写在前言:ECMAScript和 JavaScript 的关系
前者是后者的规格,后者是前者的一种实现
- 虽然现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6语法 这就需要我们把ES6的语法自动转为ES5的语法。
- 下面我会使用Babel把ES6编译成ES5.
Babel ( babeljs.io/)是 一个广为使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码
Babel 配置文件是 .babelrc ,存放在项目的根目录下。

建立两个文件夹
- src
- dist
在src目录下建立两个文件
- index.js
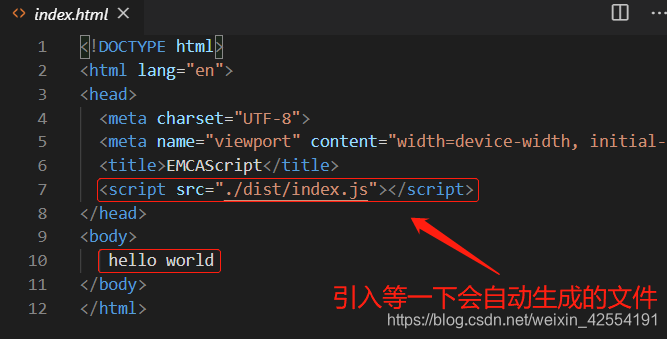
- index.html


用快捷键Ctrl+波浪线(~)打开终端
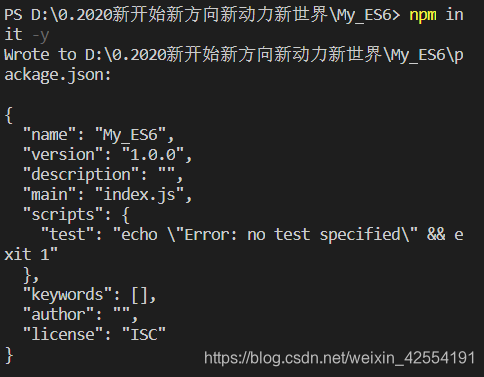
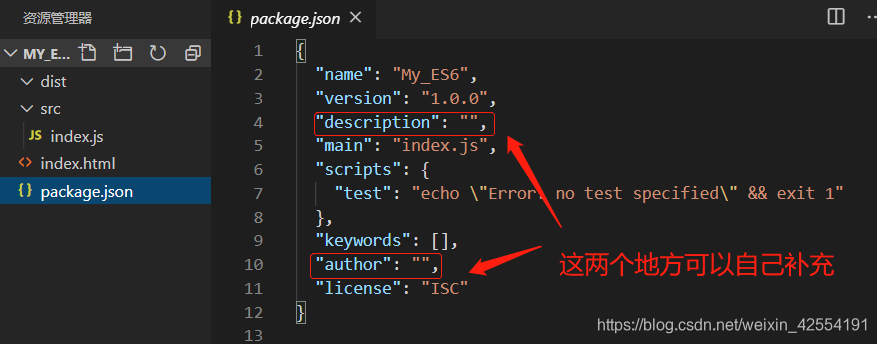
输入如下命令对文件进行初始化,根目录会出现package.json文件夹
npm init -y


在终端输入如下命令安装一个可转换的Bebal
npm install -g babel-cli
- -g表示全局安装
接下来我们在终端输入以下命令
baber src/index.js -o dist/index.js
- -o表示输出
此时它提示我们出错啦
接下来我们输入如下命令
npm install --save-dev babel-preset-es2015 babel-cli
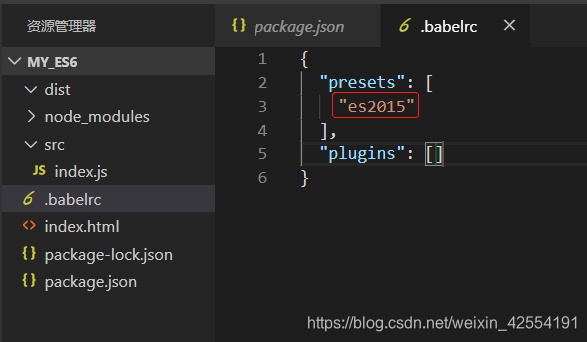
安装成功之后在src建配置文件:.babelrc
- Babel 配置文件是 .babelrc ,存放在项目的根目录下。使用 Babel 的第 1 步就是配置这 个文件。
- 该文件用来设置转码规则和插件。

之后我们在终端输入
bebal src/index.js -o dist/index.js
会发现依旧是失败的
接下来我们修改package.json文件

替换之后的代码如蓝色方框

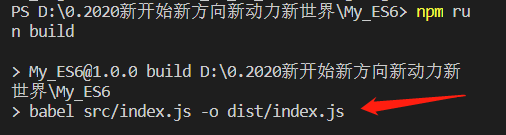
接下来我们在终端输入
npm run build

我们可以在终端看见在dist文件夹下成功生成了index.js文件
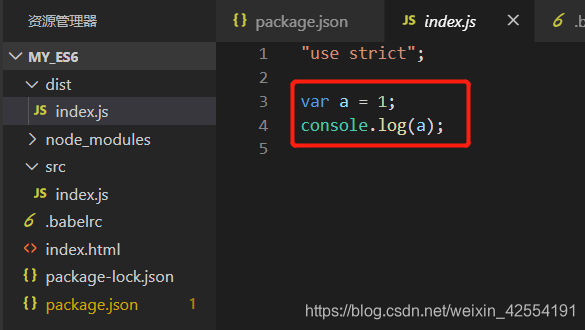
现在我们来看看index.js文件的内容

可以发现已经转换成功了
你get到没?!!
记得点赞嘻嘻






















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










