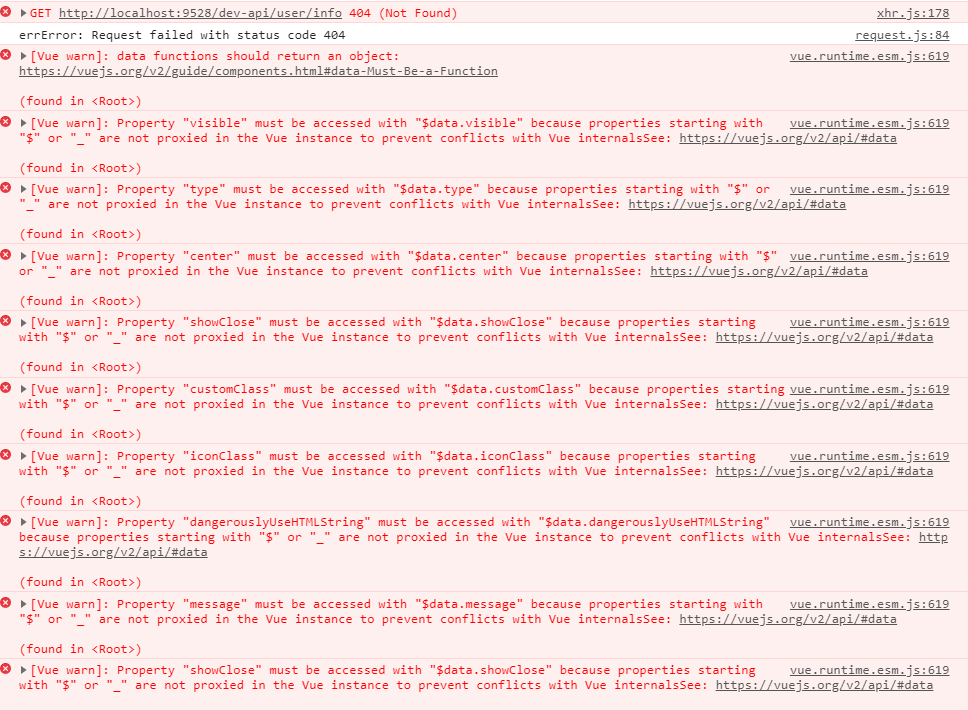
vue-element本地mock没有问题,换成线上测试数据api后,有数据返回但是登陆时弹出提示:Request failed with status code 404,并且报了一堆
index.vue中的登录代码:
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
this.$store.dispatch('user/login', this.loginForm).then(() => {
this.$router.push({ path: this.redirect || '/' })
//this.$router.push('/')
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
user.js;
export function login(data) {
return request({
url: '/login/login.php',//换成服务器的接口
method: 'post',
data
})
}
测试接口返回的数据:{"code":20000,"data":"admin-token"} 是因为接口返回的数据有问题么?





















 1476
1476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








