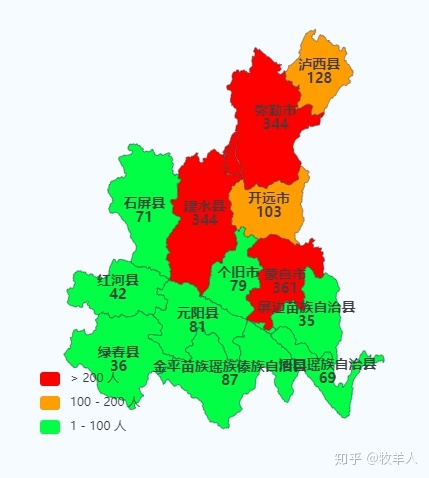
原先在好多地方都用到了echart地图这个插件,今天记录一下一些图例和数据配置,效果如下:

类似这种图例,直接上配置文件:
var option = {
backgroundColor: 'rgba(255,255,255,0)',
tooltip: {
trigger: 'item'
},
//这里是另外一种图例方式,可以试试
// visualMap: {
// show: false,
// x: 'left',
// y: 'bottom',
// //layoutCenter:['30%','30%'],
// splitList: [{start: 0, end: 100}, {start: 100, end: 200}, {start: 200}],
// color: ['#eb2f0b', '#ffb329', '#28c01a',]
// },
visualMap: {
min: 0,
max: 10000,
left: 26,
bottom: 40,
showLabel: !0,
// text: ["高", "低"],
piece








 本文介绍了如何使用ECharts创建带有图例的地图,并提供了详细的配置示例,展示了地图选中效果。同时,分享了中国各州市和县地图的数据资源链接,供读者参考和下载。
本文介绍了如何使用ECharts创建带有图例的地图,并提供了详细的配置示例,展示了地图选中效果。同时,分享了中国各州市和县地图的数据资源链接,供读者参考和下载。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








