1:环境安装
- 安装node https://nodejs.org/en/
- 查看安装是否成功(控制台查看版本号存在即安装成功)
-
node -v npm -v
2:项目搭建
1:全局安装vue-cli
npm install -g vue-cli2:使用webpack构建项目(根据需要每步选择Y或者N)
vue init webpack "xxx" //xxx为你的项目名称(小写字母)
第二步可能会报错:vue : 无法加载文件 C:\Users\91860\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=1 35170 中的 about_Execution_Policies。
解决方案:
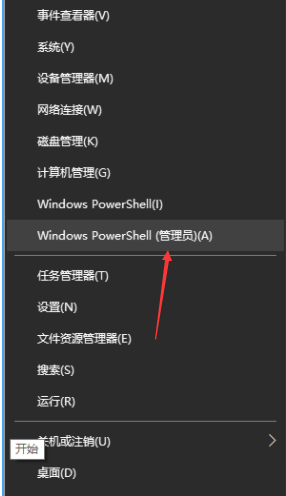
右键win图标->选择管理员运行shell->输入命令:set-ExecutionPolicy RemoteSigned 回车—>输入Y或者A回车->再重新使用webpack构建就可以了

3:运行项目
npm run dev4:成功:浏览器输入http://localhost:8080可访问页面


其他问题:项目缺少:node_modules
npm install























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










