路由的懒加载:用到的时候再加载
概念:懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。
作用:因为路由通常会定义很多不同的界面,而在打包的时候,一般情况下是统一打包到一个js文件中,这样必然会造成这个js文件非常大,如果一次性从服务器请求这么大的页面,可能需要花费一定的时间。所以,为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题,路由的懒加载就可以应用上了。
实现:将路由对应的组件打包成一个个的JS代码块,只有在这个路由被访问到的时候,才加载对应的组件,即是对应的js文件。常用的懒加载方式有两种:即使用vue异步组件 和 ES中的import
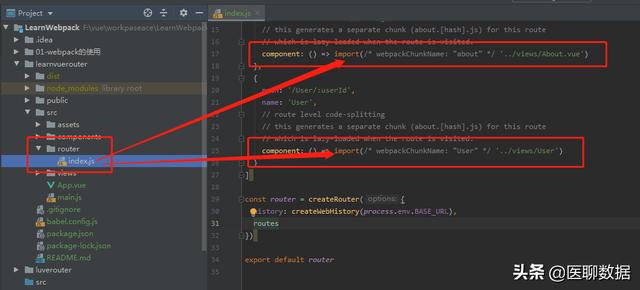
我们常用ES中的import方法去实现路由懒加载:
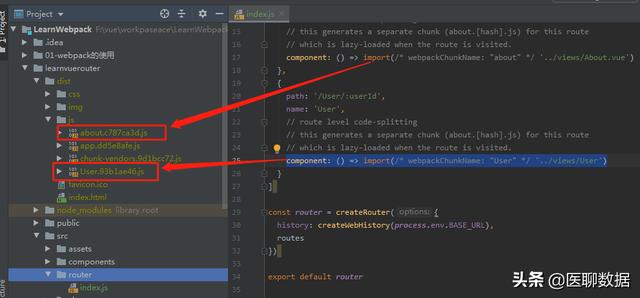
component: () => import(/* webpackChunkName: "User" */ '../views/User')

项目打包完后,多出了对应的js文件:

路由的嵌套:
一个路径映射一个组件,访问这两个路径也会分别渲染两个组件:

路由的嵌套有两个步骤:
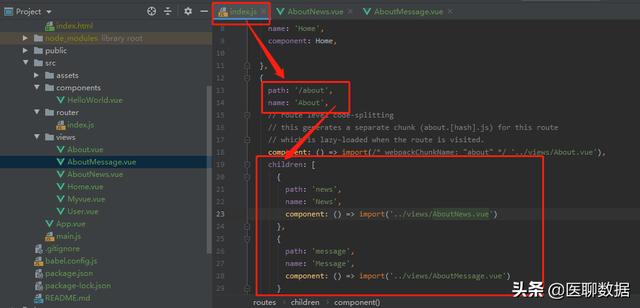
①创建对应的子组件,并且在路由映射中配置对应的子路由。例如:在About组件中嵌套News、Message两个界面。在路由器中在About配置中通过children来实现路由的嵌套:

PS:children里面的path值不需要 '/' 。
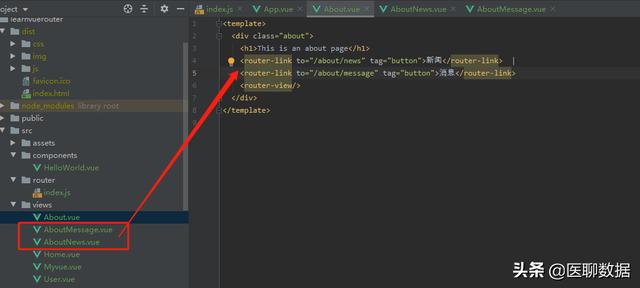
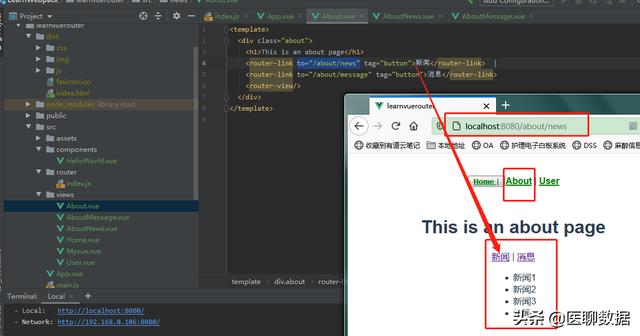
②在About组件内容使用标签来进行界面显示位置:

PS:这个to里面的路径一定是要完整的路径,即 to="/about/news" 不能 to="/news"
运行结果:

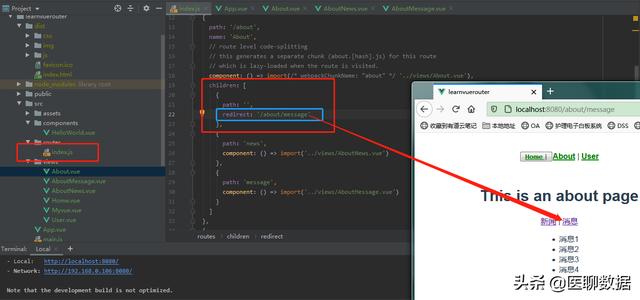
如果嵌套里面也需要一个默认界面,则在children里面设置一个默认值:

PS:也是要这样里面的路径是完整的路径





















 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








