
关注BeTester,学习更多知识
让碎片成体系,让测试更专业

1、工具概述
《软件工程专题:UML简介》介绍了UML的元素和图形分类,那我们该如何开始第一个UML图的绘制呢?使用什么软件来编写调试?
VS Code是笔者的生产力工具,所以笔者会强烈推荐一款能够在VS Code上进行UML编写的工具。经过一系列的调研与对比,最终选择 PlantUML 作为UML的编写工具。
PlantUML官网:http://plantuml.com/
一系列与PlantUML相关的语法都可以在官网上查阅,后续文章也会详细讲解。
2、安装篇
在安装篇之前,请大家先完成Java环境的配置,本文暂不涉及该部分内容。
2.1 安装 Graphviz
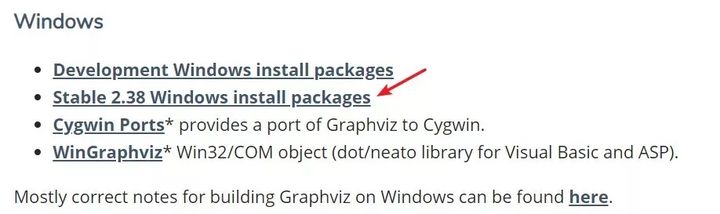
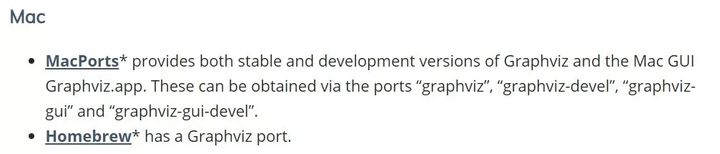
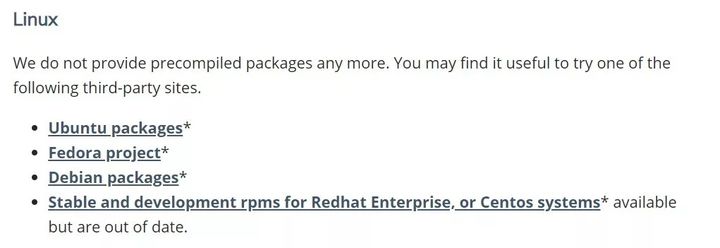
打开 http://www.graphviz.org/download/ 选择指定平台下的安装说明进行安装。
(a) Windows: 下载msi安装包

(b) Mac: 使用 brew install graphviz 进行安装

(c) Linux: 下载deb包进行安装

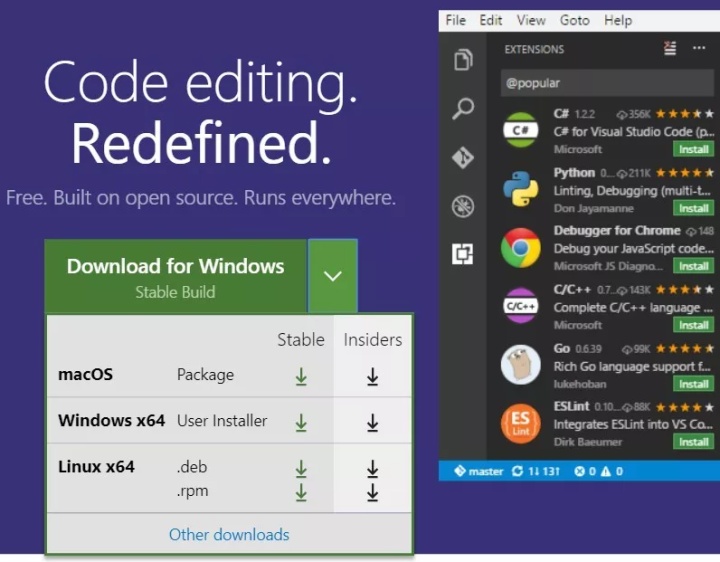
2.2 安装VS Code
打开 https://code.visualstudio.com/ 选择指定平台下的安装说明进行安装。

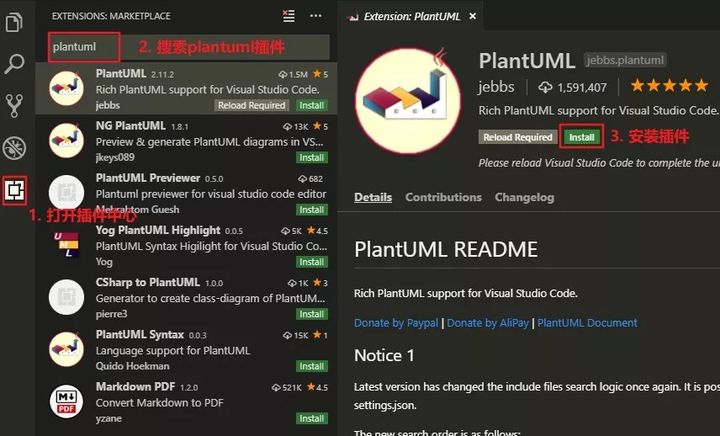
2.3 安装PlantUML插件
打开VS Code后,启动插件安装页面(可通过ctrl+shift+x快速打开),选择PlantUML插件进行安装。

2.4 重启VS Code
在完成PlantUML插件的安装后,重启VS Code编辑器即可使用。
3、使用篇
3.1 开始第一个UML
创建第一个UML文件,建议UML文件以 puml 为后缀。每个UML都以 @startuml 开始 和 以 @enduml结束。
@startuml
class Tester
@enduml3.2 预览

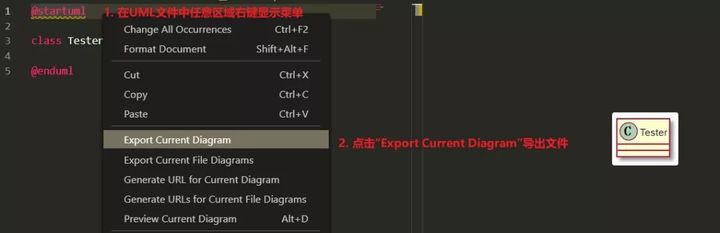
3.3 导出
3.3.1 单个导出

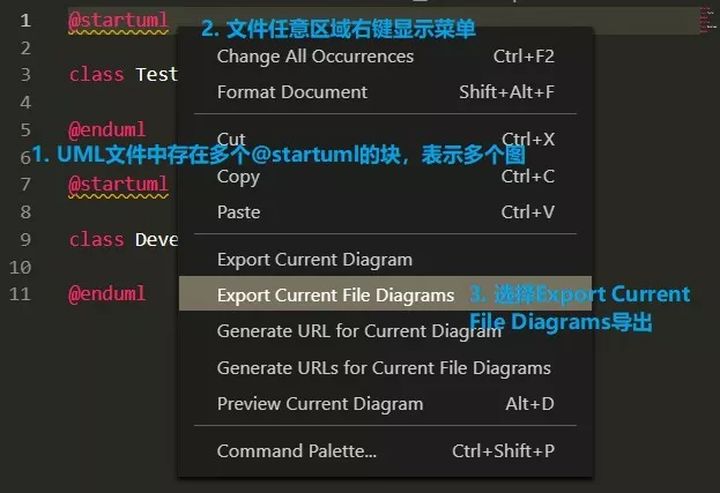
3.3.2 多个导出

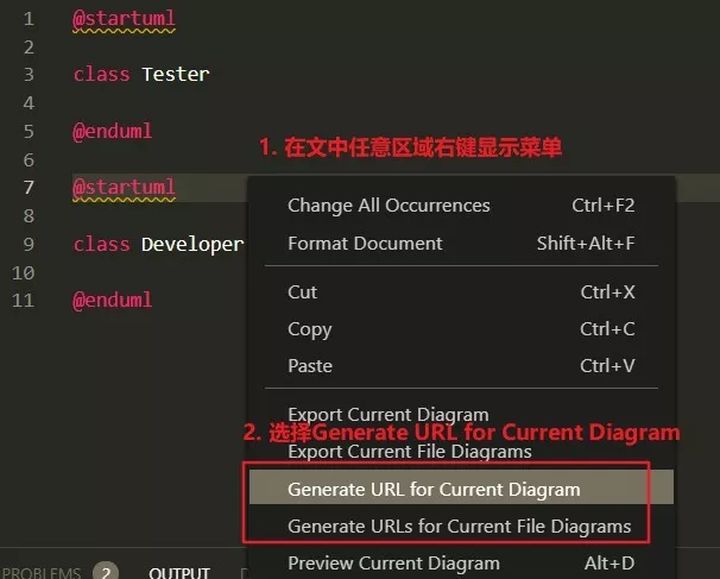
3.3.3 发布到PlantUML官网

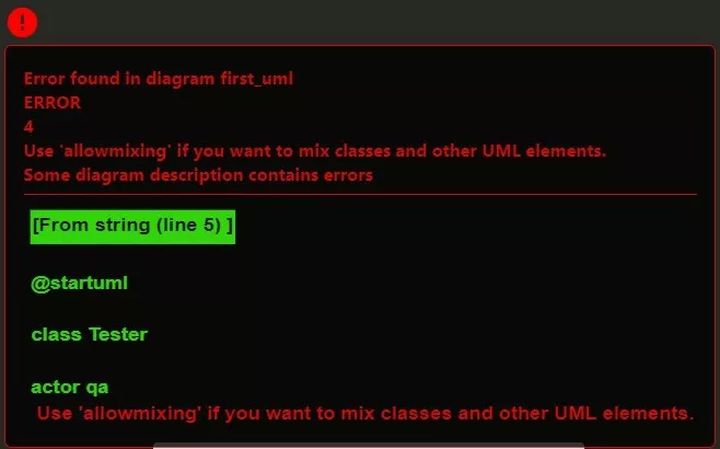
每一个UML里面只能存在一种类型的图,譬如类图与顺序图是不能同时存在于一个UML中,否则工具无法渲染。

4、小结
本节主要介绍如何使用VS Code进行UML的编写,工欲善其事必先利其器。《软件工程专题:UML简介》提及的9中UML图形,我们将会与你一起使用VS Code结合案例进行逐一分析。
—— 更多文章 ——
- 软件工程专题:UML简介
- 软件工程专题:看板
- 软件工程专题:Scrum框架
- 软件工程专题:极限编程
- 软件工程专题:敏捷开发流程
- 软件工程专题:软件工程概述






















 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








