问题描述
新项目中将文件上传至阿里云,但调取接口时出现跨域问题。

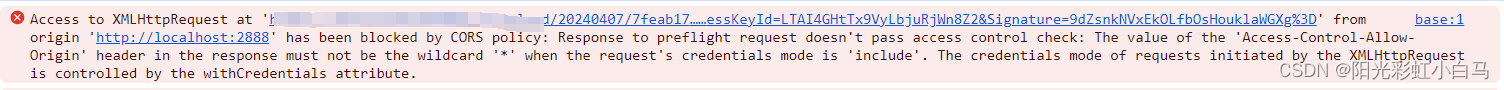
报错信息大概意思是:从源http://localhost:2888发起的请求已经被CORS政策阻止:对预请求的响应不通过访问控制检查:当请求的凭据模式为 'include' 时,响应中的 'Access-Control-Allow-Origin' 头的值不能是通配符 '*' 。由XMLHttpRequest发起的请求的凭据模式由withCredentials属性控制。
原因分析:
与后端沟通过,请求头没有问题,且已经做好相应配置。
根据报错信息在框架中发现对axios的封装中设置了
axios.defaults.withCredentials = true;

withCredentials表示跨域请求时是否需要使用凭证。当设置为 true 时,意味着跨域请求会携带凭证(例如cookies),同时服务器也需要同意发送凭证,否则请求会失败。服务器也需要返回正确的 Access-Control-Allow-Credentials 头信息。
此时接口设置的Access-Control-Allow-Credentials 就不能是 ‘*’,而应该是源地址。
解决方案:
在进行axios请求时,将withCredentials设置为false。
axios.put(res.data.pushUrl, params.file, {
headers: {
'content-Type': params.file.type || ''
},
withCredentials: false
})
对项目全局不影响的情况也可以在axios封装中将axios.defaults.withCredentials = true;注释即可。





















 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








