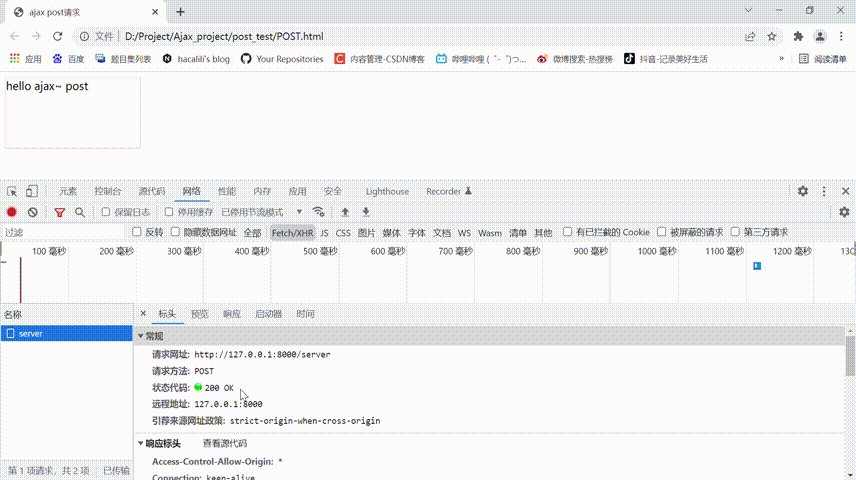
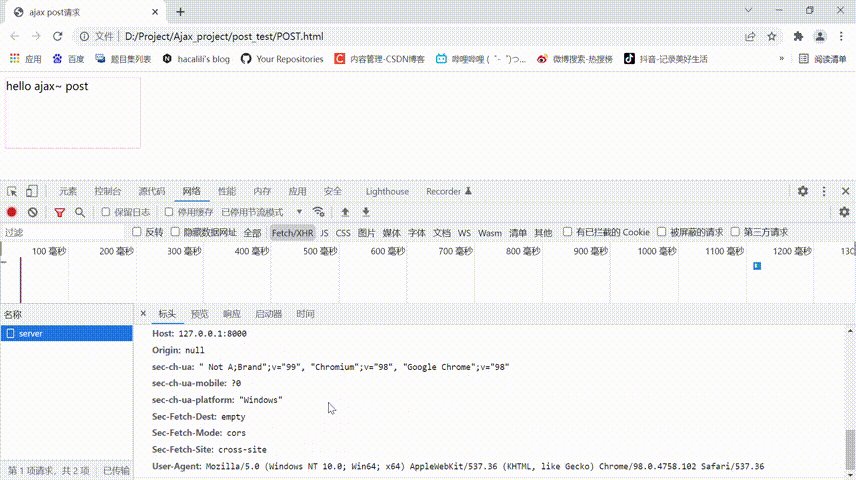
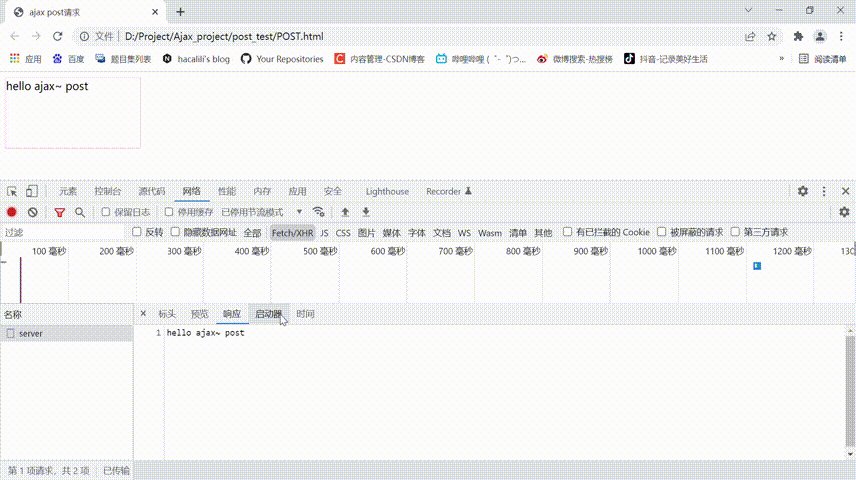
效果展示:
 功能:
功能:
鼠标经过盒子,发送post请求,盒子内容显示为服务端数据
一、准备好HTML文件和JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax post请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid pink;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
// 获取元素
const result = document.getElementById('result');
// 绑定事件
result.addEventListener("mouseover",function() {
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化 设置请求方法和url
xhr.open('POST','http://127.0.0.1:8000/server');
// 3.发送
xhr.send();
// 4.事件绑定 处理服务端返回的结果
// readystate是xhr对象中的属性,表示状态 0 1 2 3
xhr.onreadystatechange = function() {
// 判断相应状态码200 404 403 401 500
// 2xx 成功
if(xhr.readyState === 4) {
if(xhr.status >= 200 && xhr.status < 300) {
result.innerHTML = xhr.response;
}
}
}
});
</script>
</body>
</html>// 引入
const { request } = require('express');
// 创建应用对象
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
app.get('/server',(request,response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
// 设置响应体
response.send('hello ajax~');
});
app.post('/server',(request,response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
// 设置响应体
response.send('hello ajax~ post');
});
// 监听端口启动服务
app.listen(8000,() => {
console.log("服务已启动,8000端口监听中...");
})二、启动node服务
node server.js

























 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








