目录:
- 版本说明
- 当前配置信息
- 问题以及对应解决办法
一、版本说明
本机系统: Mac
Android studio: 3.6.2
"react": "16.8.3",
"react-native": "0.59.9"
二、当前配置信息
2.1、Android Studio 相关配置如下
Android Gradle Plugin Version(3.4.0) 插件版本对应所需Gradle Version(5.5.1) ,这里版本必须对应,不然会出现各种莫名奇妙的问题
${项目名}/android/build.gradle文件中
buildscript {
subprojects {
afterEvaluate {project ->
if (project.hasProperty("android")) {
android {
compileSdkVersion compileSdkVersion
buildToolsVersion "$buildToolsVersion"
}
}
}
}
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 16
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion = "25.0.0"
}
repositories {
google()
jcenter()
maven {url 'http://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.0' // here 插件版本信息
}
}
allprojects {
repositories {
mavenLocal()
google()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
maven { url 'https://www.jitpack.io' }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Gradle Version版本设置
菜单: `File` ---> `Project Structure...` --->
`Project` ---> `Gradle Version` (设置为 5.5.1 )
2.${项目名}/android/gradle.properties 文件中(此次构建失败的主要原因在这里,因为更新为 AndroidX 后,很多插件会报错,参考办法:去相关插件对应的 github 的 Issues 下查询相关问题即可解决)
...
android.useAndroidX = true
android.enableJetifier = true
3.${项目名}/android/app/build.gradle 文件中
dependencies {
implementation project(':rn-fetch-blob')
implementation project(':react-native-fs')
implementation project(':react-native-camera')
implementation project(':react-native-gesture-handler')
...
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "com.android.support:appcompat-v7:${rootProject.ext.supportLibVersion}"
implementation "com.facebook.react:react-native:+" // From node_modules,找不到包可增加此项
}
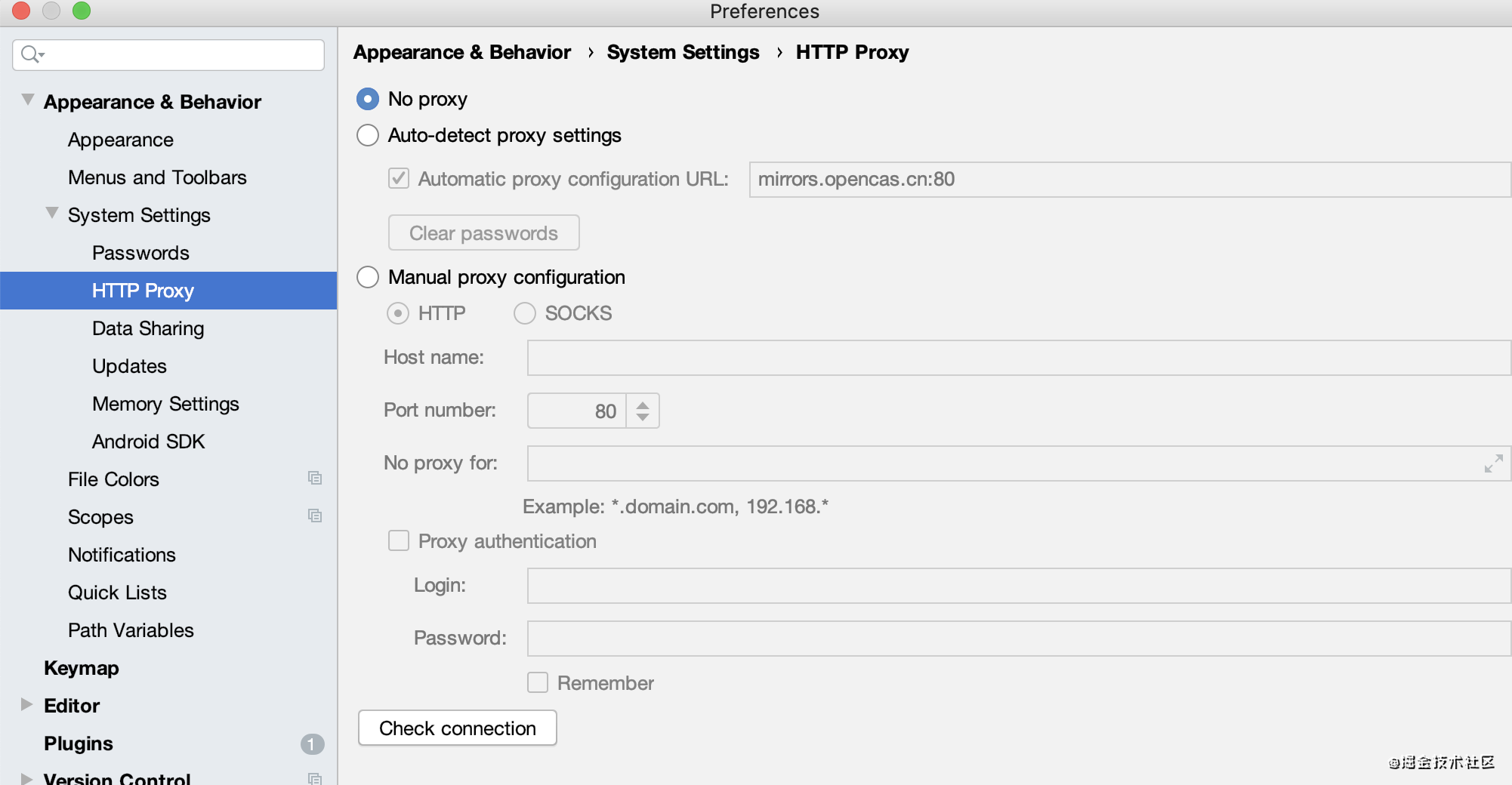
- 未使用代理,如下图
菜单: `Android Studio` ---> `Preferences...` --->
`Appearance & Behavior` ---> `System Settings` --->
`HTTP Proxy` ---> `No proxy`

三、问题以及对应解决办法
3.1、常见问题,参考以下
Could not find com.android.tools.build:gradle:因为Android Gradle Plugin Version与Gradle Version版本号不对应,版本对应参考这里
gradle sync issuess:cause connect timed out,参考这里
android.support升级到androidx,参考这里
Android gradle版本下载,参考这里
Mac下Android Studio手动下载Gradle文件后,放到指定目录(网络不好时,手动下载配置到对应目录下),参考这里
写给自己的随笔,有问题欢迎指出






















 6128
6128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








