01 简单的柱状图
在ECharts中制作柱状图也十分简单,通过将series中的type设置为bar即可,代码如下:
option= {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar'
}]
};
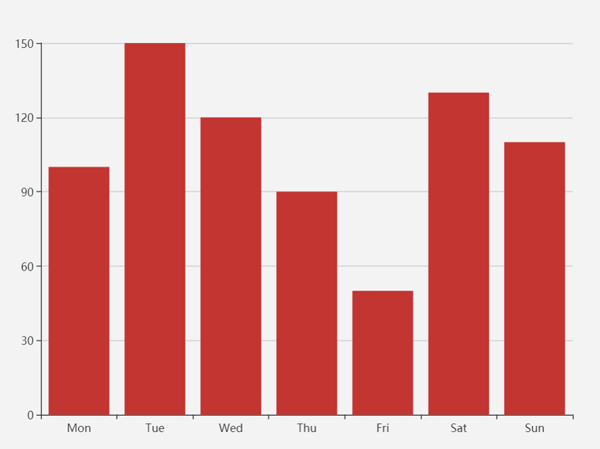
可视化结果如图4-8所示。

▲图4-8 简单的柱状图
我们同样可以在代码中添加label以显示具体数值,例如在每个柱子上显示对应数值,代码如下:
option= {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'top'
},
}]
};
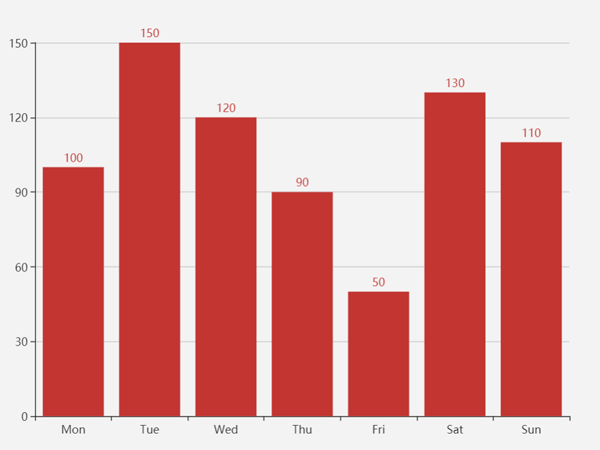
可视化结果如图4-9所示。

▲图4-9 简单的柱状图加入label
02 聚合柱状图
除了简单的柱状图,在实际场景中也会经常用到聚合柱状图,以更直观地比较各维度信息。例如,在原来的代码中加入legend,再加入一批数据,并将x轴的星期改为不同商场,代码如下:
option= {
title: {
text: '产品一周销量情况'
},
xAxis: {
type: 'category',
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场', 'F商场', 'G商场']
},
yAxis: {
type: 'value'
},
legend: {
data: ['A产品', 'B产品']
},
series: [{
name: 'A产品',
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'top'
}
},
{
name: 'B产品',
data: [120, 130, 110, 70, 60, 110, 140],
type: 'bar',
label: {
show: true,
position: 'top'
}
}]
};
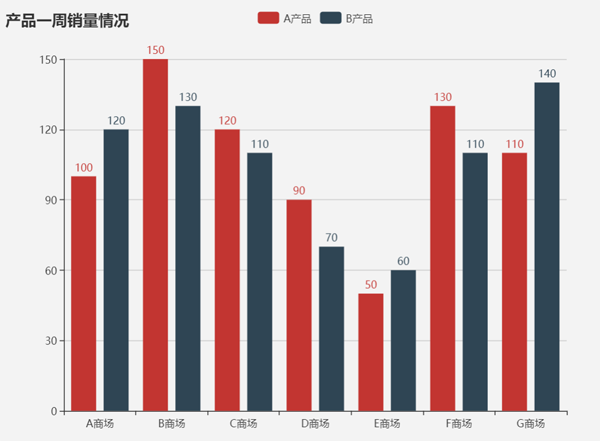
可视化结果如图4-10所示。
结合图4-10,我们可以非常直观地比较不同商场的不同产品的销售情况。

▲图4-10 聚合柱状图
有时也会用到水平聚合柱状图,具体要如何实现呢?交换xAxis和yAxis中的内容,同时将数字label中的position由top改为right即可,代码如下:
option= {
title: {
text: '产品一周销量情况'
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场', 'F商场', 'G商场']
},
legend: {
data: ['A产品', 'B产品']
},
series: [{
name: 'A产品',
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar',
label: {
show: true,
position: 'right'
}
},
{
name: 'B产品',
data: [120, 130, 110, 70, 60, 110, 140],
type: 'bar',
label: {
show: true,
position: 'right'
}
}]
};
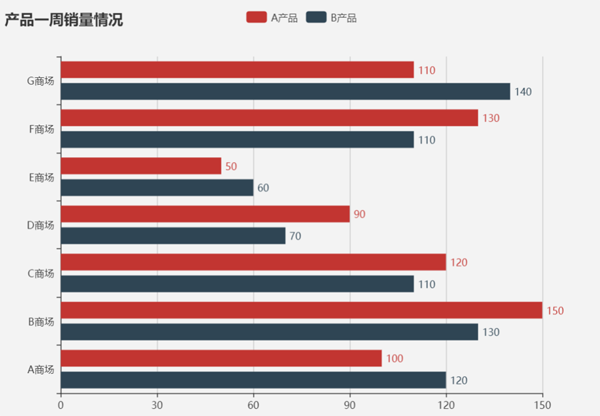
可视化结果如图4-11所示。

▲图4-11 水平聚合柱状图
03 堆叠柱状图
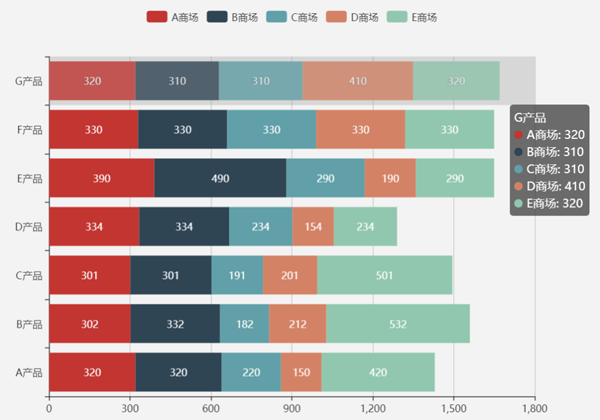
除上述几种柱状图,堆叠柱状图也是非常常用的。下面我们来制作一个不同产品在不同商场销量的堆叠柱状图,代码如下:
option= {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['A商场', 'B商场', 'C商场', 'D商场', 'E商场']
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['A产品', 'B产品', 'C产品', 'D产品', 'E产品', 'F产品', 'G产品']
},
series: [
{
name: 'A商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'B商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [320, 332, 301, 334, 490, 330, 310]
},
{
name: 'C商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'D商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'E商场',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'inside'
},
data: [420, 532, 501, 234, 290, 330, 320]
}
]
};
可视化结果如图4-12所示。

▲图4-12 堆叠柱状图
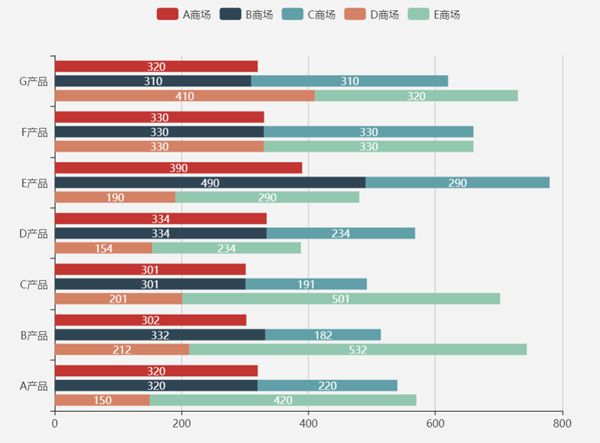
在上述代码中,tooltip中的type为shadow,所以当鼠标悬停在柱子上时,会显示阴影效果。这里的堆叠效果主要是通过stack参数决定的,当我们删除A商场的stack参数,并将B商场和C商场的stack参数改为“总量1”之后,其可视化结果如图4-13所示。所以可以这样理解:stack参数相同的柱子会堆叠在一起,如果没有这个参数,则该部分不堆叠。

▲图4-13 堆叠柱状图调整堆叠效果
关于作者:王大伟,毕业于华东理工大学,硕士学历,目前就职于平安金融壹账通,从事数据挖掘算法工作,擅长ECharts、Python、自然语言处理、数据分析挖掘、机器学习。曾获微软最有价值专家(MVP)荣誉称号。
本文摘编自《ECharts数据可视化:入门、实战与进阶》,经出版方授权发布。
【编辑推荐】
【责任编辑:庞桂玉 TEL:(010)68476606】
点赞 0





















 4928
4928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








