新建一个html文件,把你的图片放在一个文件夹内

我的图片放在了lib的文件夹里面
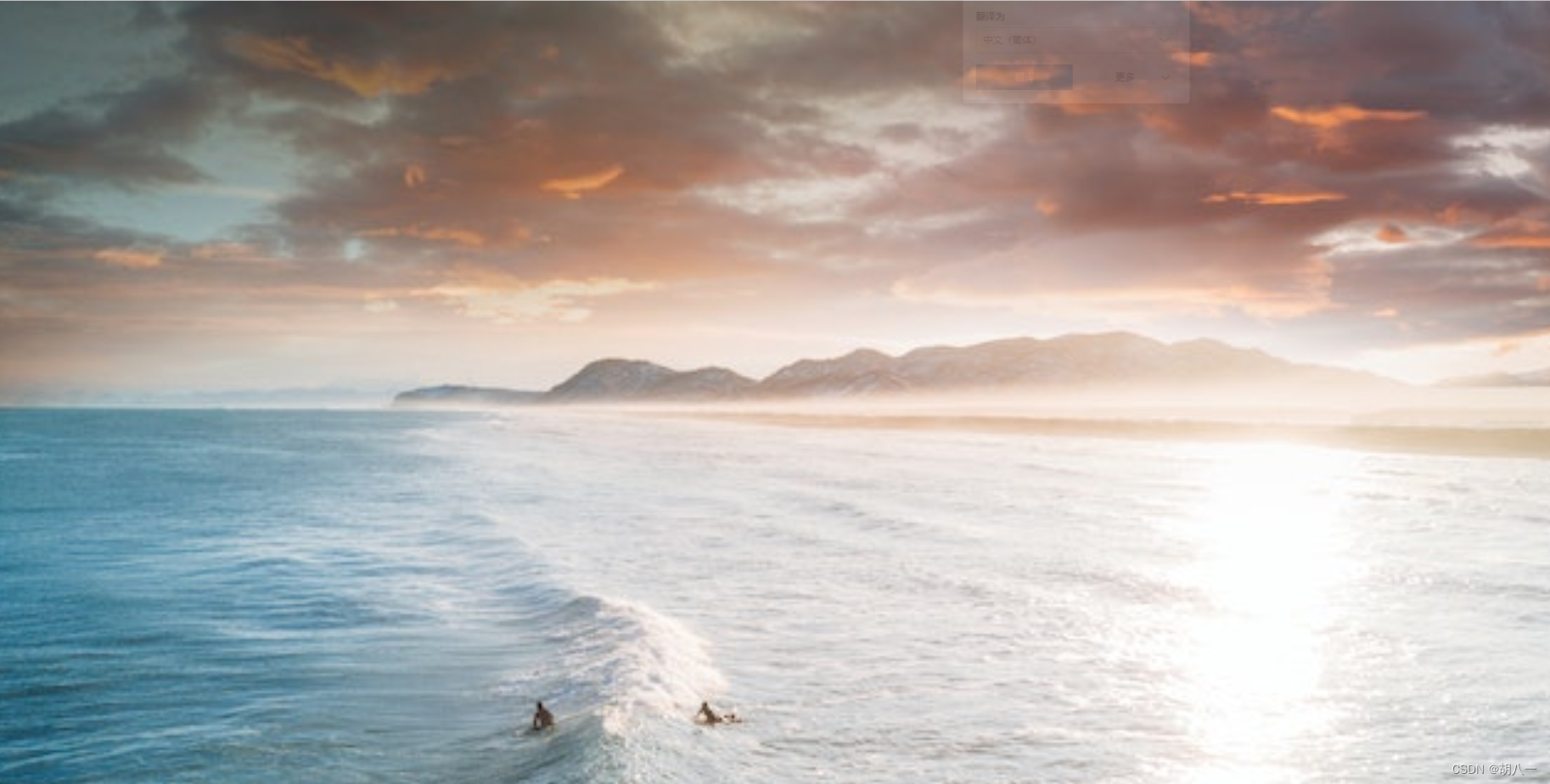
不平铺且放大:
body{
background: url(./lib/bg.jpg) no-repeat;
background-size: 100%;
}
因为背景设置在主体,所以要定义为body{}。
background-image:url(图片),这个是添加图片的意思。
no-repeat是不平铺的意思。
background-size: 100%是放大到整个页面的意思。
效果

图片随内容大小变化而变化的,页面滑动也会铺满页面大小
body{
background: url(./lib/bg.jpg) no-repeat;
background-size: 100%;
background-attachment: fixed;
}
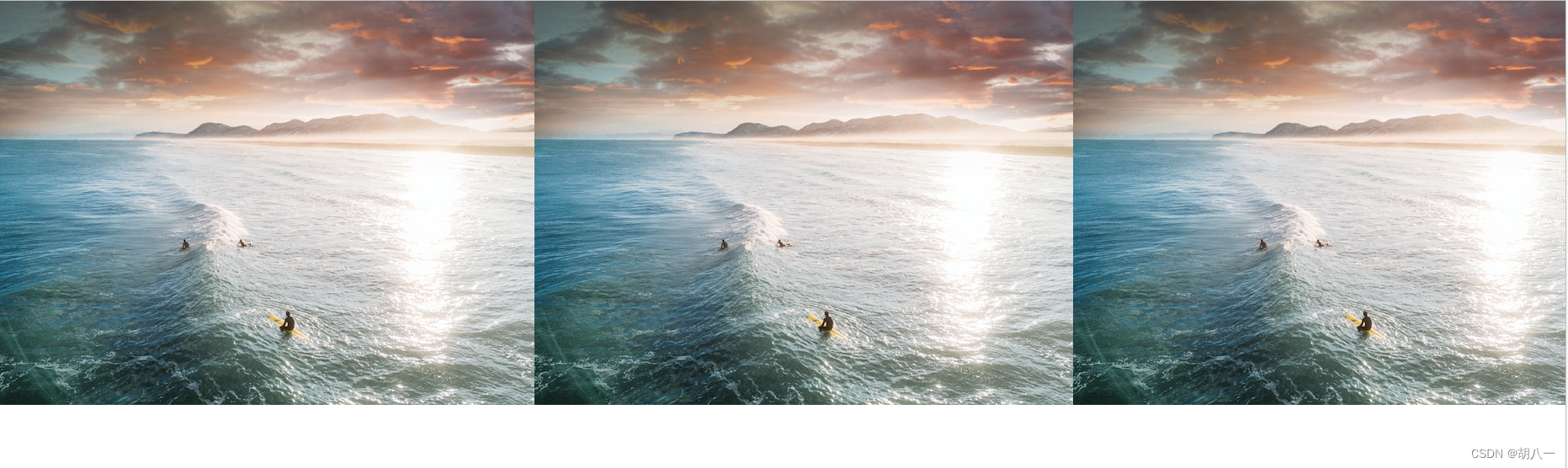
横向平铺
body{
background: url(./lib/bg2.jpg);
background-repeat:repeat-x;
}
background-repeat:repeat-x就会横向平铺
效果

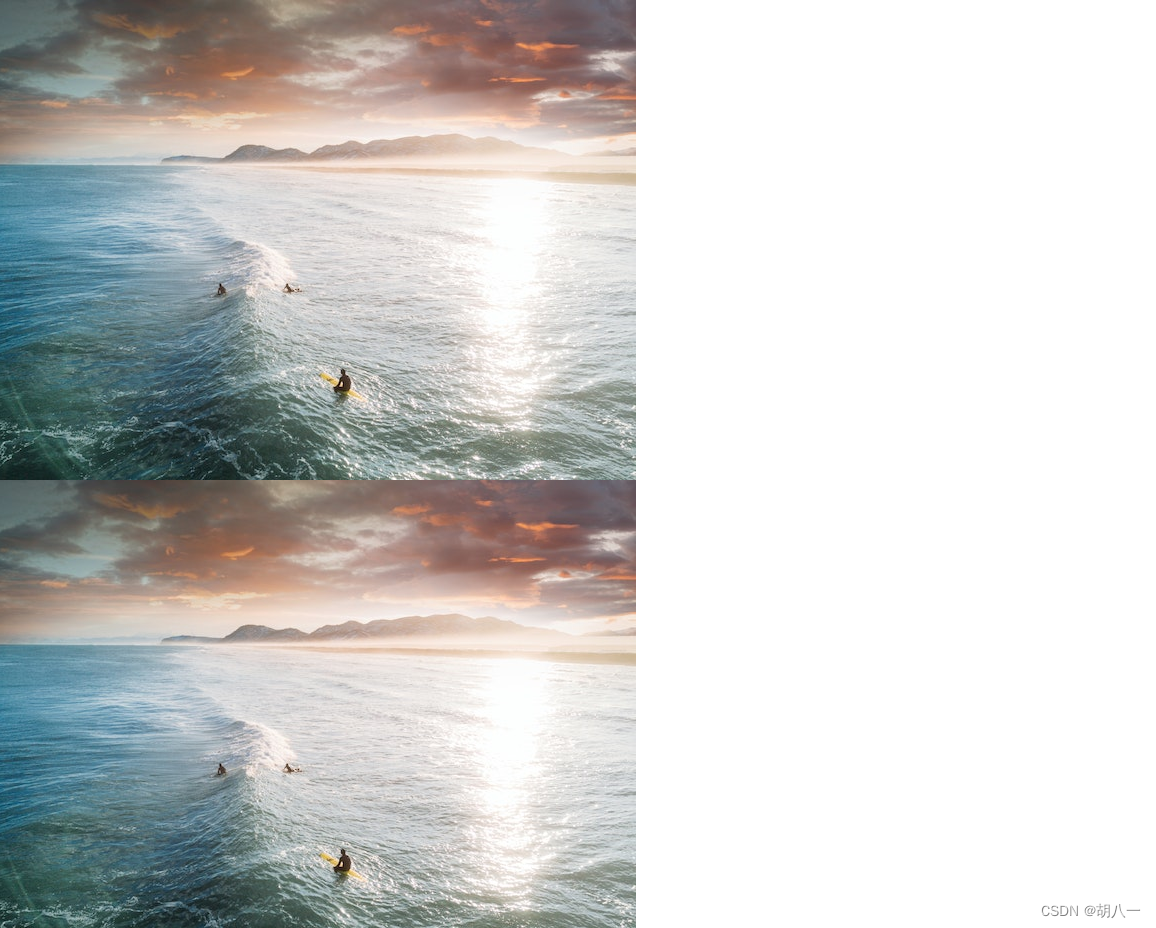
纵向平铺
body{
background: url(./lib/bg2.jpg);
background-repeat:repeat-y;
}
background-repeat:repeat-y;这个指令是纵向平铺。

全屏平铺
body{
background: url(./lib/bg2.jpg);
background-repeat:repeat;
}
background-repeat:repeat;是全屏平铺。
可以用background-size放大缩小。
效果

背景图片居中
body{
background: url(./lib/bg2.jpg);
background-repeat: no-repeat;
background-position: center;
height: 100vh;
width: 100%;
}
background-position: center;就是位置居中的指令





















 4830
4830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








