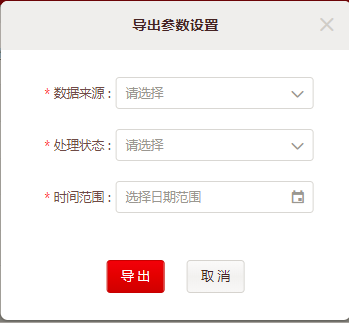
现在要做的是一个导出的功能,点击导出会出现一个弹窗,然后面有三项必填项:
数据来源
处理状态
时间范围

用的框架是vue+ElementUI
前面的2项的验证是正确的,可以进行验证.但是时间范围我选择上之后还是提示我请选择时间.
下面是我的代码:
title="导出参数设置"
:visible.sync="dialogVisible"
width="30%">
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
v-for="item in optionStatus"
:key="item.value"
:label="item.label"
:value="item.value">
placeholder="选择日期范围"
type="daterange"
format="yyyy-MM-dd&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4830
4830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








