table是什么?它是由一个个cell单元格构成的,在表格中,
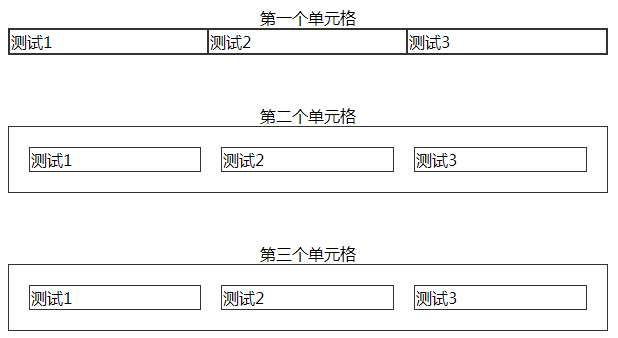
的个数取决于每行中包裹的cell单元格个数!此外,默认table表格在没有添加css样式:表格的一行,有几对tr表格就有几行; B.…:表格的一个单元格,一行中包含几对...,说明一行中就有几列; C.…:表格的头部的一个单元格,表格表头,文本默认为粗体并且居中显示;D. Header Data 今天星期五/th> today is Friday言归正传,cellpadding 和cellspacing区别,先看下面一组表格图片与cellspacing代码的对比:

table{
margin-bottom: 50px;
}
.ceshi{
border-spacing: 20px;
/*Specifies the distance between the borders of adjoining cells in a table. */
}
| 测试1 | 测试2 | 测试3 |
| 测试1 | 测试2 | 测试3 |
| 测试1 | 测试2 | 测试3 |





















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








