动态布局组件
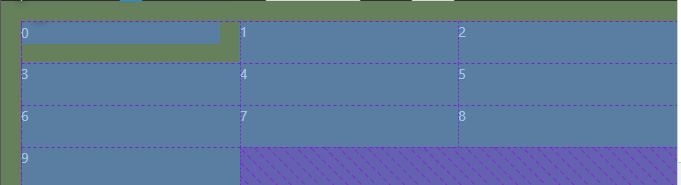
演示效果
使用方法
<Space :list="data" :ws="20" :hs="20" :x="3">
<template #item="{ item, index }">
<div clss="color-bg-3">
<span class="color-font-0">{{ item.a }}</span><br/>
<span class="color-font-0">{{ item.b }}</span><br/>
</div>
</template>
</Space>
import Space from '@/components/space/index.vue';开发源码
<template>
<ul
class="space_ul flex-row"
:style="{
'padding-top': `${hs}px`,
'padding-left': `${ws}px`
}"
>
<li
v-for="(item, index) in list"
class="space_li"
:style="{
'flex': `0 0 ${100 / x}%`,
'width': `calc(100% - ${ws*(x+1) / x}px)`,
'padding-right': `${ws}px`,
'padding-bottom': `${hs}px`,
}"
>
<slot name="item" v-bind="{item, index}"></slot>
</li>
</ul>
</template>
<script setup lang="ts">
import { defineProps, defineEmits } from "vue";
// 使用
const props = defineProps<{
list: Array<any>; // 渲染数据
ws: number; // 宽度间距
hs: number; // 高度间距
x: number; // 每行个数
}>();
</script>
<style lang="scss" scoped>
.space_ul {
display: flex;
flex-wrap: wrap;
}
.space_li {}
</style>





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








