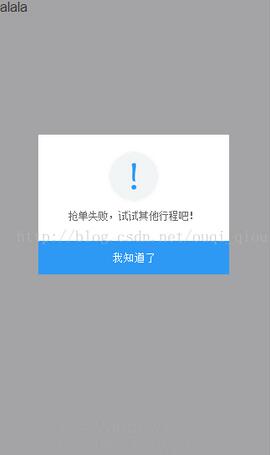
点击按钮,出现半透明遮罩层弹框,说说自己之前发过的愁吧
1、遮罩层半透明了 弹框也跟着半透明了 就像这样 绝望吧

是哪里错了呢?你的css是这样写的吧:

应该这样:

需要注意的是这几个参数的意思:RGB Red Green Bule 3色!及212, 0, 0 三色的值混合 .最后一个参数 0.5 是指的透明度 1表示不透明
2、半遮罩层里面的内容可以上下滑动 感觉挺好玩的 /笑哭
修改就是把半遮罩层的position设置为fixed 里面的内容就不会变啦
接下来就是代码show
*{
margin: 0;
padding: 0;
}
.tip{
text-align: center;
position: absolute;
height: 100%;
width: 100%;
background-color: rgba(90, 90, 90, 0.5);
z-index: 99999;
}
.collectSucc{
position: fixed;
height: auto;
width: 70%;
background-color: #ffffff;
margin-left: 15%;
margin-top: 50%;
}
.collectSucc_top{
color: #666666;
font-size: 12px;
}
.collectSucc_top img{
width: 60px;
margin-top: 20px;
}
.collectSucc_buttom{
margin-top: 20px;
height: 40px;
line-height: 40px;
background-color: #2d99f5;
color: #FFFFFF;
font-size: 13px;
}

我知道了
你好 我叫欧琪 啊哈哈
样式是这样的:






















 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








