
很多前端开发者不喜欢写css, 因为对一些属性不熟悉调试起来很费劲。还有一些开发者会选择使用一些css库,比如bootstrap, 但是bootstrap是高度定制的,写出来的风格可能并不符合设计稿。有的时候直接用一些组件库比如antd, material ui 在需要更改这些内置样式的时候是很头疼的事,需要去覆盖组件库本来的样式。
今天推荐大家一个全新的css库: Tailwind CSS。它让我们在开发网页的时候写起样式来更轻松。
tailwindcss 官方定义是:可以快速开发自定义风格的一个 utility-first 的 css框架。
用过bootstrap之类的css框架的同学应该知道,bootstrap 有很多定义好的组件样式,比如button、card、dropdown之类的,如果是开发一些后台管理对样式没有过多要求之类的项目,用bootstrap很方便快捷,但是如果是开发一些to C 的有设计稿的项目用这样的css框架就不合适了,因为你需要很繁琐的覆盖已有的样式。
Tailwindcss 不一样,从官方定义可以知道,它提供了很多工具样式类,都是一些很基础的样式,通过组合这些类你可以很灵活的生成你自己想要的样式。
Utility-first
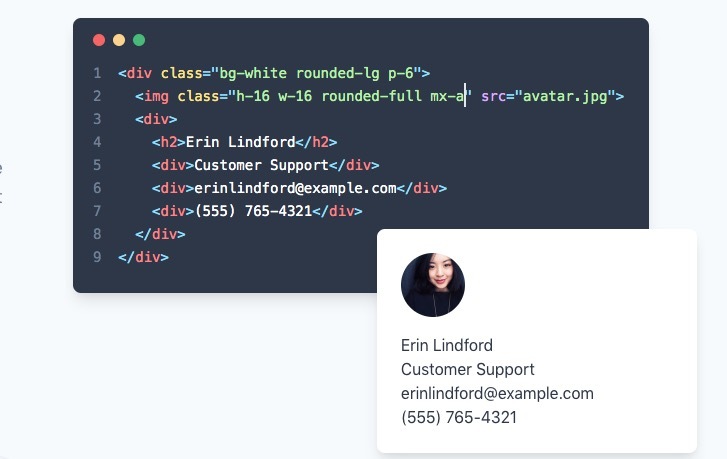
比如我们写一个类似下方这样的组件:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








