这是一次后台同事让做的一个功能,但是在手机端兼容不好,Safari清一色不支持,导致后来没有用上,想看效果的伙伴可以用pc端浏览器打开模拟手机的功能查看,查看demo链接移步文章尾部。
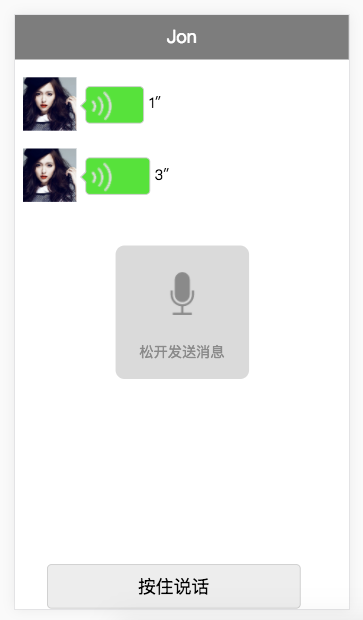
也是借助插件实现的,插件主要做了AudioContext的一些封装,处理录好的音频转换成mp3文件,我这里只做了录音功能,发送到服务器的操作没用做,具体效果图如下:

主要功能代码:
html代码
Jon
js代码
// 禁止浏览器鼠标右键功能
document.oncontextmenu = function() {
return false;
}
// 创建一个录音对象
var recorder = new MP3Recorder({
funCancel: function (msg) {
console.log(msg);
recorder = null;
}
});</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








