css div设置多张背景图
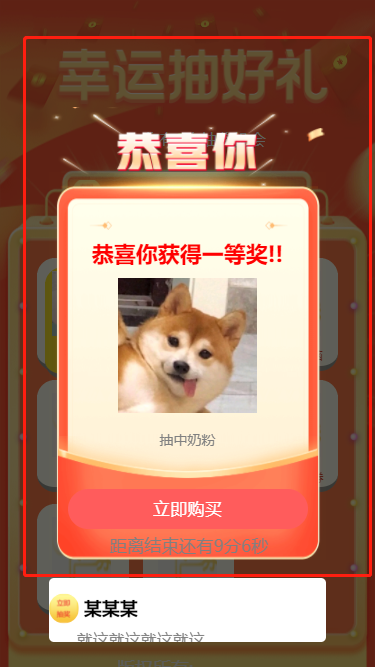
效果

通过background-position与background-size调整大小与位置,按照顺序的url对应相应的属性值用逗号隔开
background-image:
url(./image/t4.png),
url(./image/t3.png),
url(./image/t2.png),
url(./image/t1.png);
// w h,w h,..
background-size: 52% 11vw,100% 35vw,100%,100% 106vw;
// 左右位置
background-position-x: 50%,0px,0px,0px;
// 上下位置
background-position-y: 6%,-15%,102%,117%;

注*有覆盖问题,在写url时前面的图片会默认层级比后面的高






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








