注意以下几点:
- 使用
localStorage.setItem(key, value)方法存储数据,其中key是字符串,表示要存储数据的键,value是字符串,表示要存储的数据。 - 使用
localStorage.getItem(key)方法读取数据,它会返回与key对应的值。 - 当存储的数据不是字符串类型时,需要手动将其转换为字符串。读取时,如果需要将字符串转换回原来的格式,也需要进行相应的解析操作。
下面是一个简单的示例代码,演示如何使用localStorage存储和读取数据:
// 存储数据
localStorage.setItem('user', JSON.stringify({ name: 'Alice', age: 25 }));
// 读取数据
const user = JSON.parse(localStorage.getItem('user'));
console.log(user); // 输出: { name: 'Alice', age: 25 }
5.1.2 数据类型限制和存储容量问题
localStorage能够存储的数据类型仅限于字符串。如果需要存储对象或其他类型的数据,必须先将它们转换为字符串格式。这一点在使用时需要特别注意,因为如果忘记了进行转换操作,那么可能只能存储空值或不正确的数据。
另一个重要方面是localStorage的存储容量问题。在大多数现代浏览器中,每个域名下的localStorage限制约为5MB,但这个限制会因浏览器而异。如果应用需要存储超过此限制的数据量,可能需要使用其他的存储方案,例如IndexedDB。
开发者在使用localStorage时,应当考虑到应用的实际需求,对存储容量进行评估,并实现合理的数据管理策略。
5.2 localStorage在单页应用中的作用
5.2.1 状态管理和用户界面状态保存
在单页应用(Single Page Application, SPA)中,localStorage常被用于状态管理和保存用户界面的状态。SPA由于其页面不会刷新,数据的保持成为了挑战之一。
状态管理通常涉及应用的数据模型,这些数据模型会随着用户的交互而更新。localStorage可以用来持久化这些数据模型,即使在页面刷新后,也能够重新加载这些状态。
例如,用户在购物网站上浏览商品并添加到购物车。购物车的内容可以通过localStorage保存,当用户刷新页面后,之前添加的商品依然在购物车内。
5.2.2 实现本地存储与会话存储的区别
localStorage与sessionStorage都用于Web存储,但它们之间有一些关键的区别:
- 生命周期 : localStorage中的数据没有过期时间,除非显式地清除。sessionStorage中的数据仅在当前会话中可用,关闭浏览器标签或窗口后,数据会被清除。
- 作用域 : localStorage中的数据是全局的,对于同一个域中的所有页面都可访问。sessionStorage中的数据仅限于触发storage事件的页面。
- 使用场景 : localStorage适合用于持久化数据,如用户偏好设置、登录状态等。sessionStorage适合用于临时保存数据,如表单编辑内容、页面状态等。
开发者在选择使用localStorage还是sessionStorage时,需要根据应用的具体需求来决定。
5.3 localStorage在记事本项目中的实践
5.3.1 数据持久化策略
在实现记事本项目时,数据的持久化是一个重要的方面。我们不希望用户每次离开记事本应用后,之前的编辑内容都会丢失。使用localStorage,我们可以通过以下步骤实现数据持久化:
- 在用户每次做出更改时,如键入文本、格式化或编辑操作,触发一个事件来更新localStorage中存储的内容。
- 在应用启动时,检查localStorage中是否有之前保存的数据,如果有,则将其加载到当前的编辑器状态。
- 提供手动保存按钮,允许用户手动触发数据持久化操作。
// 编辑器内容变化时保存到localStorage
editor.addEventListener('change', () => {
localStorage.setItem('noteContent', editor.getValue());
});
// 应用启动时从localStorage加载内容
const savedNote = localStorage.getItem('noteContent');
if (savedNote) {
editor.setValue(savedNote);
}
5.3.2 数据同步与冲突解决方法
在多人协作的记事本应用中,当两个用户同时编辑同一笔记时,会出现数据同步问题。为了解决这个问题,可以采取以下策略:
- 实时同步 : 使用WebSocket或其他实时通信技术,当一个用户做出更改时,立即将更改广播给所有其他用户。
- 版本控制 : 使用类似于Git的版本控制系统,记录每次更改的版本,当发生冲突时可以回滚到之前的版本。
- 锁定机制 : 当用户开始编辑时,锁定该笔记,其他用户必须等待当前用户完成编辑。
下面是一个简单的表格,展示了如何处理数据冲突的情况:
| 冲突类型 | 处理方式 | | --- | --- | | 字符插入冲突 | 根据时间戳或用户权限决定采用哪个用户的插入内容 | | 字符删除冲突 | 前后文匹配检查,选择匹配度最高的结果 | | 格式更改冲突 | 以最后更改的用户为准,或者回退到可接受的先前版本 |
结合适当的策略和算法,可以有效地解决数据同步问题,并确保用户在编辑笔记时能够获得良好的体验。
以上内容通过深入分析localStorage的基本概念、在单页应用中的应用、以及在实际记事本项目中的实践,展示了如何利用localStorage来实现数据持久化。通过这种方式,开发者可以创建出用户友好且数据可靠的Web应用。
6. 项目源代码结构和组件化开发流程
6.1 记事本项目的目录结构设计
6.1.1 源代码的组织结构
在现代Web开发中,合理的项目目录结构是提高开发效率、维护代码清晰度的重要因素。对于一个功能完备的记事本应用而言,其源代码结构不仅要组织清晰,还要利于团队协作、代码复用与模块化。
一个典型的记事本项目源代码结构可能包含以下几个部分:
-
src/:存放源代码,通常包括所有应用的资源文件,如JavaScript、HTML模板、CSS样式表、图片资源等。 -
components/:存放可复用的Vue组件文件,这些组件可能会被多个页面或布局共享。 -
views/:存放特定于应用的视图组件,每个视图对应一个页面的逻辑。 -
router/:存放Vue Router的配置文件,用于定义路由和导航。 -
store/:存放Vuex状态管理的配置文件,实现状态的集中式管理。 -
assets/:存放静态资源文件,如样式表、图片、字体等。 -
main.js:项目的入口文件,用于初始化Vue实例。 -
App.vue:主组件,作为根组件被挂载。
在 src/ 目录下,我们通过组件化开发流程,将代码分割成多个小的、可管理的模块,每个模块都有其独立的功能,这样不仅有利于团队成员分工明确,还有利于后期的维护和更新。
6.1.2 代码分割和按需加载的策略
随着应用的增长,如何有效地加载和管理模块变得尤为重要。代码分割和按需加载是现代前端开发中常用的技术。
使用 import() 函数,可以实现动态导入,按需加载模块,有效减少初始加载时间。例如,通过路由懒加载的方式,将不同路由对应的组件分割成不同的代码块,当访问对应的路由时才加载该路由组件。
// router.js
const router = new VueRouter({
routes: [
{ path: '/home', component: () => import('./components/Home.vue') },
// 其他路由配置...
]
});
6.2 组件化开发流程详解
6.2.1 组件的分类和设计原则
在Vue应用中,所有UI界面都由组件构成。组件化开发的主要原则包括高内聚和低耦合,即每个组件都应该是高度独立且功能单一的。
组件可以分为以下几类:
- 视图组件 :主要负责视图层的展示,如按钮、输入框等。
- 布局组件 :用于布局的组件,如导航栏、侧边栏等。
- 业务逻辑组件 :封装特定业务逻辑,如用户登录、文件上传等。
组件设计原则包括:
- 单一职责 :每个组件只做一件事情。
- 可复用性 :组件应该设计成可复用,方便在不同场景下使用。
- 易测试性 :组件应该易于测试,便于维护。
6.2.2 组件间的复用、扩展和封装
组件间的复用可以通过以下方式进行:
- 全局注册 :在
main.js中注册全局可用的组件。 - 局部注册 :在父组件内部使用
components选项注册子组件。
// 全局注册
import MyButton from './components/MyButton.vue';
***ponent('my-button', MyButton);
// 局部注册
export default {
components: {
MyButton
}
};
封装是指隐藏组件内部实现细节,只暴露必要的接口。一个好的封装应考虑以下几点:
- props和events :通过props向子组件传递数据,通过自定义事件向父组件发送消息。
- 插槽 :使用插槽允许外部内容插入到组件的指定位置。
6.3 记事本项目的模块化实践
6.3.1 功能模块划分和实现
在记事本项目中,模块化可以帮助我们更好地组织和管理项目的功能。以下是一个可能的模块划分:
-
editor/:负责文本编辑器的功能实现,包括文件的创建、读取、编辑、保存等。 -
settings/:管理应用的设置,如字体大小、主题颜色等。 -
storage/:负责数据持久化操作,将文本数据保存到localStorage或文件系统中。 -
user/:负责用户身份认证和权限管理。
每个模块都是独立的、可维护的,它们通过定义好的API接口进行通信。
6.3.2 模块间的依赖管理和通信
模块间的依赖管理可以采用模块打包工具如Webpack或Rollup,这些工具能够帮助我们分析模块间的依赖关系,并打包成最终的文件。在模块间通信方面,可以采用以下几种策略:
- 事件总线(Event Bus) :适用于模块间直接通信。
- Vuex :适用于更复杂的状态管理。
// 使用事件总线通信
// 在模块A中
this.$emit('event-name', data);
// 在模块B中监听事件
this.$on('event-name', (data) => {
// 处理接收到的数据
});
在实际开发中,我们通常会将这些策略与具体的应用场景结合起来使用,以达到最佳的模块化实践效果。通过这样的模块化策略,最终实现的记事本应用不仅结构清晰、功能完善,而且便于维护和扩展。
7. 实现的记事本功能亮点与总结
7.1 记事本的核心功能亮点展示
7.1.1 文本编辑和保存功能
记事本的核心功能之一是能够提供便捷的文本编辑和持久化保存。通过使用 localStorage ,我们可以轻松实现对文本的保存和读取操作。
function saveText(text) {
localStorage.setItem('noteText', text);
}
function loadText() {
return localStorage.getItem('noteText') || '';
}
代码块展示了简单的文本保存和读取的JavaScript实现。我们在本地存储中保存文本,并在需要时检索它。
7.1.2 高级文本处理和格式化
记事本的另一个亮点是提供高级文本处理功能,如搜索、替换、文本格式化等。
function findText(text, searchValue) {
return text.split(searchValue).join('搜索内容');
}
搜索和替换功能的JavaScript示例,展示了如何在文本中查找和替换字符串。
7.2 记事本项目的特色和创新点
7.2.1 界面设计和用户体验优化
记事本的界面设计简洁直观,重点在于用户体验的优化,比如采用流畅的动画效果和直观的操作方式。
// 使用Vue.js实现简单的动画效果
const transitionDuration = 300; // 动画持续时间
Vue.transition('fade', {
enter: function (el, done) {
el.style.opacity = 0;
el.style.transitionProperty = 'opacity';
el.style.transitionDuration = transitionDuration + 'ms';
el.style.opacity = 1;
done();
},
leave: function (el, done) {
el.style.opacity = 1;
el.style.transitionProperty = 'opacity';
el.style.transitionDuration = transitionDuration + 'ms';
el.style.opacity = 0;
done();
}
});
一个Vue.js实现的淡入淡出动画示例,这是改善用户体验的细节之一。
7.2.2 代码的可维护性与扩展性分析
记事本代码结构清晰,组件化开发流程确保了良好的可维护性和扩展性。
// 基础组件结构示例
***ponent('basic-input', {
template: '<input type="text" :value="value" @input="updateValue" />',
props: ['value'],
methods: {
updateValue(event) {
this.$emit('input', event.target.value);
}
}
});
基础输入组件的实现,可复用且易于扩展。
7.3 项目总结与未来展望
7.3.1 项目实现的难点与解决方案
记事本项目在实现过程中遇到的难点之一是如何高效地利用 localStorage ,而不会影响性能。
// 持久化数据的管理
const dataManager = {
saveData(key, value) {
localStorage.setItem(key, JSON.stringify(value));
},
loadData(key) {
return JSON.parse(localStorage.getItem(key)) || {};
}
};
// 使用数据管理器
dataManager.saveData('notes', {note1: '内容1', note2: '内容2'});
这里介绍了对 localStorage 封装的一个数据管理器,它负责数据的序列化和反序列化,以保证数据持久化效率。
7.3.2 对前端技术发展的展望
随着前端技术的不断发展,我们预计组件化和模块化开发将成为主流,同时,对Web应用的性能和用户体验的要求将会越来越高。
graph LR
A[前端技术发展] --> B[组件化和模块化]
B --> C[性能优化]
C --> D[用户体验提升]
使用mermaid流程图展示前端技术未来可能的发展路径。
以上章节内容,详细阐述了记事本项目中实现的核心功能亮点,讨论了项目特色及创新点,并对项目进行了总结和对未来的展望。通过实际代码示例,我们解析了项目实现难点和解决方案,并使用流程图来展望技术趋势。
简介:本项目通过Vue.js框架以及Vue2、Vuex、Sass/SCSS、Vuetoast和localStorage等现代前端技术实现了一个功能完备的在线记事本应用。项目利用Vue2的组件化和响应式数据绑定,Vuex进行状态管理,Sass/SCSS实现样式的模块化和重用,以及使用Vuetoast提供用户操作反馈。同时,localStorage被用来持久化存储用户笔记数据,确保数据即使在浏览器关闭后也能保存。开发者可以通过源代码目录结构学习如何构建一个具有丰富功能的Web应用,并提升Vue.js开发技能。
























 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








