vue3项目打包发布到apache服务器的流程(不包含开机自启动apache)
1. 下载部署apache服务器
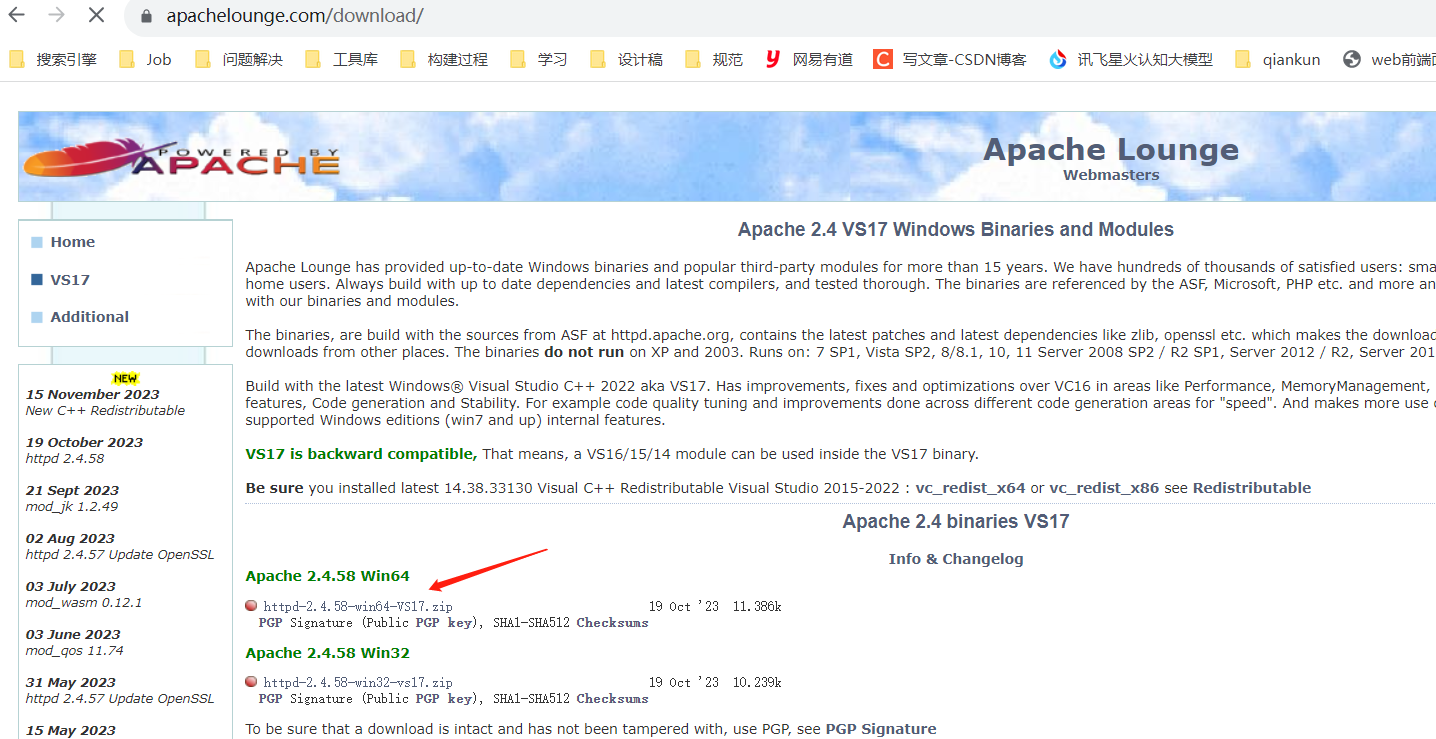
打开apache官网https://www.apachelounge.com/download/

下载windows的apache版本。
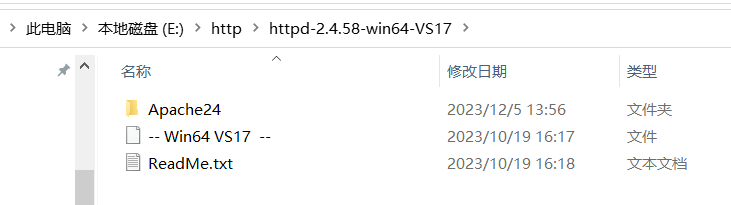
2. 在本地的E盘新建一个文件http,把下载好的apache解压放进去。

3. 配置apache
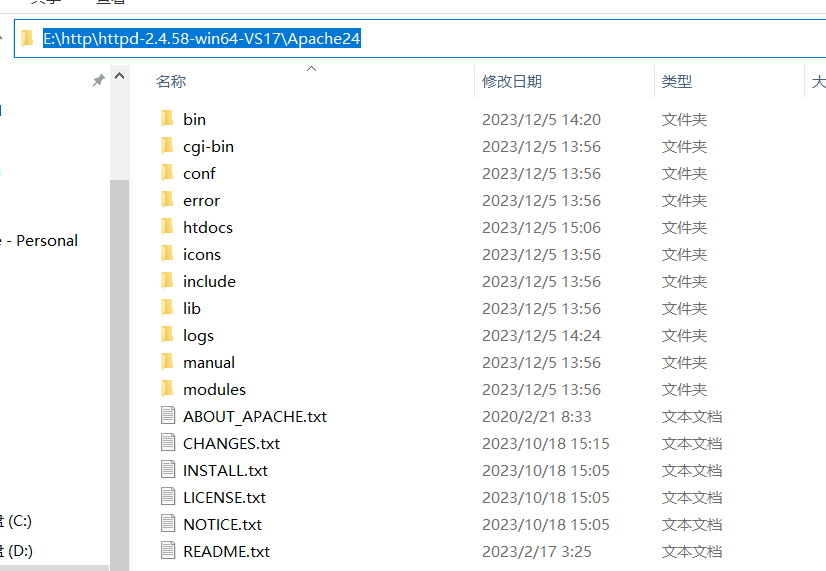
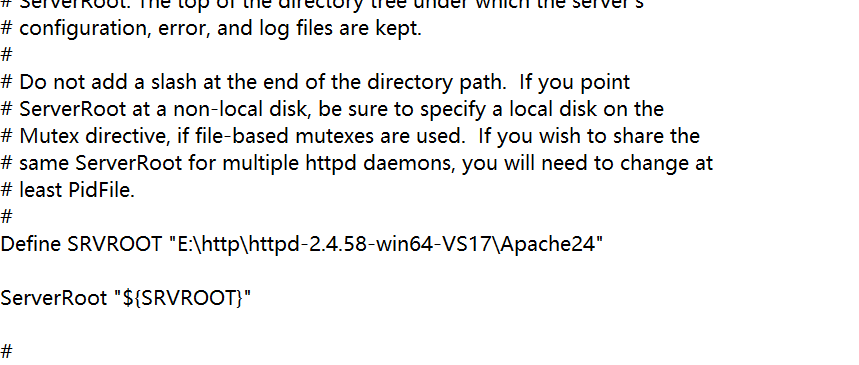
- 复制当前apache路径。

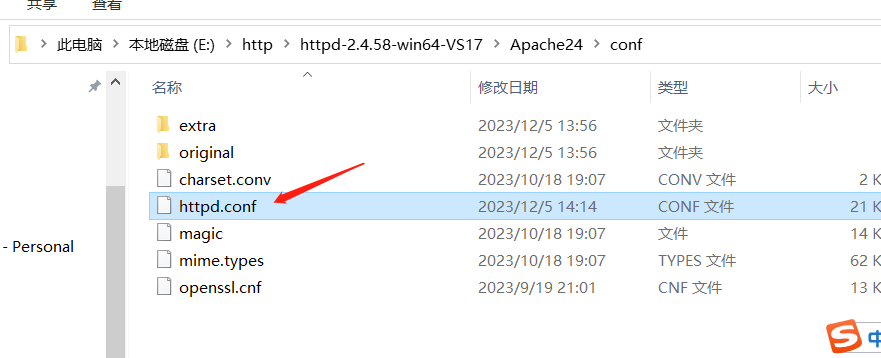
- 使用文本编辑器打开
conf/httpd.conf文件。

- 把刚才复制的路径替换这里:

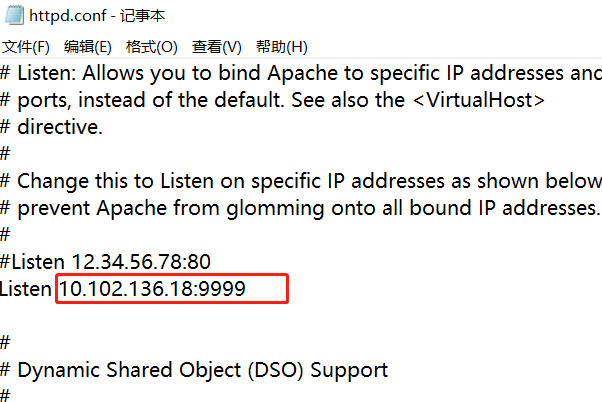
- 修改端口号/ip地址
ip可以不写,默认就是localhost(本地ip地址)

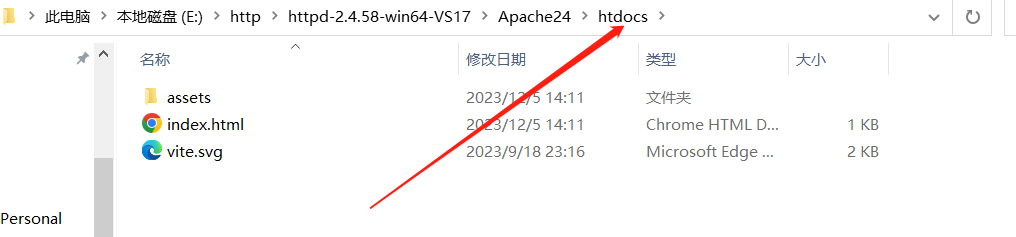
4. 打包vue项目,把dist文件夹下的文件都复制到htdocs下,直接替换原来的index.html

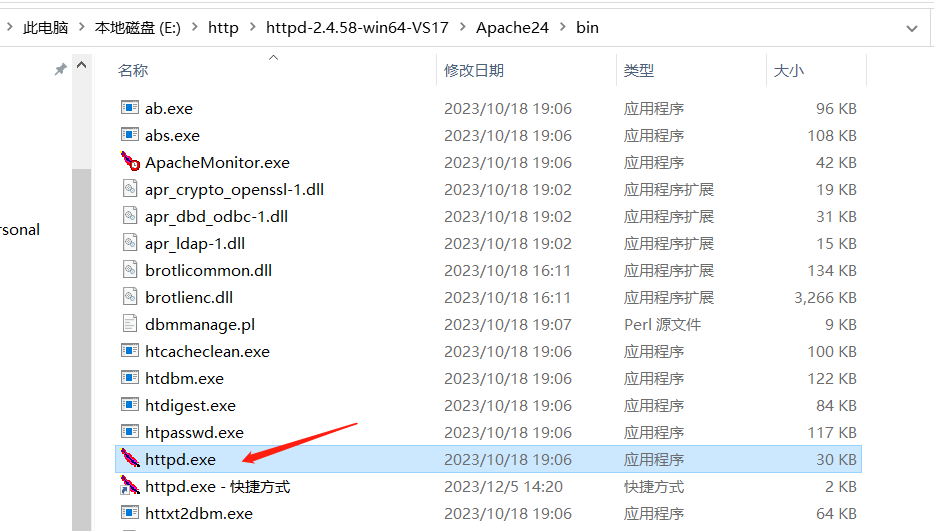
5. 启动apache
打开bin/httpd.exe,直接双击运行即可。

6. 打开浏览器,输入对应的ip地址和端口号即可。
问题1:部署后项目刷新后显示404.
解决办法如下:
- 在
htdocs文件下新建.htaccess文件。
文件内容如下:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
- 打开
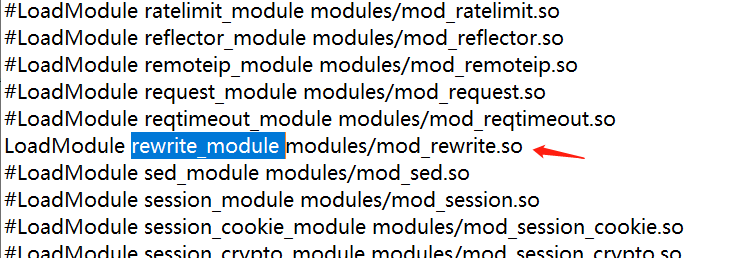
conf/httpd.conf文件,找到LoadModule rewrite_module modules/mod_rewrite.so,取消前面的#注释。

- 继续在
conf/httpd.conf文件中全局搜索将所有的AllowOverride None改为AllowOverride All。保存文件,重启apache即可。






















 5105
5105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










