uni-app是一款使用'vue.js'的前端小程序应用框架,
工具:
微信开发者工具、HBuilder X:下载 / 稳定版更新日志 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
安装微信开发者工具
下载成功后,打开文件目录点击安装包,无需配置按默认选项安装即可
安装成功后,在电脑桌面打开【微信开发者工具】,首次打开是'游客模式'需要扫码登录(使用自己微信扫码即可)

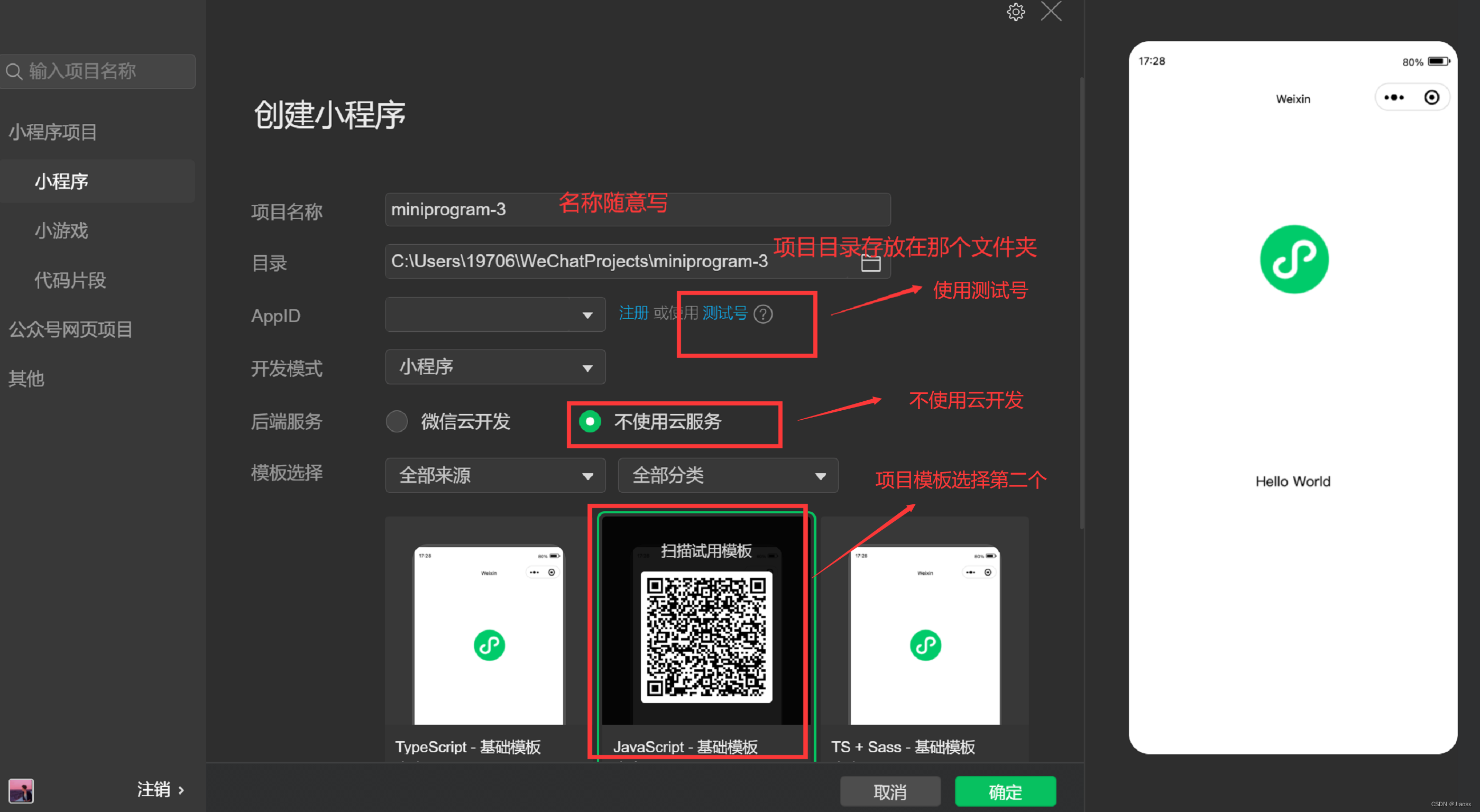
到这个页面就是登录成功了,接着新建一个小程序项目

在练习的时候使用测试号就行,后面工作中使用公司正式的appid
HBuilder X:编辑器,HBuilderX 与 uniapp 框架配合良好,为开发 uniapp 项目带来了较多便利性。
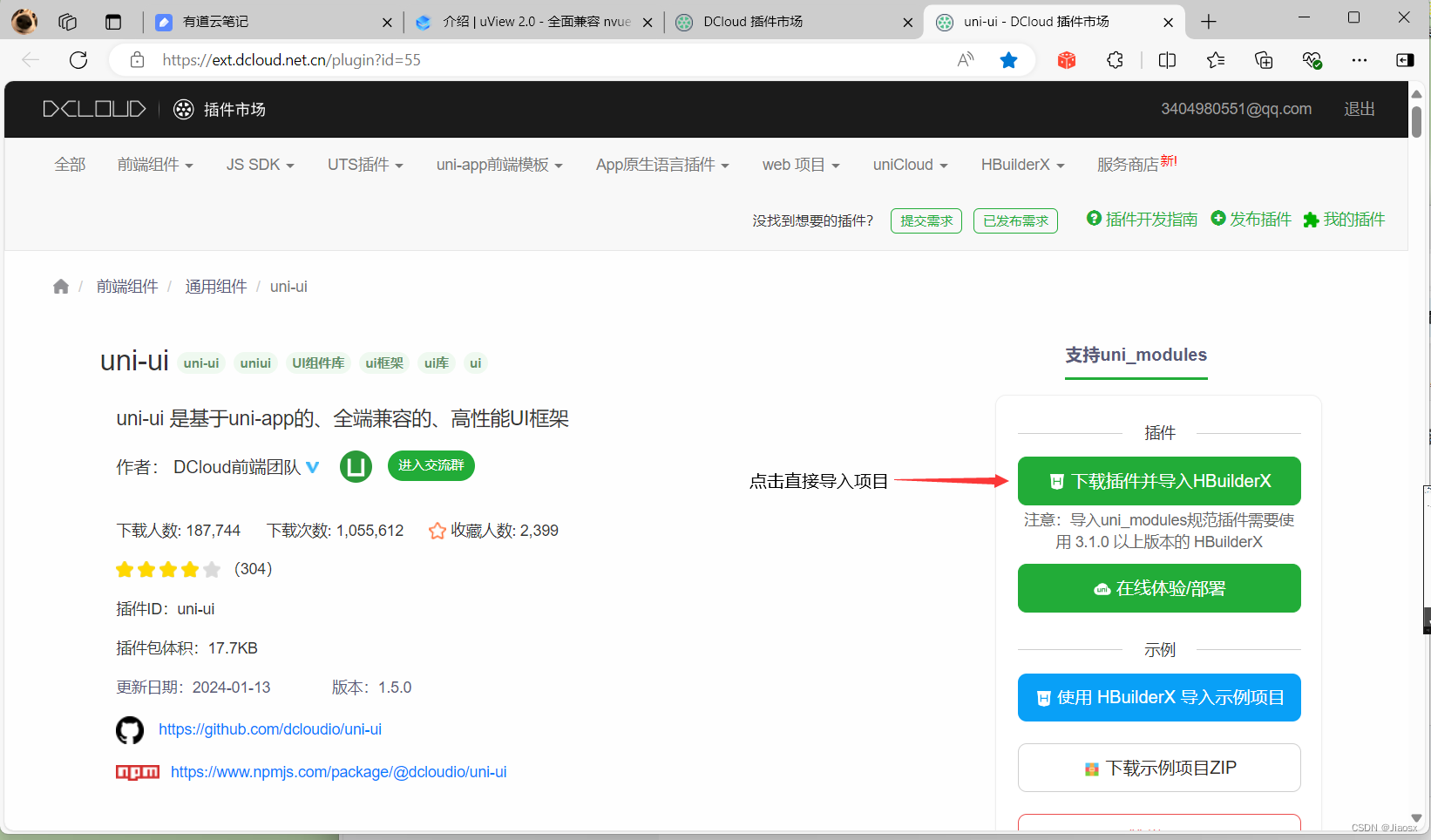
直接在插件市场里下载uni-appde的插件包,点击直接导入HBuilder X
uni-ui - DCloud 插件市场![]() https://ext.dcloud.net.cn/plugin?id=55
https://ext.dcloud.net.cn/plugin?id=55
插件市场中有很多适用于uni-app的小项目
DCloud 插件市场![]() https://ext.dcloud.net.cn/search?q=uniui
https://ext.dcloud.net.cn/search?q=uniui
待续....





















 3162
3162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








