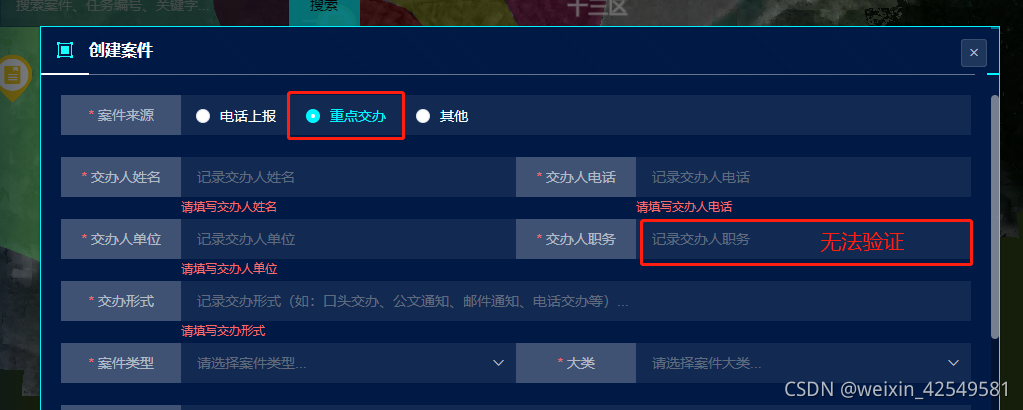
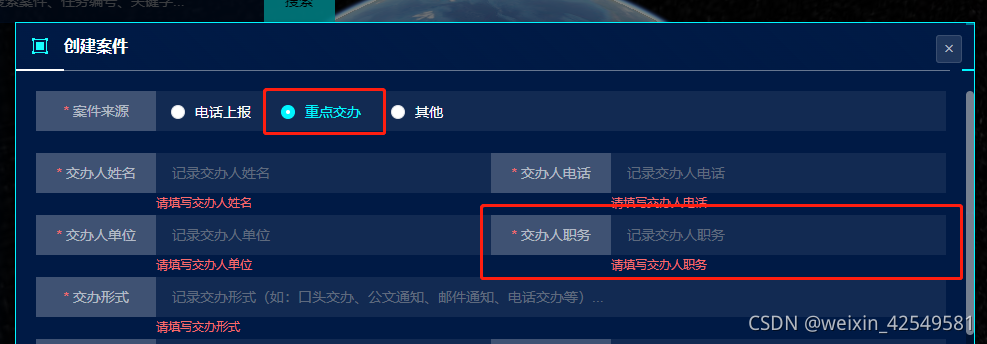
开发时遇到一个问题,复用element表单,通过v-if控制显示的表单项,一个状态是非必填输入框,另一个是必填输入框。从非必填的表单项切换为必填表单项后,去验证表单会出现验证通过的情况,但是必填项其实为空。


<!-- 电话上报 && 其他-->
<template v-if="formData.reportingMethod === 1 || formData.reportingMethod === 4">
<el-form-item label="报案者手机" key="reportingMobile">
<el-input v-model.trim="formData.reportingMobile" placeholder="记录报案者的手机号码">
</el-input>
</el-form-item>
</template>
<!-- 重点交办 -->
<template v-if="formData.reportingMethod === 2">
<el-form-item label="交办人职务" prop="assignUserTitle" key="assignUserTitle">
<el-input v-model="formData.assignUserTitle" placeholder="记录交办人职务">
</el-input>
</el-form-item>
</template>






















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








