前言
这里重点的了解Vue框架的基本语法,通过一些基本示例和演示让我们能够形象的认识。一、插值绑定
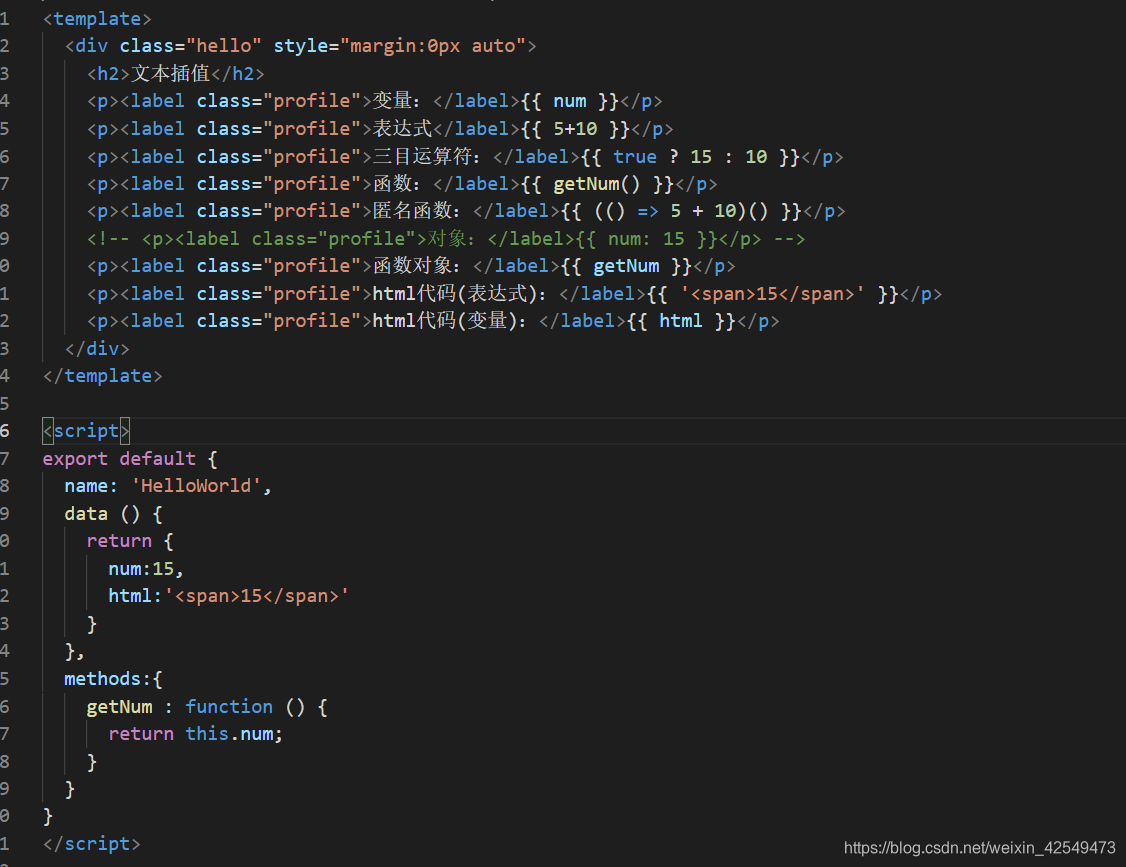
插值绑定是Vue中最常见、最基本的语法,绑定的内容主要有文本插值和HTML插值 ## 1.文本插值 文本插值的方式十分简单,只要使用双大括号将要绑定的变量、值、表达式括住就可以实现,Vue将会获取计算后的值,并且以文本的形式将其展示出来。  运行结果如下:  **从上面可以看出来,无论是变量、表达式、执行函数还是DOM代码,Vue都只是将结果当作文本处理。如果插值绑定的内容是变量或者与变量有关,当变量的值更新时,视图也会同步更新。**2. HTML插值
HTML插值可以动态渲染DOM节点,常用于处理开发者无法预知和难以控制的DOM结构,如渲染用户随意书写的文档结构等,在一些论坛和博客平台上可以见到。
示例:

实际上,HTML插值是对文本插值的补充和拓展,Vue可以解析被绑定的内容为DOM节点,从而实现动态渲染视图的效果。不过Vue本身就支持模板,开发者在使用HTML插值时应遵守以下规则:
- 尽量多的使用Vue自身的模板机制,减少对HTML插值的使用;
- 只对可信赖的内容使用HTML插值
- 绝不可信用户输入的数据
二、属性绑定
除了文本之外,DOM节点还有其他一些重要的属性,那么Vue是如何绑定这些属性呢?指令v-bind
DOM节点的属性基本都可以使用指令v-bind进行绑定
示例:

v-bind也可以省略不写,如:
<button :disabled="10 + 10 === 20 ">点击有奖></button>
属性也可以绑定变量、表达式、执行函数等内容,不过最终的结果都应该满足属性自身的约束。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。





















 1905
1905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








