文章目录
一、浏览器调试面板
- 右键->调试
- F12
1.中文设置
- 点击右上方设置

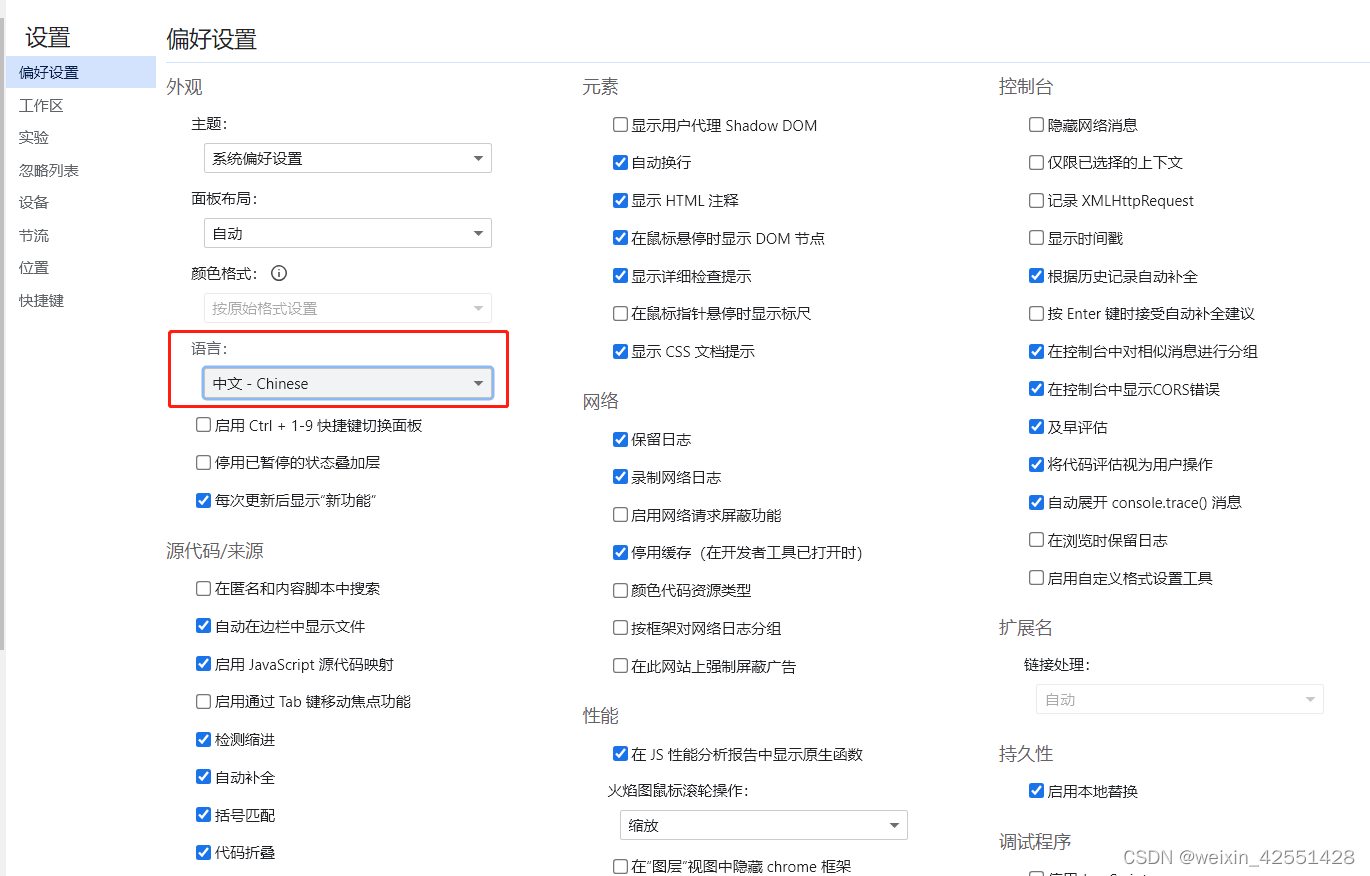
- 偏好设置 -> 语言 -> 中文

二、面板补充
1.Elements 元素
2.Network 网络/抓包
- 保留日志
- 勾选每次刷新不会清除之前的请求
- 可以分析同一个包 两次请求有什么不同
- 停用缓存
- 勾选后不会从缓存里面拉数据,方便后续JS动态调试
- 启动器
3.Sources 源代码/来源
-
page : 所有资源文件
-
filesystem: 关联本地文件
-
overrides: 可以做文件替换,比如替换JS
-
代码段:可以编写脚本,影响页面,代码记录
var a =document.querySelector("#su") // 可以在控制台操作 输入 a.remove()
3.Application 应用
- 主要查看cookie
三、断点调试
作用: 对数据进行监听,跟踪进行分析
1.添加断点
网站运行时间轴
加载Hmtl - 加载JS - 运行JS初始化 - 用户触发某个事件 - 调用某段JS - 加密函数 - 给服务器发信息(XHR-SEND) - 接收到服务器数据 - 解密函数 - 刷新网页渲染
- 断点的位置很重要
- 根据实际需要调试的位置在源代码中添加断点
- DOM事件断点,执行的比较靠前 距离加密函数比较远
元素->找到按钮->dom事件断点->click-》跳转到js文件->断点->点击按钮->调试 XHR断点 执行比较靠后 距离加密函数相对较近 可以根据栈快速定位
注意:非源代码 -> XHR断点 - 添加对应包含的网址或查询路径XHR发送的就断不住
2.跟踪断点
- 跳过子函数(次态函数)执行(只在主函数内一步一步执行,不进入子函数内部)
- 进入子函数(次态函数)执行(在主函数内部一步一步执行,如果遇到子函数,会跳转到子函数内部一步一步执行)
- 跳出当前函数,回到调用位置
- 单步执行,会进入到函数内部 更加的细致
- 屏蔽断点
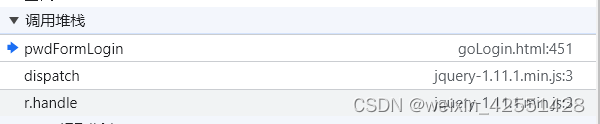
3.方法栈
栈是一种先进后出的特殊线性表结构
调用栈是解析器的一种机制,可以在脚本调用多个函数时,通过这种机制,我们能够追踪到哪个函数正在执行,执行的函数体又调用了哪个函数。

- 当脚本要调用一个函数时,解析器把该函数添加到栈中并且执行这个函数。
- 任何被这个函数调用的函数会进一步添加到调用栈中,并且运行到它们被上个程序调用的位置。
- 当函数运行结束后,解释器将它从堆栈中取出,并在主代码列表中继续执行代码。






















 5816
5816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








