Scroll Area、Tool Box、Tab Widget
Frame可以设置边框等样式,Widget则是透明

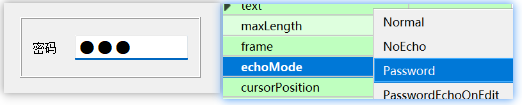
Line Edit设置输入模式:

Text Edit和Plain Text Edit的区别在于,Text Edit可以设置文本颜色,倾斜,下划线等属性
QLabel其他功能:显示图片,显示动图
代码:
#include "widget.h"
#include "ui_widget.h"
#include "QMovie"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//stacked widget
ui->stackedWidget->setCurrentIndex(1);
connect(ui->btn_Scroll,&QPushButton::clicked,[=](){
//设置当前索引
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btn_Tool,&QPushButton::clicked,[=](){
//设置当前索引
ui->stackedWidget->setCurrentIndex(2);
});
connect(ui->btn_Tab,&QPushButton::clicked,[=](){
//设置当前索引
ui->stackedWidget->setCurrentIndex(0);
});
//combo box下拉框
ui->comboBox->addItem("选项1");
ui->comboBox->addItem("选项2");
ui->comboBox->addItem("选项3");
//点击按钮,自动定位到选项2
connect(ui->btn_To,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(1); //按索引
ui->comboBox->setCurrentText("选项2"); //按文本
});
//利用QLabel显示图片
QPixmap pix;
pix.load(":/imgs/qt.jpg");
ui->label_2->setPixmap(pix);
//按图片的大小设置label的大小
ui->label_2->setFixedSize(pix.width(),pix.height());
//利用QLabel显示动图
QMovie *movie = new QMovie(":/imgs/active.gif");
movie->setScaledSize(QSize(800,600));
ui->active_label->setMovie(movie);
movie->start();
movie->setSpeed(300); //设置倍速
//播完停止
connect(movie,&QMovie::frameChanged,[=](int frameId){
if(frameId == movie->frameCount() -1){
movie->stop();
}
});
}
Widget::~Widget()
{
delete ui;
}






















 1585
1585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










