6.2.1 js插件jquery.form.js
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。
jQuery Form有两个核心方法:
ajaxForm() 和 ajaxSubmit(),它们集合了从控制表单元素到决定如何管理提交进程的功能。
另外,插件还包括其他的一些方法: formToArray()、formSerialize()、fieldSerialize()、fieldValue()、clearForm()、clearFields() 和 resetForm()等。
jquery.form.js的下载地址:
http://malsup.com/jquery/form/#download

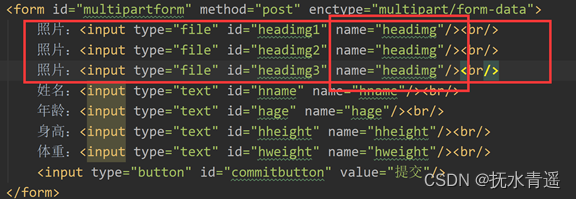
6.2.2 多文件提交页面
实现多文件的提交页面,可以在提交页面的表单form中编写多个file类型的text控件,各个控件的名称相同。

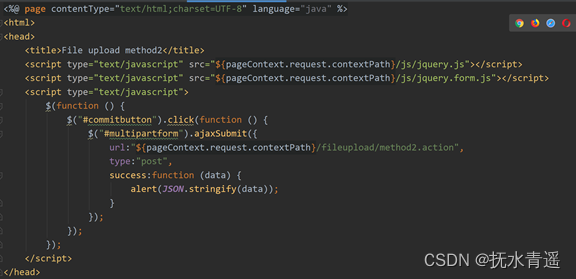
在页面的js部分使用jquery.form.js进行提交:

6.2.3 后台控制器方法
对于后台控制器的方法可以使用数组参数形式接收:
@ResponseBody
@RequestMapping("method2")
public List<String> method2(@RequestParam(value = "headimg") MultipartFile[] files,
Handsome handsome) throws IOException {
String path = "D:\\Develop\\Tomcat\\Server\\webapps\\uploadfiles\\";
List<String> fileNames = new ArrayList<>();
for(int i = 0; i < files.length; i++){
MultipartFile file = files[i];
StringBuilder filePath = new StringBuilder(path);
filePath.append(UUID.randomUUID().toString());
String fileName = file.getOriginalFilename();
filePath.append(fileName.substring(fileName.lastIndexOf(".")));
File localFile = new File(filePath.toString());
file.transferTo(localFile);
fileNames.add(localFile.getName());
}
return fileNames;
}






















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








