1.Selenium八大定位方式
id(id属性对应的值)
name(name属性对应的值)
css_selector(css表达式)
xpath(xpath表达式)
class_name(class name属性对应的值)
link_text(查找其可见文本与搜索值匹配的锚元素)
partial_link_text(查找其可见文本包含搜索值的锚元素。如果多个元素匹配,则只会选择第一个元素)
tag_name(标签名称)
2.CSS高级定位
相对定位优点:
(1)可维护性更强
(2)语法更加简洁
(3)解决各种复杂的定位场景
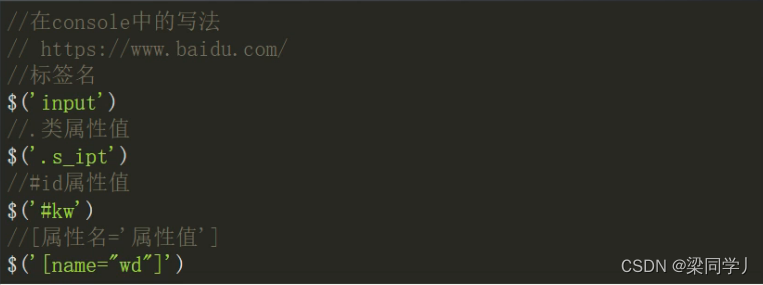
css定位的调式方法:($("#css表达式"))
css基础语法:
标签:标签名
类:.class属性值,如果有多个类名,有空格间开,需将空格改为“点.”
ID:#id属性值
属性:[属性名=‘属性值’]

css关系定位:
并集:元素,元素
邻近兄弟&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








