
当我们刚开始学习Web前端时,就对HTML页面的布局特别感兴趣,上一讲《CSS初步介绍》中,讲解了CSS的入门知识,现在我们介绍一下HTML布局的知识。
HTML布局的方案有Table布局、最流行的DIV布局、以及HTML5建议的DIV布局的替代方案。
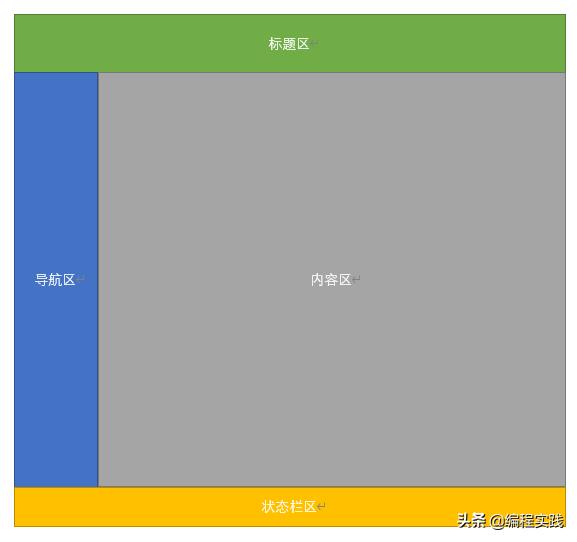
当HTML内容被浏览器显示后,整个HTML页面对使用者来说,就是一个显示信息与进行操作的界面。我们常常见到类似下面的界面:

使用word设计的一个简易界面
在这个界面中,整个HTML网页被分为标题区、导航区、内容区、状态栏区,下面我们分别用Table布局、DIV布局和HTML5建议的布局方案来实现该界面。
1、Table布局方案
使用Table布局方案,将整个浏览器的展示部分就是一个表格,然后我们设置好表格的单元格的大小及合并即可。下面是使用Table布局方案的HTML页面:
layout001标题区 导航区 内容区 状态栏区
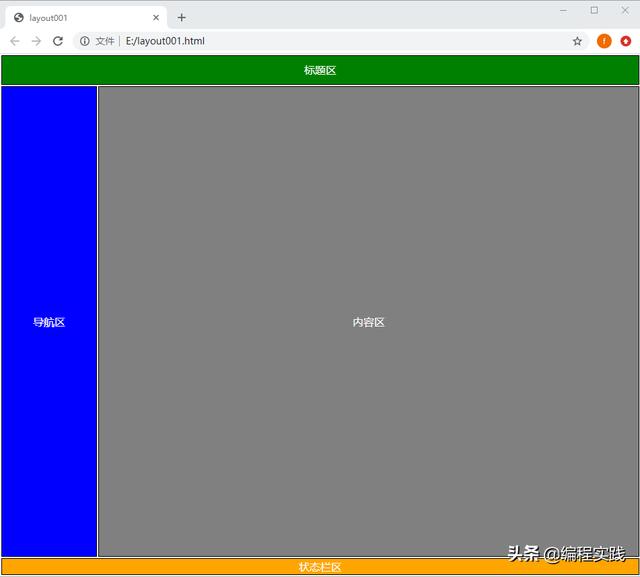
使用浏览器打开这个HTML文档,展示效果如下:

这个框架建立后,我们就可以在各个
内进行具体的开发了。2、DIV布局方案
使用DIV布局方案时,整个浏览器的展示部分由各个DIV来分配。下面是使用DIV布局方案的HTML页面:
layout002 标题区
内容区
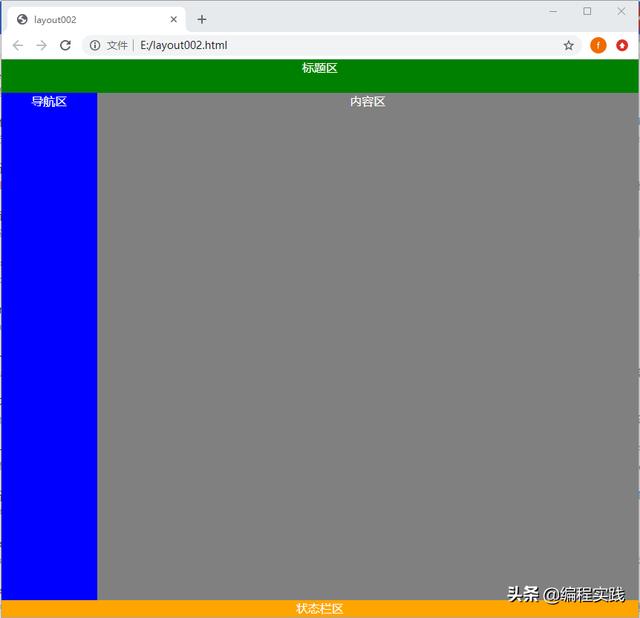
使用浏览器打开这个HTML文档,展示效果如下:

这个框架建立后,我们就可以在各个
可以发现,使用DIV元素,我们对页面进行布局时更方便。
3、HTML5推荐的布局方案
使用DIV布局方案,使用起来特别方便,基本上是前端开发者的首选。不过在HTML5标准来看,各个DIV的含义不明确,因此建议使用专门的元素来替代DIV。这是按照HTML5推荐的方式实现的布局方案页面:
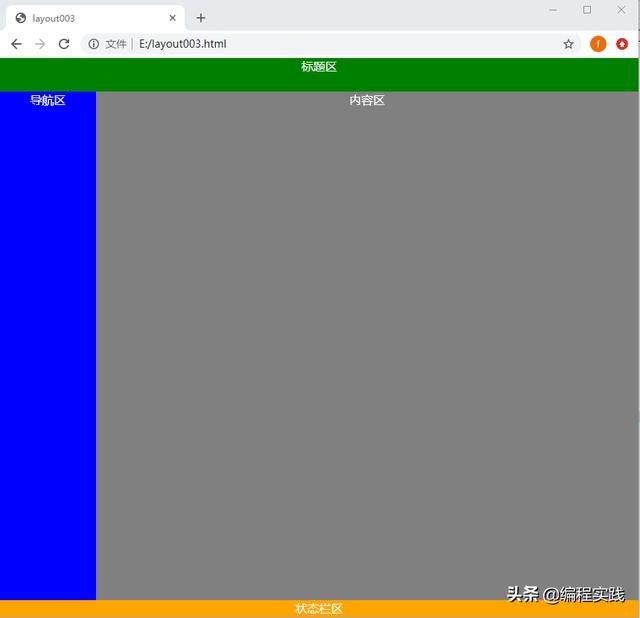
layout003 标题区 导航区 内容区
状态栏区
使用浏览器打开这个HTML文档,展示效果和上面的一模一样:

使用这种方案,除了使用了含义明确的、、、元素外,和DIV方案没有区别。
这种做法貌似HTML更清晰,但实际上增加了元素的种类,增加了开发人员的记忆负担,容易出错。因此,前端程序员基本上都不喜欢这种方案。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








