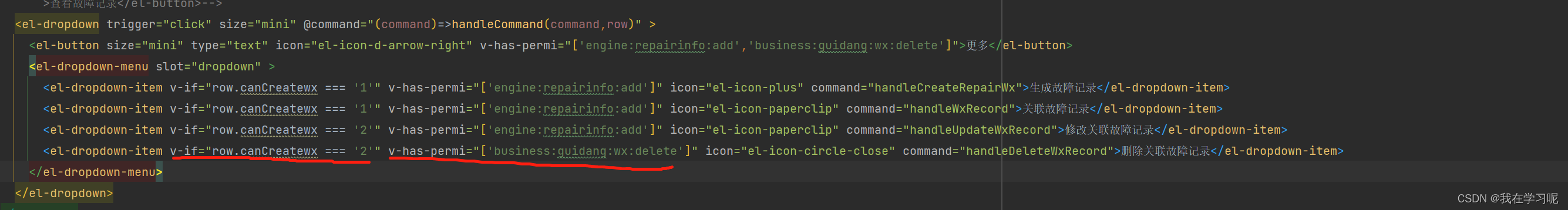
当前列表页设置了缓存keepAlive=true,同时,在同一个按钮上使用v-if判断数据状态、用v-hasPermi判断按钮权限
当v-if的数据状态改变,由 ==1 变成 ==2 的时候,后面的v-hasPermi判断失效

原因:
是因为一开始页面初始化时,v-if 判断前两行为 true , 后两行没有在页面渲染元素,所以只校验了前两行的v-hsaPermi方法(v-if和v-show的区别),当后面修改了数据状态,v-if后两行为 true,由于页面设置了缓存,根本没有加载v-has-permi这个方法。
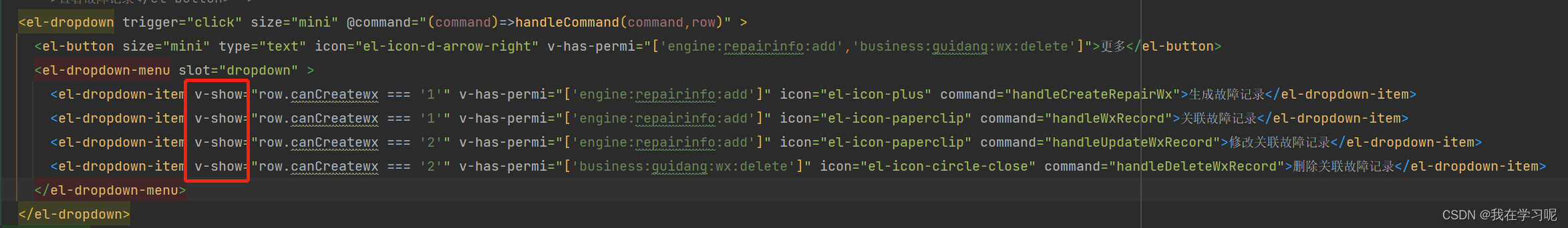
把v-if改为v-show即可,v-show不会移除元素,只是修改了css的样式为隐藏,这样进入当前列表页就会触发这四行的v-hsaPermi方法























 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








