一、表单数据 FormData
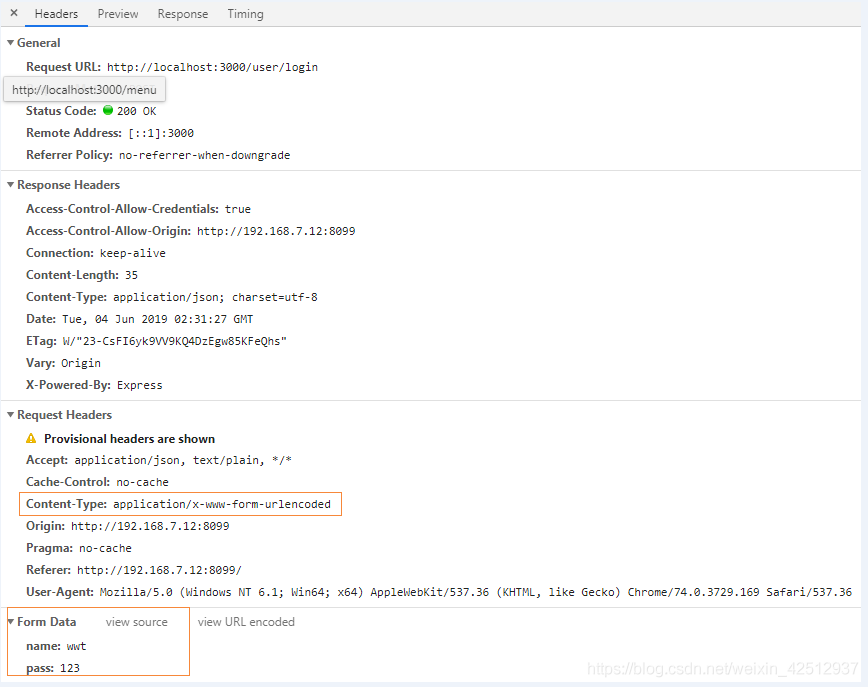
1.1、控制台显示效果如下
1.2、axios配置,设置请求头:
| Header |
解释 |
示例(参考这里) |
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html |
| Content-Type | 请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded |

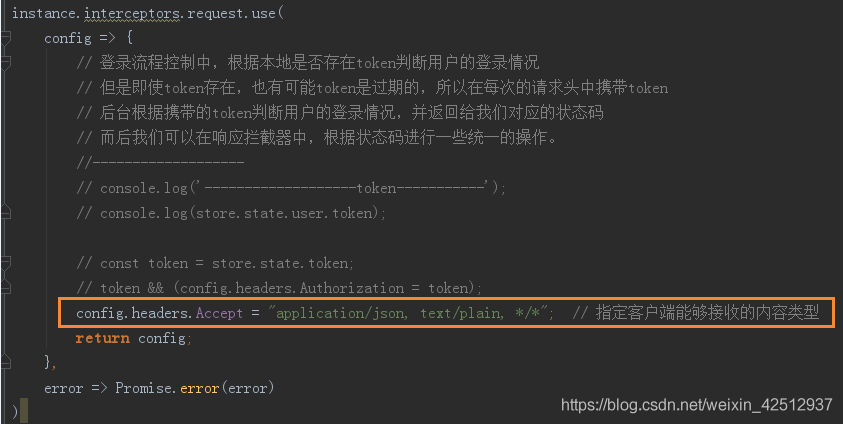
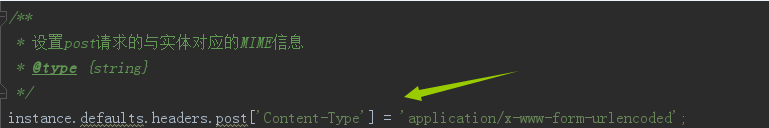
封装axios请求文件中,axios实例对象的请求request中,添加请求头的`Accept`属性值,和请求头的`post['Content-Type']`属性值
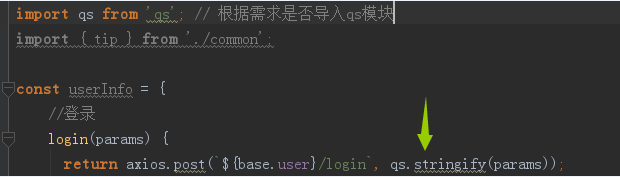
1.3、请求接口封装文件中,引入qs中间件,请求方法为post时,参数需要通过qs.stringify函数进行格式转换
二、json字符串
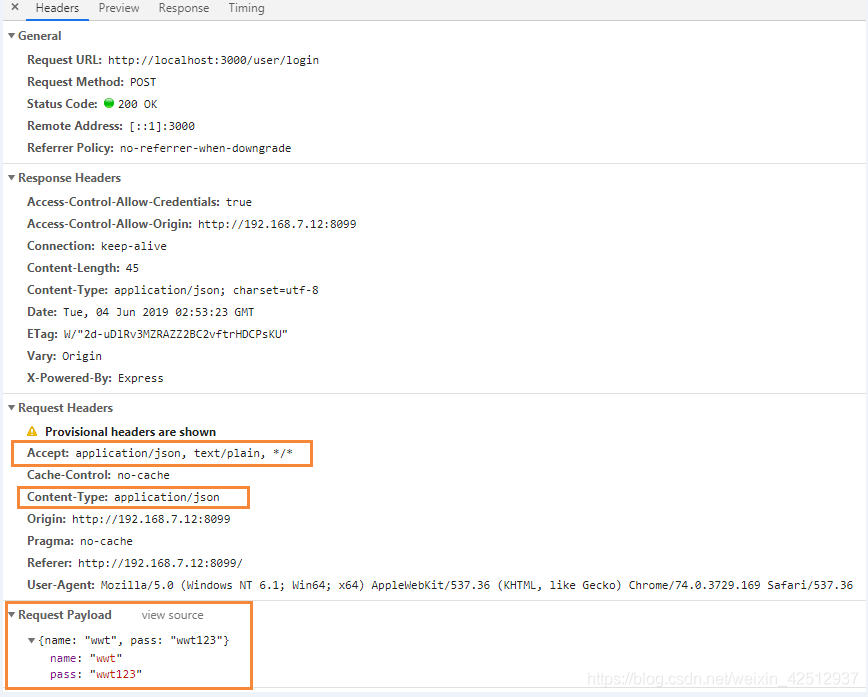
2.1、控制台显示效果如下
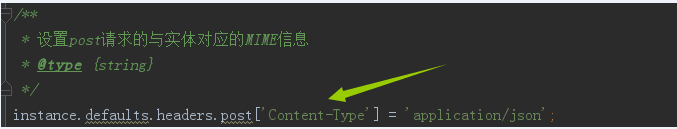
2.2、封装axios请求文件中,配置请求头的`post['Content-Type']`的属性值
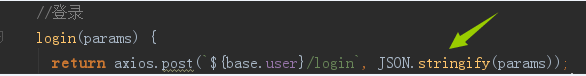
2.3、请求接口封装文件中,请求方法为post时,参数可以使用JSON.stringify()函数转换,也可不转换,即直接传参数params也可
写给自己的随笔,有问题欢迎指出¯\_(ツ)_/¯




























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








