

注意点:
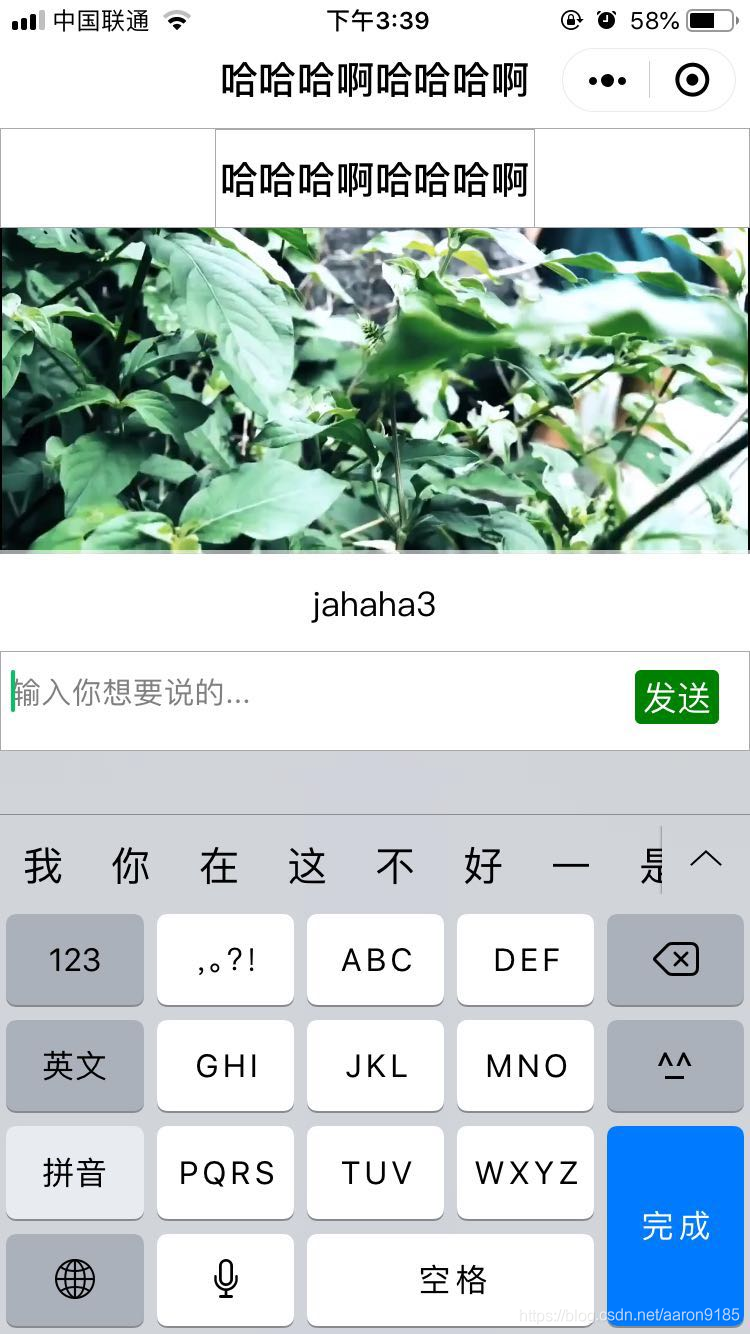
1.style='bottom:{{inputBottom}}px'单位用px
2.input的 adjust-position='{{false}}'要用false
html部分:
发送
css部分:
.inputBottom{
width: 100%;
position: fixed;
left: 0rpx;
bottom: 0rpx;
background: #fff;
height: 100rpx;
box-sizing: border-box;
padding: 18rpx 10rpx;
}
.inputBottom .textInput{
/* border-bottom: 2rpx solid #000; */
display: inline-block;
width: 80%;
}
.inputBottom .textInputPlaceHolder{
font-size: 30rpx;
}
.inputBottom .submit{
font-size: 34rpx;
display: inline-block;
text-align: center;
float: right;
margin-right: 20rpx;
background: green;
border-radius: 6rpx;
color: #fff;
padding: 2rpx 8rpx;
}
js部分:
//输入聚焦
foucus: function (e) {
var that = this;
that.setData({
inputBottom: e.detail.height
})
},
//失去聚焦
blur: function (e) {
var that = this;
that.setData({
inputBottom: 0
})
},
//用户输入内容--提交输入
submit:function(){
var that = this;
console.info(that.data.inputText);
if (!that.data.inputText){
wx.showToast({
icon:'none',
title:'请输入内容'
})
return false;
}
talkList.push({
who: 2,
text: that.data.inputText
})
that.setData({
talkList: talkList,
inputText:'',
//inputBottom: 0
})
that.scrollToBottom();
},




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








