一共加了三个地方:


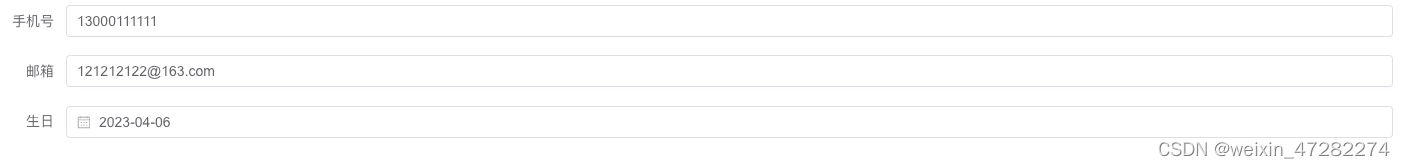
效果图:

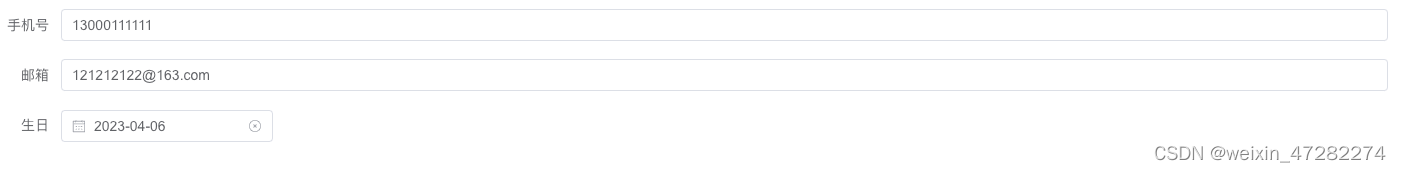
原来图:

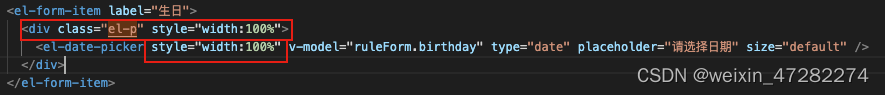
<el-form-item label="生日">
<div class="el-p" style="width:100%">
<el-date-picker style="width:100%" v-model="ruleForm.birthday" type="date" placeholder="请选择日期" size="default" />
</div>
</el-form-item>
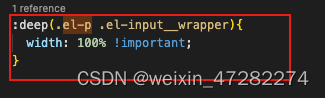
:deep(.el-p .el-input__wrapper){
width: 100% !important;
}
自己试出来的,如果有其他的方法也可以评论一下





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








